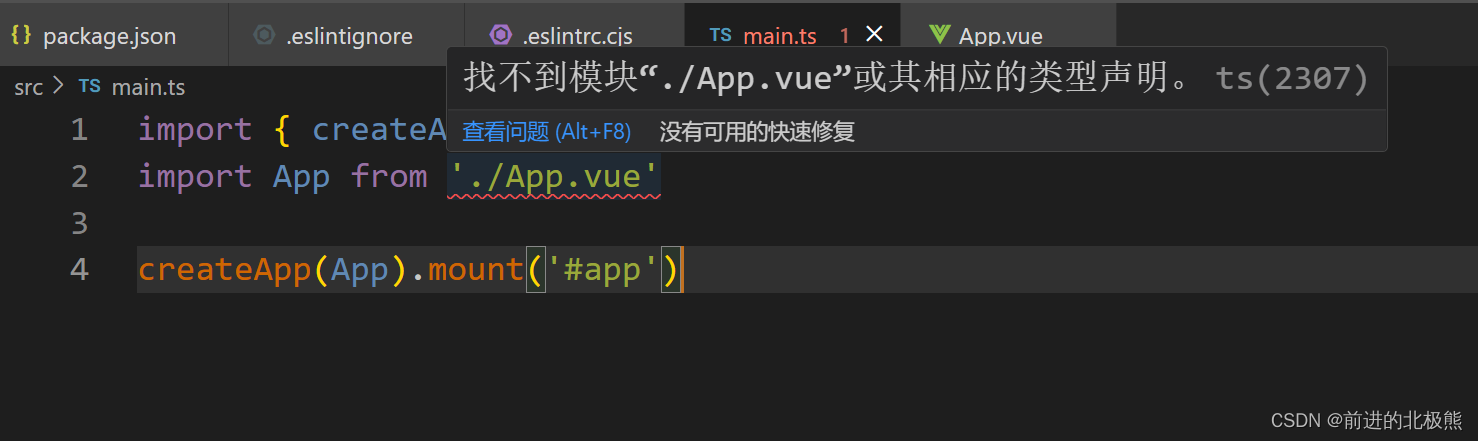
问题
如下图:

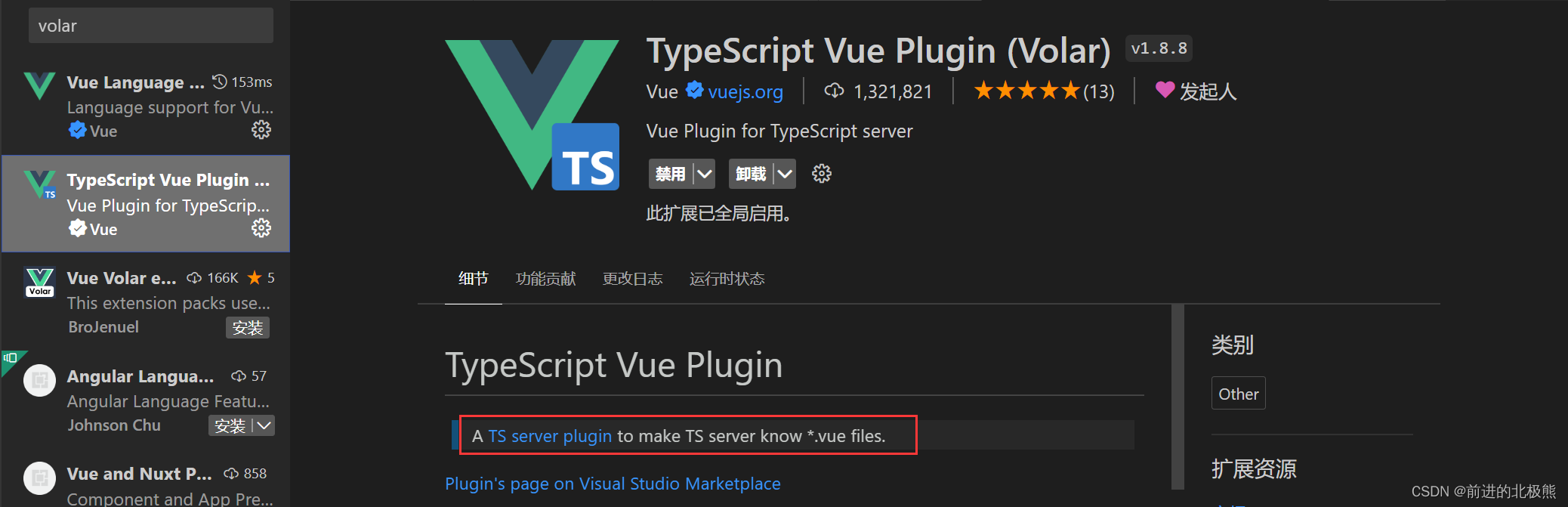
方法一
下载TypeScript Vue Plugin (Volar)插件就不报红了,看它的描述应该就是ts文件可以识别vue文件。

方法二
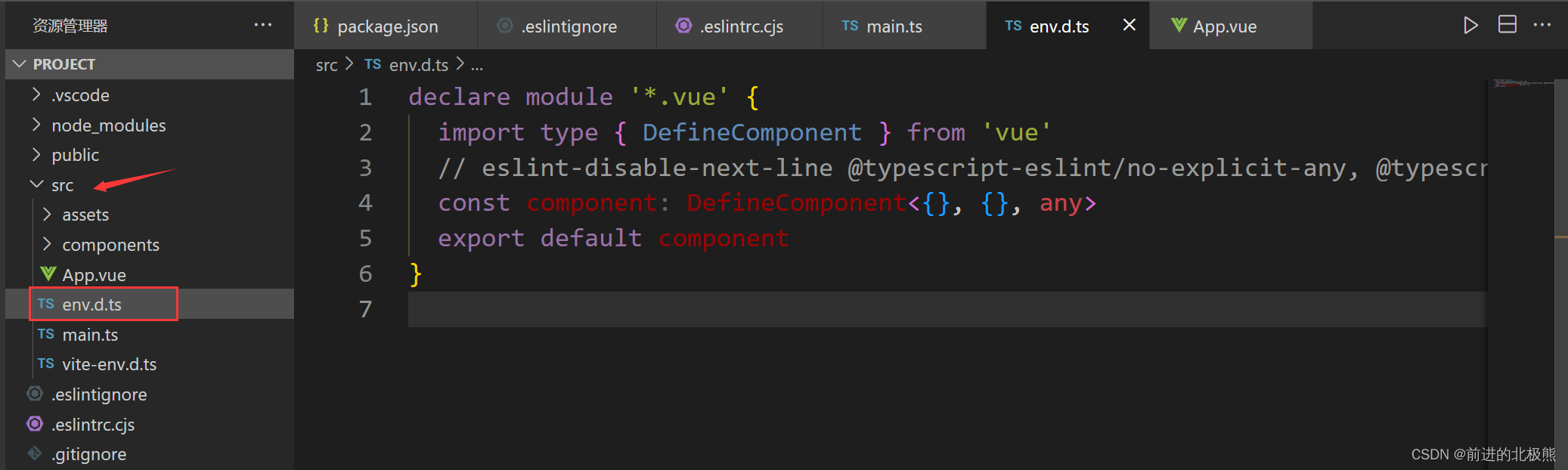
在src文件夹下添加env.d.ts文件,添加以下代码:
declare module '*.vue' {
import type {
DefineComponent } from 'vue'
// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types
const component: DefineComponent<{
}, {
}, any>
export default component
}