创建react项目:
npm install create-react-app -g
create-react-app project-name
cd project-name
npm start
已经创建好了一个基本的配置,如何基于create-react-app再次配置呢?
1. 把入口文件index.js如何修改成main.js呢?
node_modules/react-scripts/config/paths.js下:把所有的appIndexJs 对应的index.js改成main.js即可。想修改index.html同理
module.exports = { dotenv: resolveApp('.env'), appBuild: resolveApp('build'), appPublic: resolveApp('public'), appHtml: resolveApp('public/index.html'), appIndexJs: resolveApp('src/main.js'), appPackageJson: resolveApp('package.json'), appSrc: resolveApp('src'), yarnLockFile: resolveApp('yarn.lock'), testsSetup: resolveApp('src/setupTests.js'), appNodeModules: resolveApp('node_modules'), publicUrl: getPublicUrl(resolveApp('package.json')), servedPath: getServedPath(resolveApp('package.json')), };
2. 如果配置css预处理器,如stylus?
npm install stylus stylus-loader --save-dev
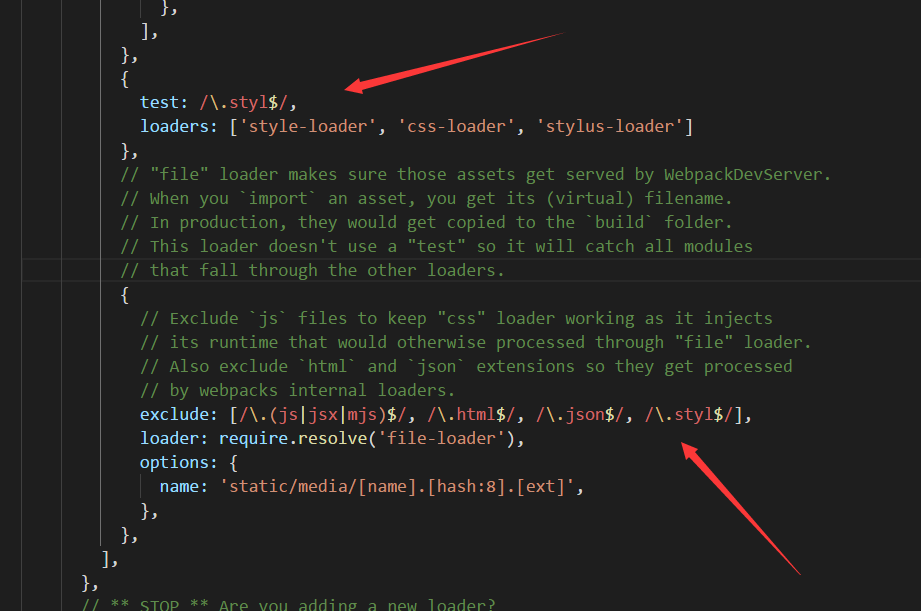
node_modules/react-scripts/config/webpack.config.dev.js下: 添加上这两个,即可。在webpack.config.prod.js里也要作相应的修改。

3. 如何修改端口号呢?
node_modules/react-scripts/scripts/start.js中:
把3000端口修改成自己想要的端口即可哦。
4.其他参考资料:
基于create-react-app的再配置:https://www.cnblogs.com/xiaohuochai/p/8491055.html
create-react-app自定义配置:https://www.jianshu.com/p/45ebcea63057