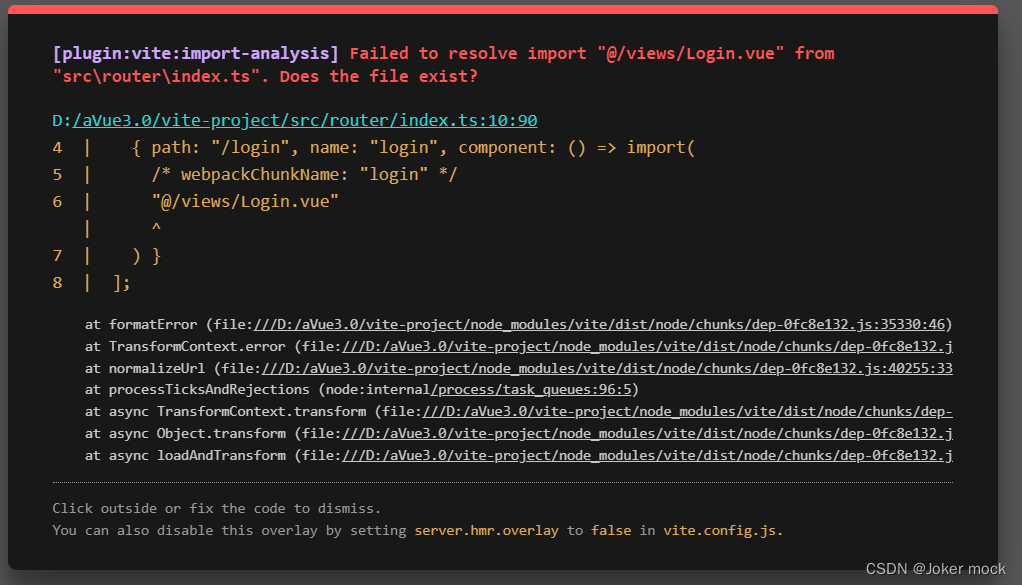
报错截图

报错原因是没有引入@相关的配置
先安装path模块
npm install --save-dev @types/node
修改 vite.config.js 文件
import {
defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
})