vue中,全局组件,注册完后,可以在整个项目中,无需二次引用,直接使用
在mian.js中引用并注册,在任意的.vue页面中直接使用,无需再次import
1、在main.js中引入,并注册;
注意,引入的全局组件中,必须要设置name属性,否则会报错,因为,component方法第一个参数是name
//1、引入全局组件header和footer
import header from '@/components/Header/index';
import footer from '@/components/Footer/index';
//2、注册全局组件header和footer,component(组件名称即name名称,组件)
Vue.component(header.name, header);
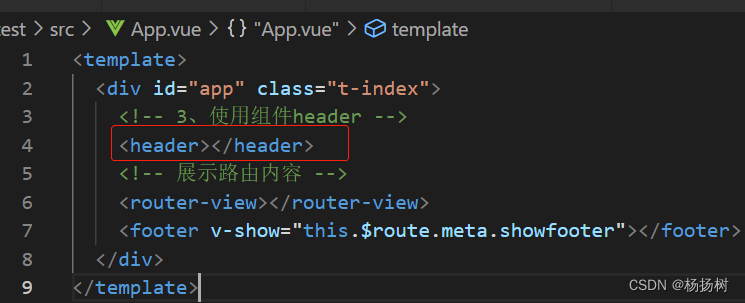
Vue.component(footer.name, footer);2、在需要使用的页面,直接使用