相比webpack打包时,用webpack-bundle-analyzer插件来进行打包体积大小的分析,在vite打包中,由于vite实际用的是rollup 打包,本文就介绍如何在项目中接入rollup-plugin-visualizer插件。
1、安装插件
npm install rollup-plugin-visualizer --save-dev
安装完毕,在package.json中会看到对应的版本,如下:

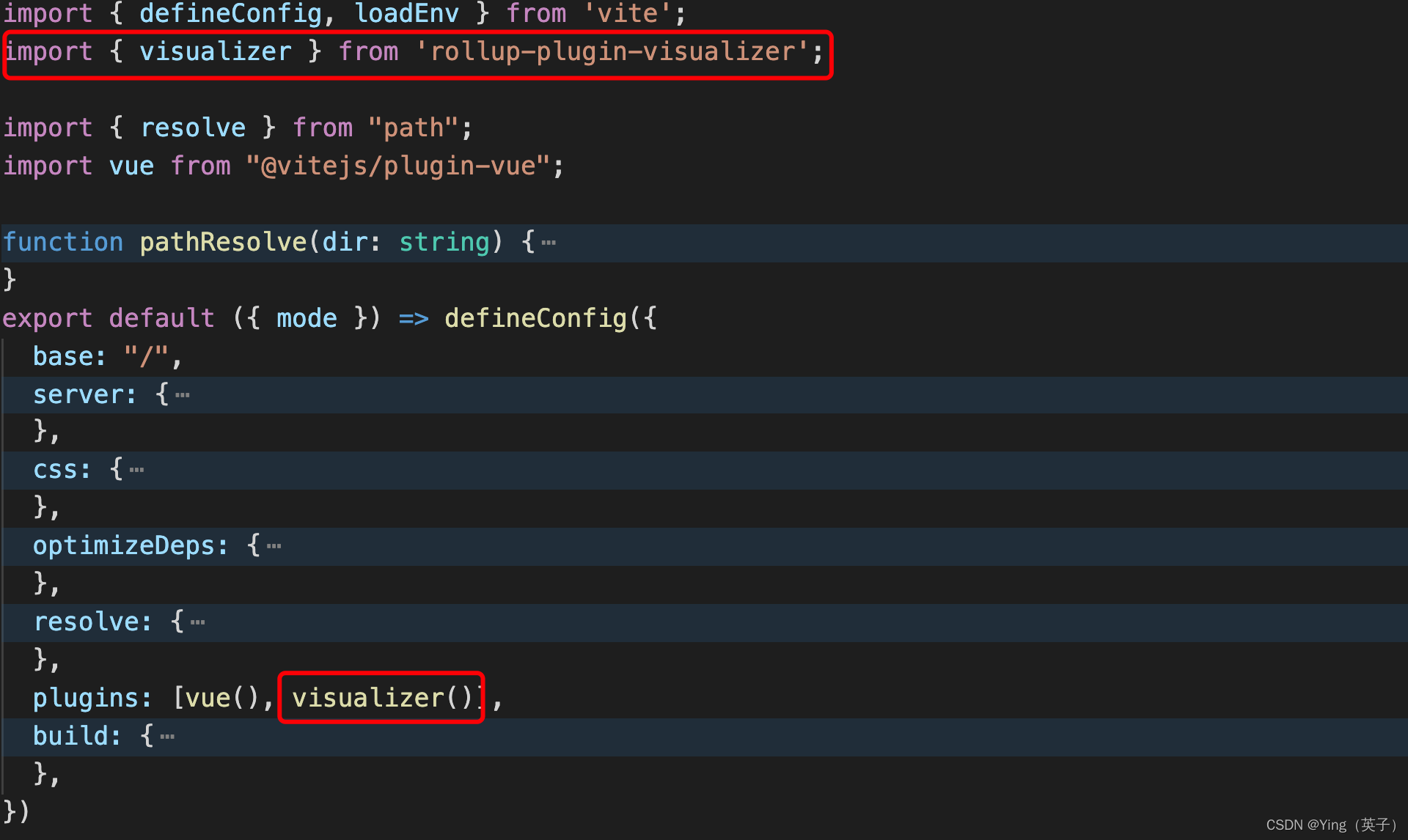
2、在vite.confg.ts引入插件并使用
// 引入
import {
visualizer } from 'rollup-plugin-visualizer';
// 使用
plugins: [visualizer()],
如下图:

