一. 相关资料网址
vue3.0官网:https://cn.vuejs.org/
vite官网: https://vitejs.cn/
二. 通过vite进行创建的步骤
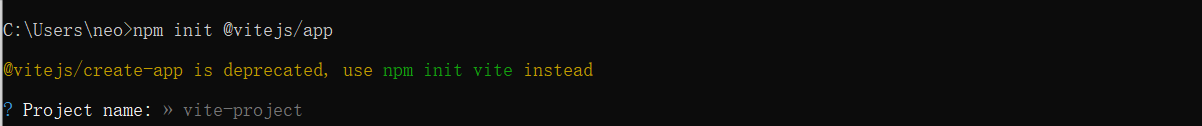
npm init @vitejs/app
-
创建项目的名字

-
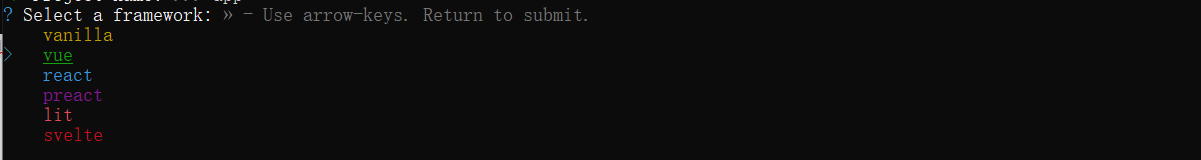
选择vue

-
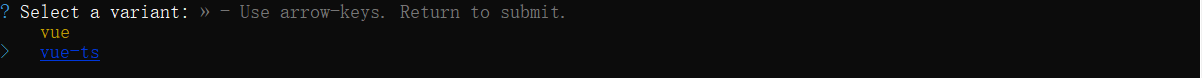
选择vue+ts


这时候项目就已经创建成功了,在vscode里面将此项目文件夹加入到工作区
三. vue-router安装
- 执行代码
yarn add vue-router -D
yarn add vue-router@next -D
- 在src目录下创建router文件夹
- 在router文件夹下面创建router.ts文件
import {
RouteRecordRaw } from 'vue-router';
const routers: RouteRecordRaw[] = [
{
path: '/',
name: 'index',
component: () => import('../view/index.vue'),
},
];
export default routers;
- 在router文件夹下面创建index.ts文件
import {
createRouter, createWebHistory } from 'vue-router';
import routes from './router';
const router = createRouter({
history: createWebHistory(),
routes,
});
router.beforeEach((to, from, next) => {
next();
});
export default router;
四. sass安装
npm add sass -D
一步就可以使用sass了
<style lang="scss" scoped>
header {
width: 1601px;
height: 102px;
margin: 0 auto;
background-color: red;
div {
width: 100px;
height: 100px;
background-color: #fff;
}
}
结束!