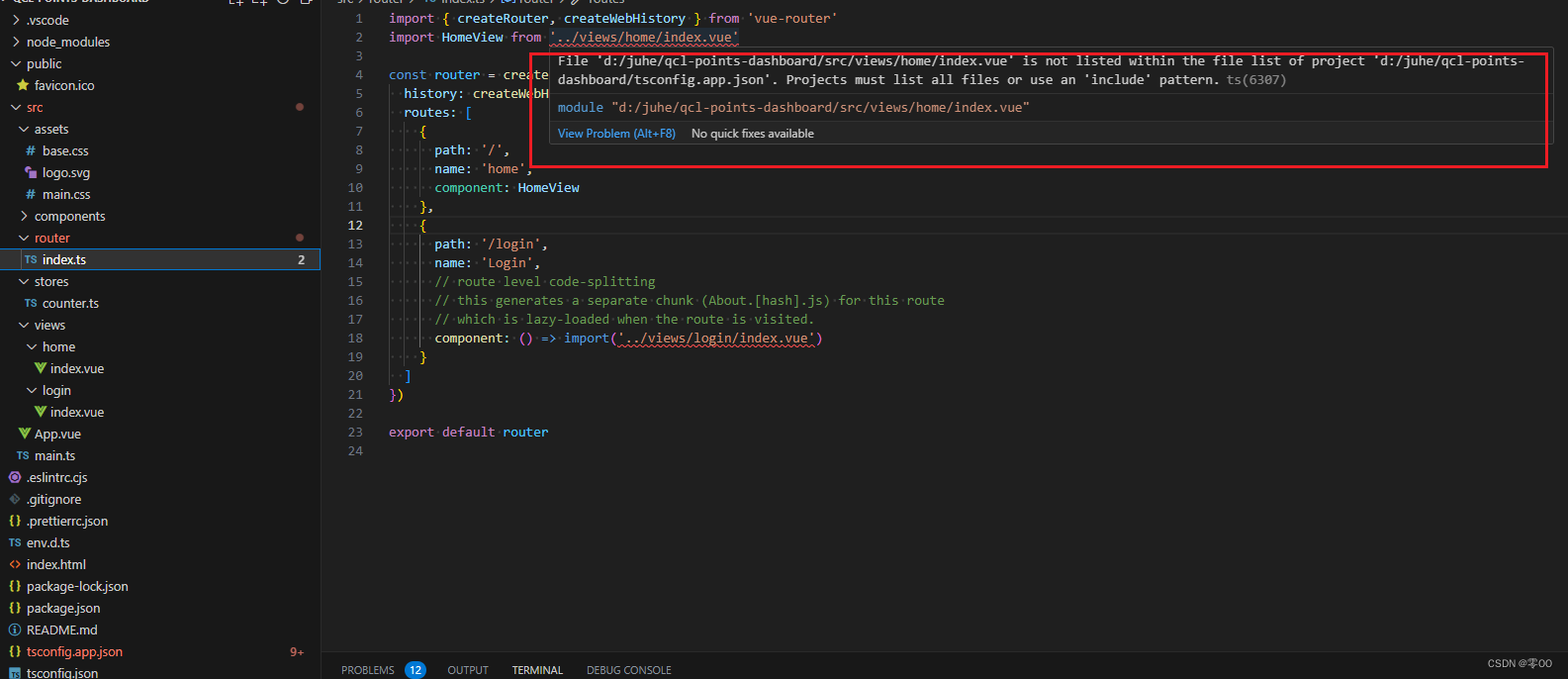
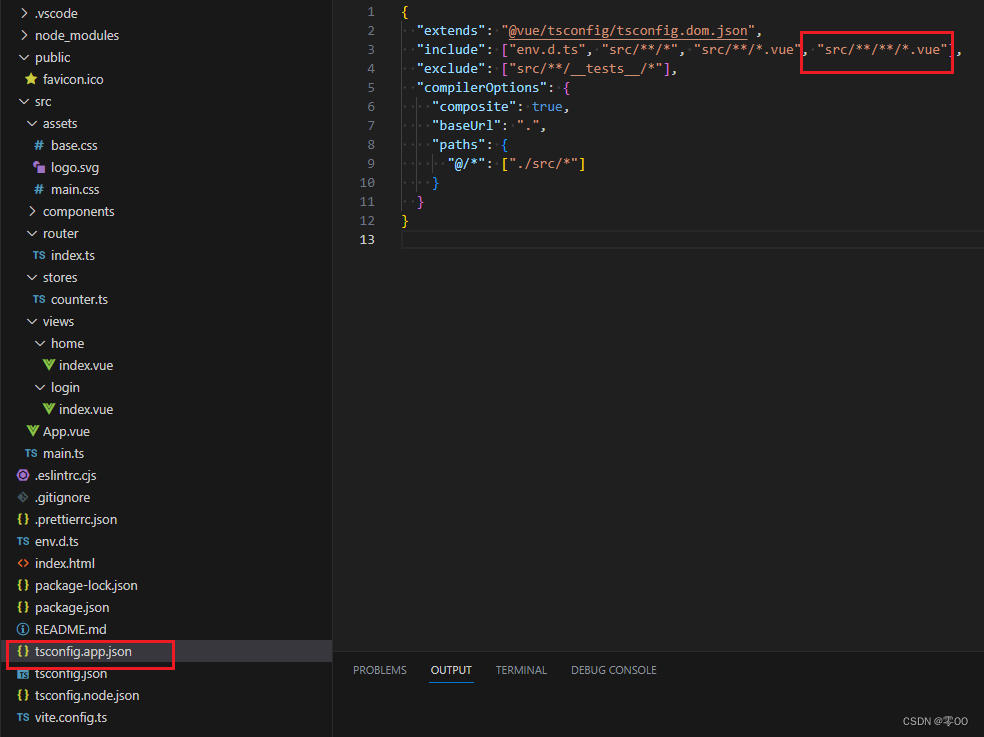
vite项目 router/indext.ts 中引入 views/**/*.vue 页面后报错的解决方法
猜你喜欢
转载自blog.csdn.net/qq_39111074/article/details/132737299
今日推荐
周排行