在线体验地址
Cocos Store 购买地址(如果没有显示,那就是还在审核):
https://store.cocos.com/app/detail/4975
微店购买地址:
https://weidian.com/item.html?itemID=6354270477运行效果
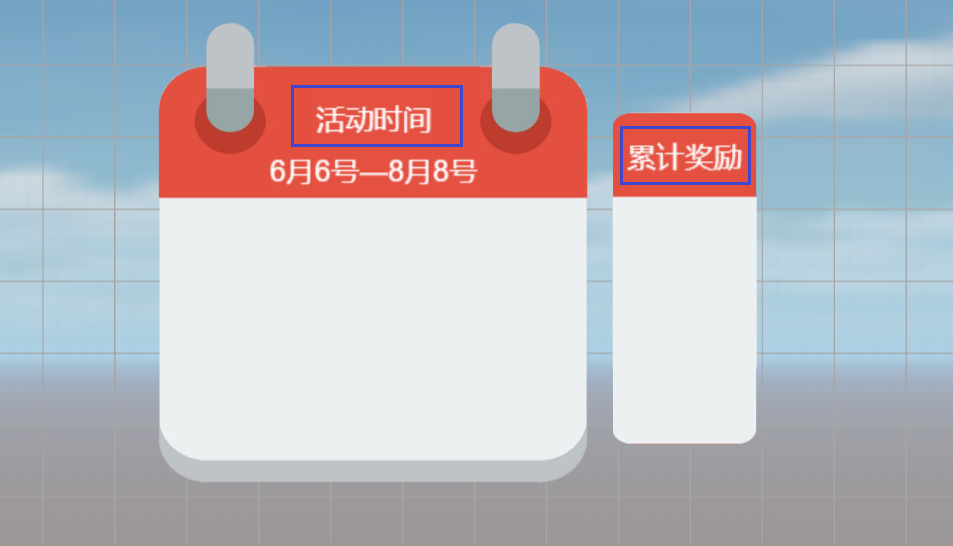
签到日历和常规日历
开发环境
- 编辑器版本:3.7.3
- 开发语言:TypeScript
实现思路
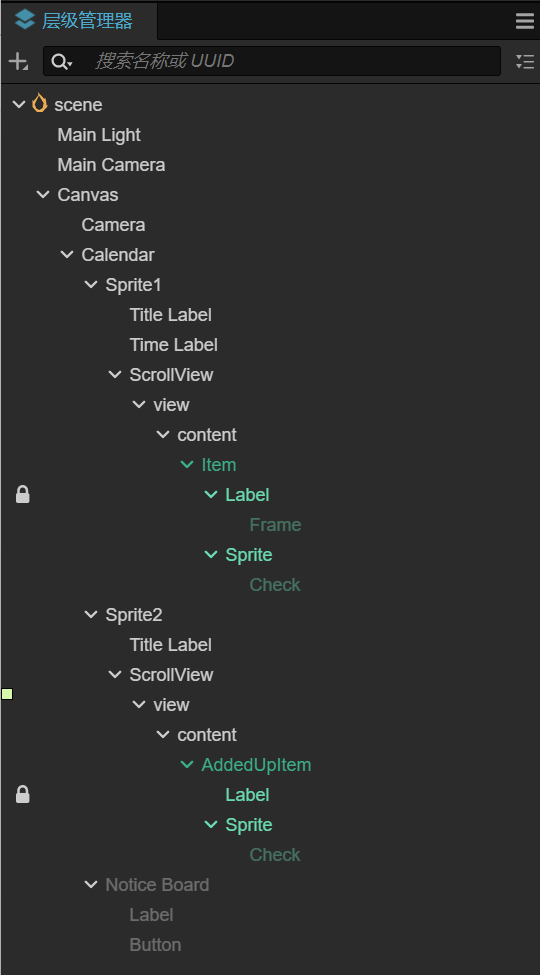
这是签到日历的节点信息:

1. Calendar是空节点。
2. Sprite1和Sprite2节点就用来显示签到日历的图片。

3. Title Label是显示在日历上的标题。

4. Time Label是活动时间,开发者可以在代码中设置其内容。

5. 在Srpite1和Sprite2节点下都有一个滚动视图节点ScrollView,因为活动日期可能会比较长,奖品项会比较多,所以应该使用ScrollVIew。
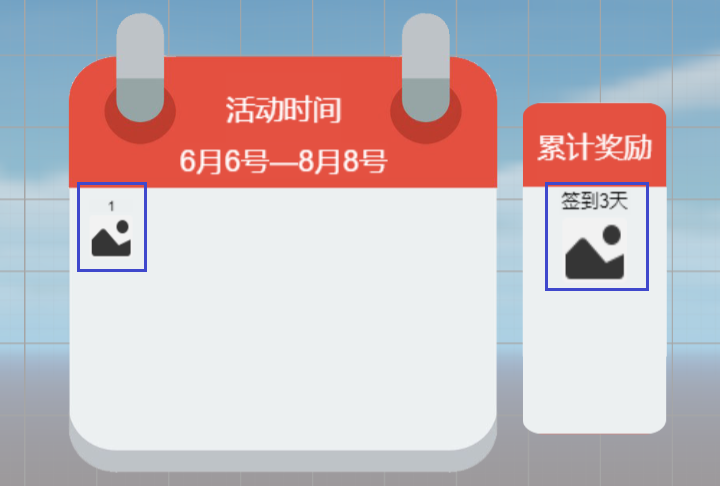
6. content节点是一个布局节点,在代码中我们会动态地往其中加入奖品项。
7. Item预制体其实是一个按钮节点,用户点击该Item后程序就可以判断是否可以领取(AddedUPItem预制体同理)。
8 Item预制体下包含Label节点和Sprite节点。Label节点用来显示天数编号,而Sprite节点则用来显示奖品图片(AddedUPItem预制体同理)。我们可以根据天数编号和活动开始时间求出该奖品项对应的真实可签到日期。

9. Frame节点就是一个红色方框,用来提示用户可以点击这个Item。如果Item的签到日期与当天日期一样,那Frame节点就会显示出来。

10. Check节点就是一个打勾图片,如果用户签到了,Check节点就会显示在对应的奖品项上。

11. 最后是Notice Board节点,它用来提示用户当前的签到结果。

签到日历的实现难度不大,就是麻烦些,只要日期比较方面的代码写好了,那整体功能就不会有什么问题。
注:该项目的时间验证都是在本地进行的,为了防止用户篡改本地时间,我们应该在服务器中验证时间。