React create-react-app搭建(npx)
1.node.js环境(自行安装配置)
2.全局安装create-react-app脚手架再通过脚手架去新建react项目
npm install -g create-react-app
create-react-app youreactproject
或者直接使用npx搭建一个react脚手架项目(推荐)
npx create-react-app youreactproject


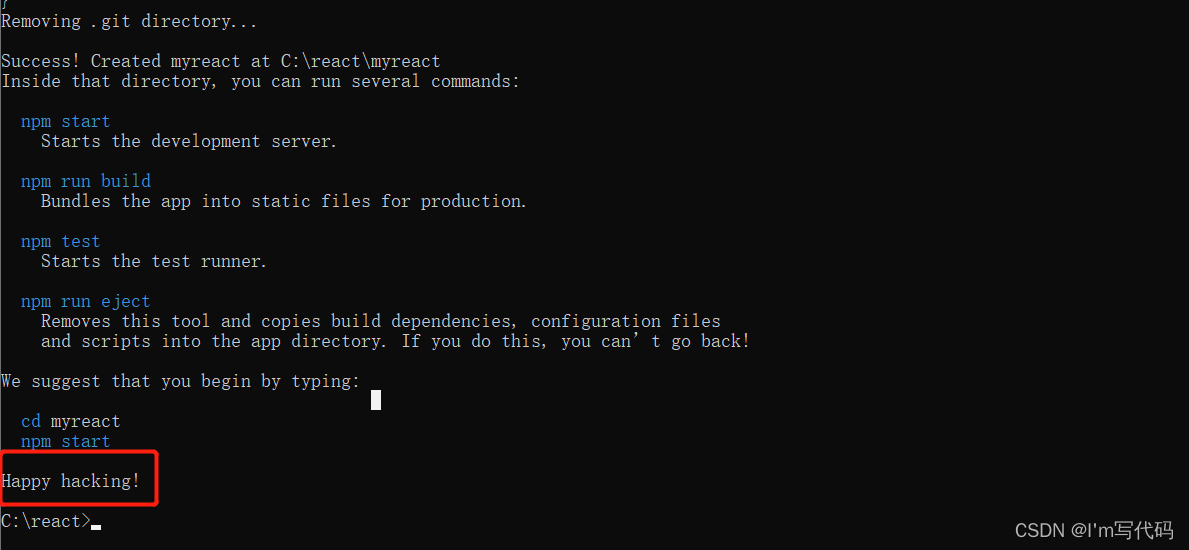
看到happy hacking就说明脚手架项目搭建成功!
3.cd进入项目目录下
cd C:\react\myreact
然后执行
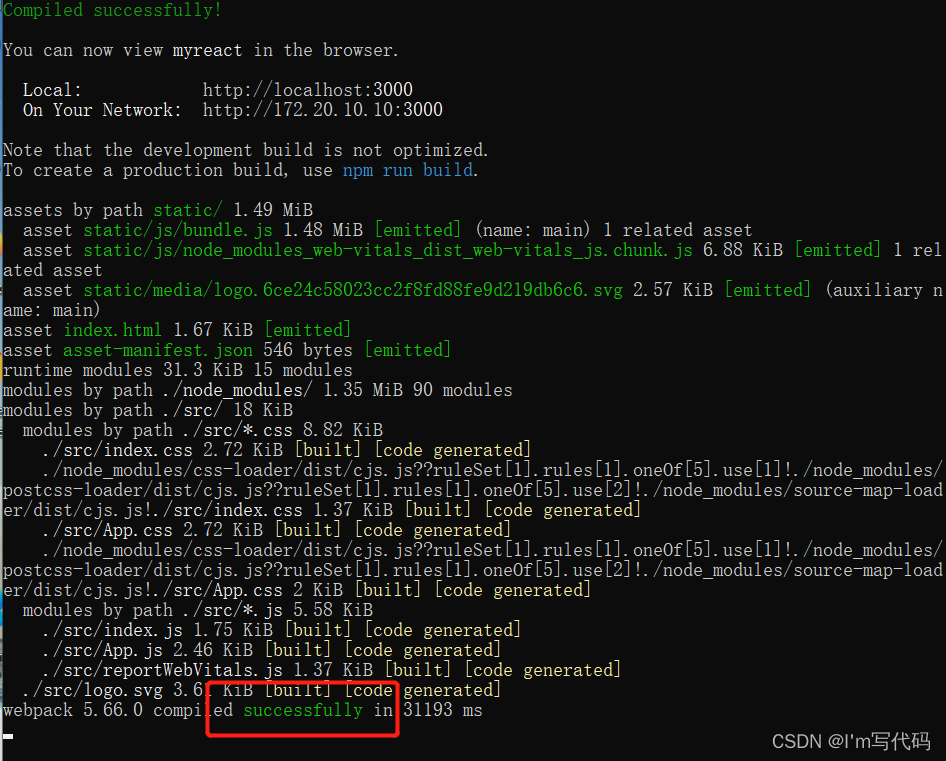
npm start
执行完毕后出现successfully即说明成功

4.浏览器输入项目地址即可访问
 然后你就可以愉快的开启你的React之旅了 嘻嘻嘻嘻嘻~
然后你就可以愉快的开启你的React之旅了 嘻嘻嘻嘻嘻~