
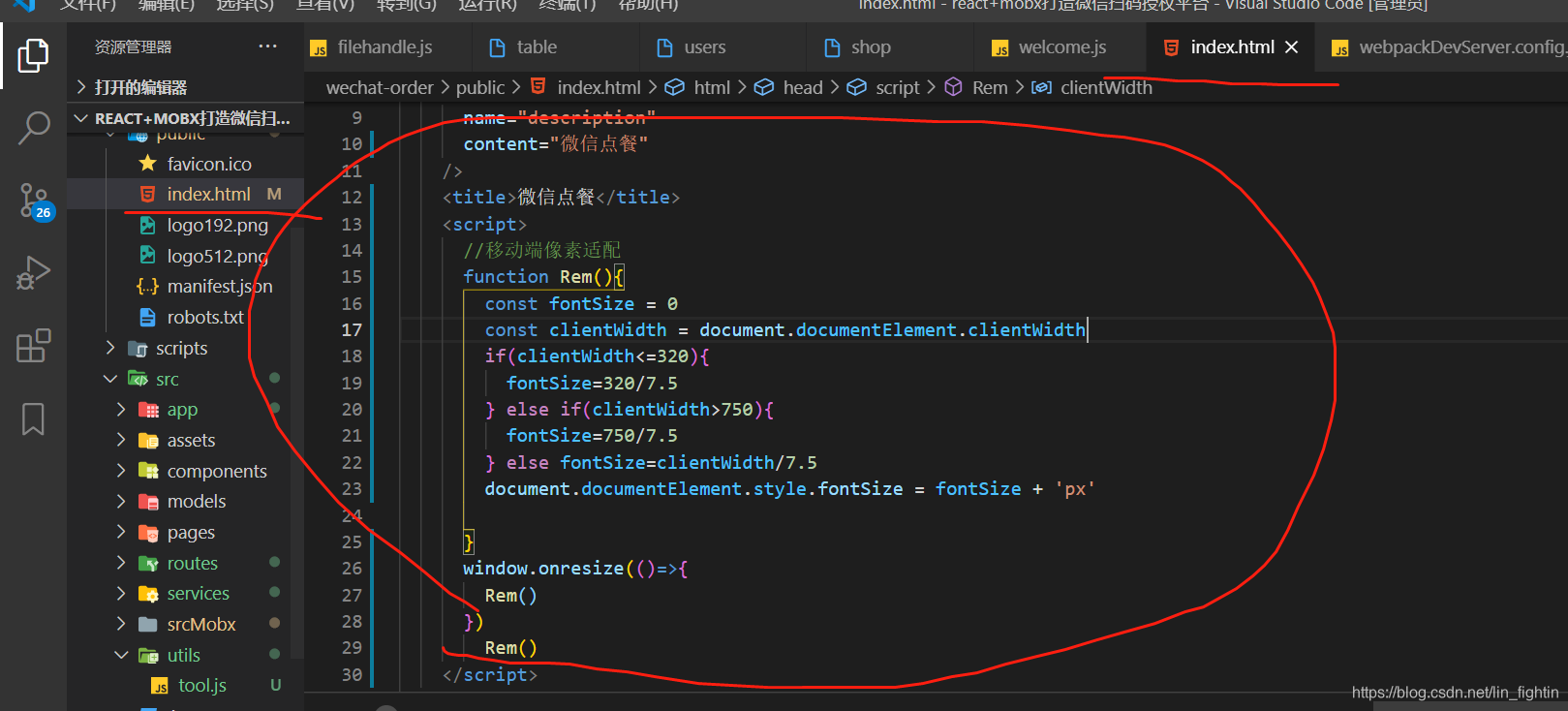
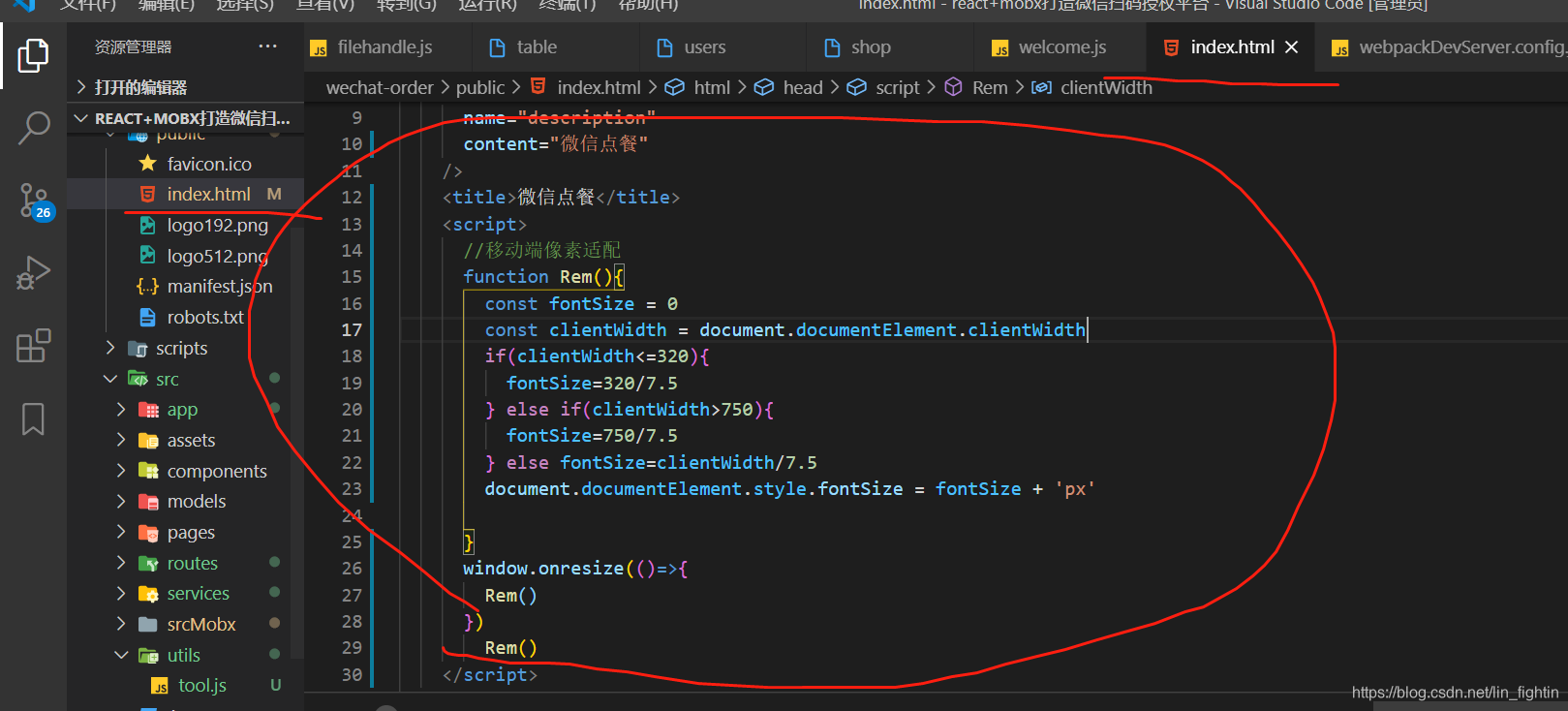
搞一个函数,取出可见桌面的的宽度,当宽度小于350,就不再减少fontSize的值,当宽度大于750,就不再增加fontSize的值,在中间的话就根据宽度变化改变fontSize的值,然后当页面resize时,就是宽度变化时调用,并且在第一次就调用。

搞一个函数,取出可见桌面的的宽度,当宽度小于350,就不再减少fontSize的值,当宽度大于750,就不再增加fontSize的值,在中间的话就根据宽度变化改变fontSize的值,然后当页面resize时,就是宽度变化时调用,并且在第一次就调用。