总述:在进行react移动端进行rem适配的时候查询了很多资料,百度,CSDN里都有很多关于rem适
配的文章,但是很多都没能最终解决问题,所以查询了很多资料,最终实现了不同手机的rem适
配,个人记录如下:
实现板块
主要通过webpack解包+rem配置实现
解包
解包的目的:修改webpack配置
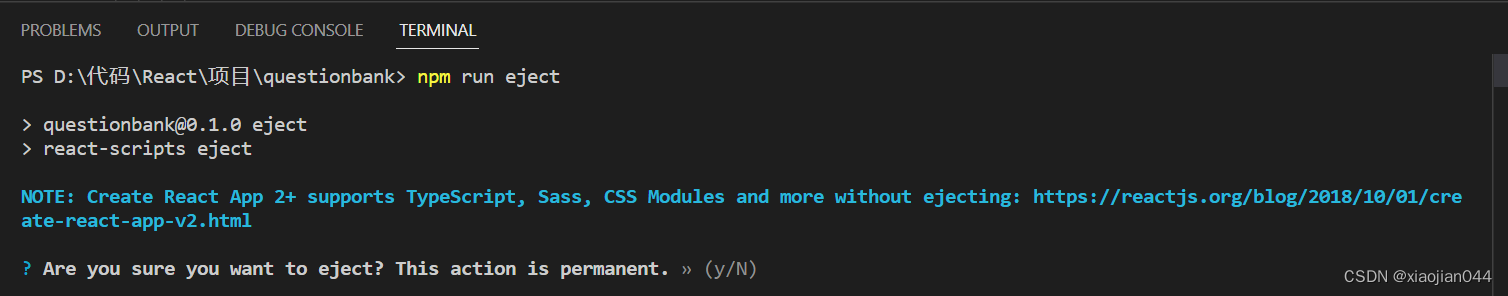
解包运行命令:npm run eject
显示:


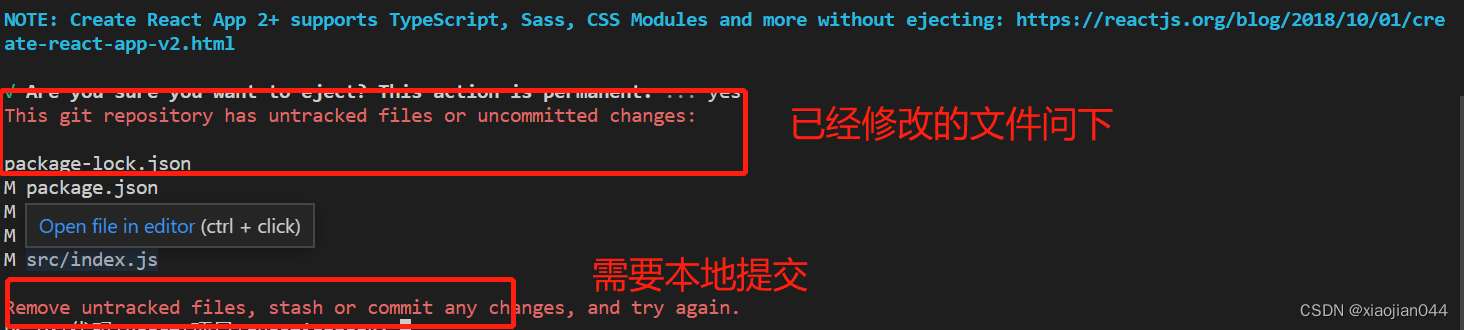
本地提交命令如下:
git add .