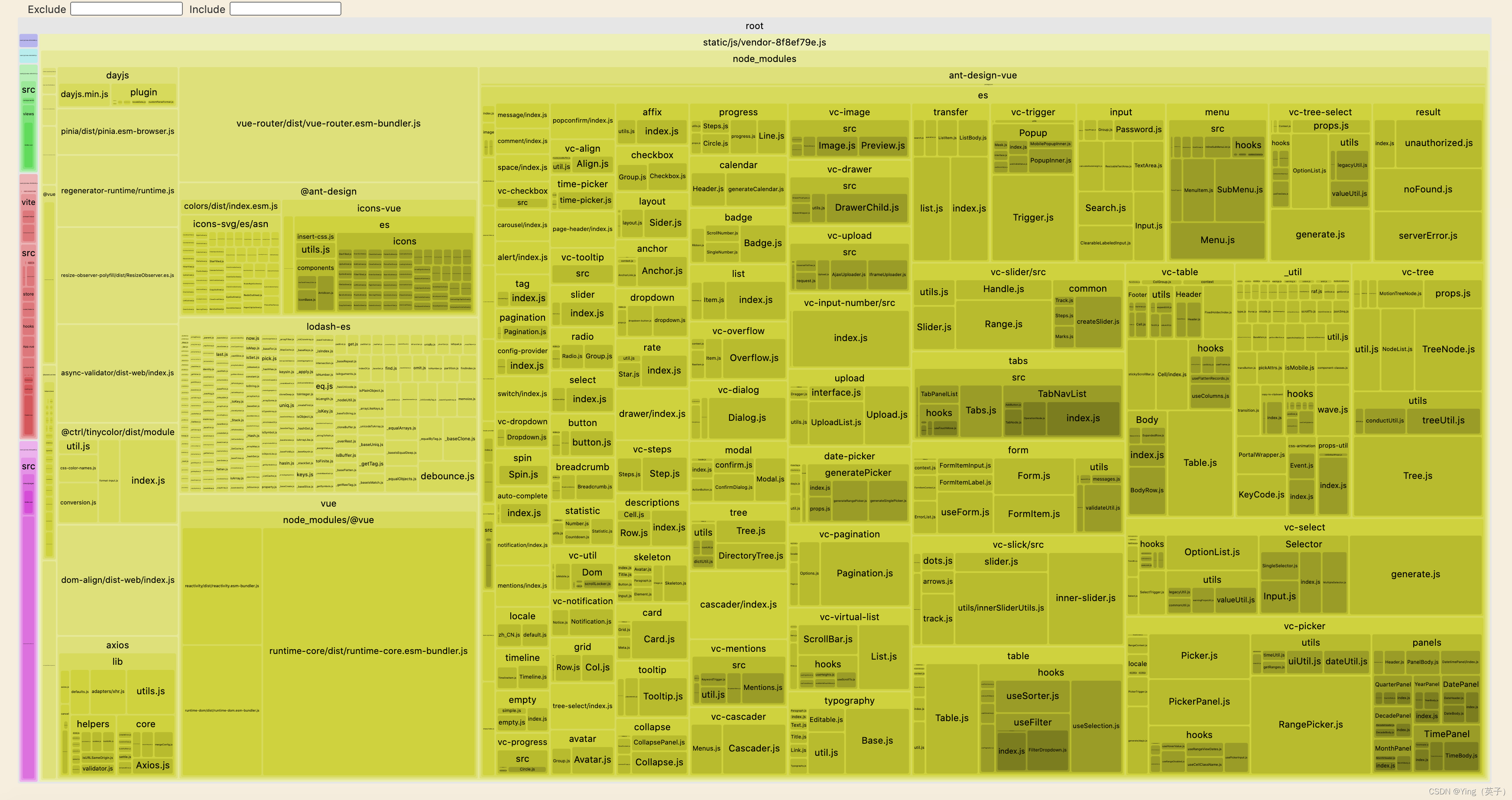
3、查看结果
执行npm run build命令后,项目会生成一个stats.html文件,在浏览器打开这个文件,即可看到项目各个模块打包大小的情况,如下图:

非常简单,至此就完成啦~