git commit -m '解包前'注意:解包前必须要做git提交,本地提交成功之后可以执行npm run eject,解包成功之后项目目录
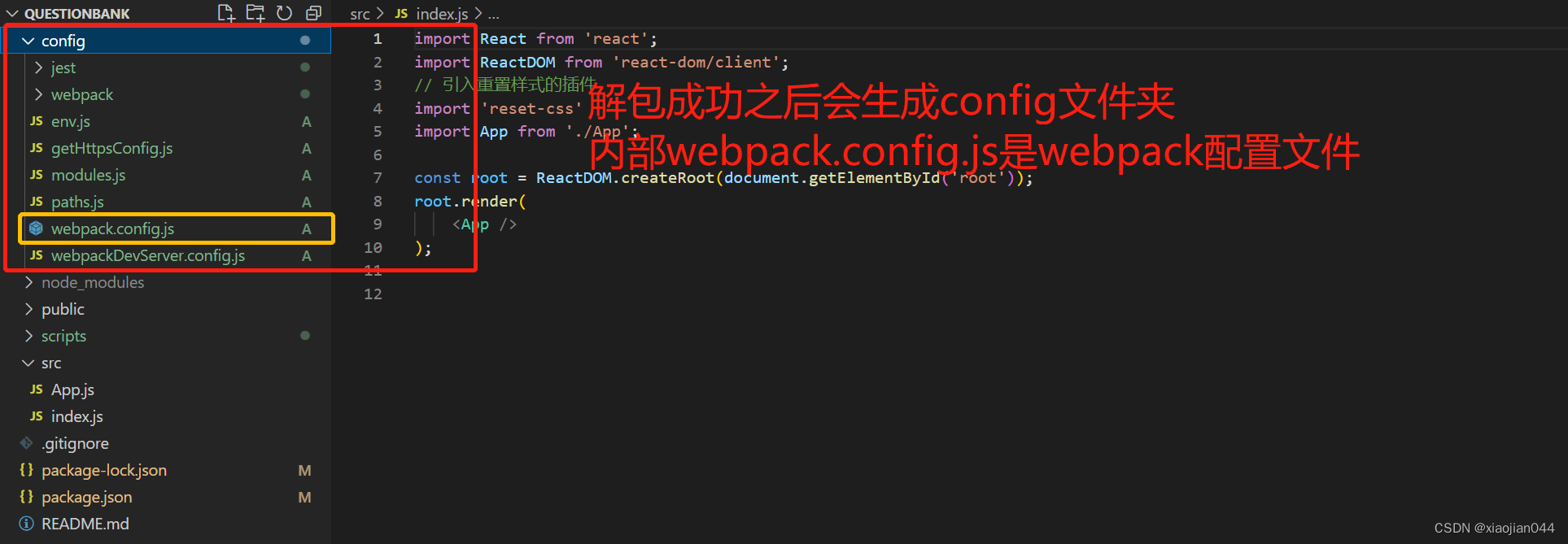
会生成一个config文件

rem配置
安装依赖:
npm install lib-flexible postcss-pxtorem -S 配置loader
在解包后的config/webpack.config.js中进行配置
// 引入postcss-pxtorem
const pxtorem = require('postcss-pxtorem')搜索postcss-loader,添加pxtorem配置项:
loader: require.resolve('postcss-loader'),
options: {
postcssOptions: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
config: false,
plugins: !useTailwind
? [
'postcss-flexbugs-fixes',
[
'postcss-preset-env',
{
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
},
],
// Adds PostCSS Normalize as the reset css with default options,
// so that it honors browserslist config in package.json
// which in turn let's users customize the target behavior as per their needs.
'postcss-normalize',
//配置rem
pxtorem({
rootValue: 37.5,
propWhiteList: [],
minPixelValue: 2,
exclude: /node_modules/i
})
]
: [
'tailwindcss',
'postcss-flexbugs-fixes',
[
'postcss-preset-env',
{
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
},
],
],
},
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},注意:这里的rootValue:37.5的意思是1rem=37.5px,这个是根据375px设计稿来的
flexible引入
在入口文件index.js引入lib-flexible:
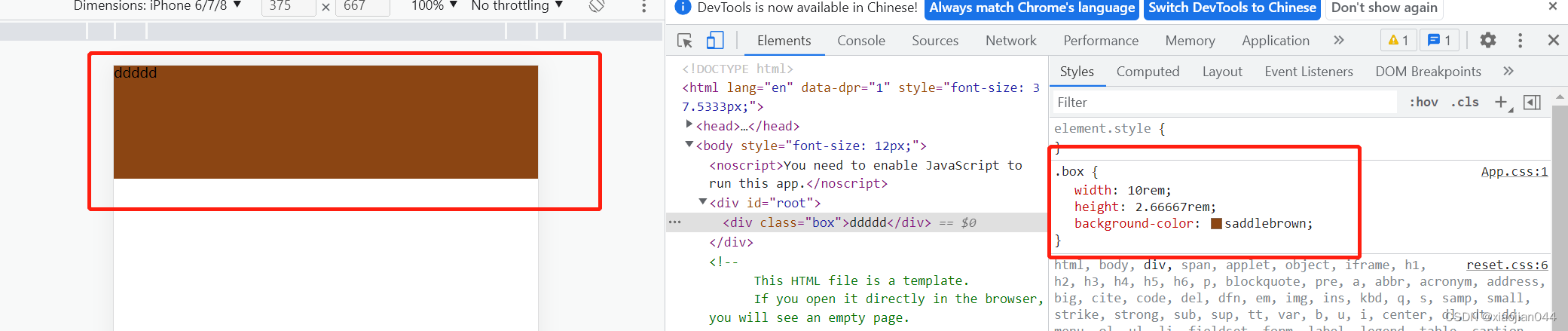
import 'lib-flexible'结果呈现