在线体验地址
Cocos Store 购买地址(如果没有显示,那就是还在审核):
https://store.cocos.com/app/detail/4958
微店购买地址:
https://weidian.com/item.html?itemID=6338406353
运行效果
游戏抽奖效果实现
开发环境
- 编辑器版本:3.7.3
- 开发语言:TypeScript
实现思路
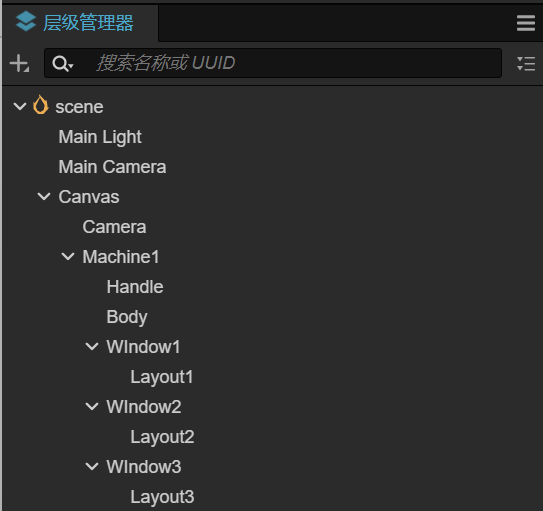
首先看下层级管理器中的节点:

- Machine1是一个空节点。
- Handle是一个按钮节点,是老虎机的把手,也是玩家开启老虎机的通道。可以对其x轴进行旋转来得到一个拉把手的效果。
- Body节点就是老虎机的机身图片。
- Window1,Window2和Window3都是遮罩节点,遮罩大小和滚动窗口一样。
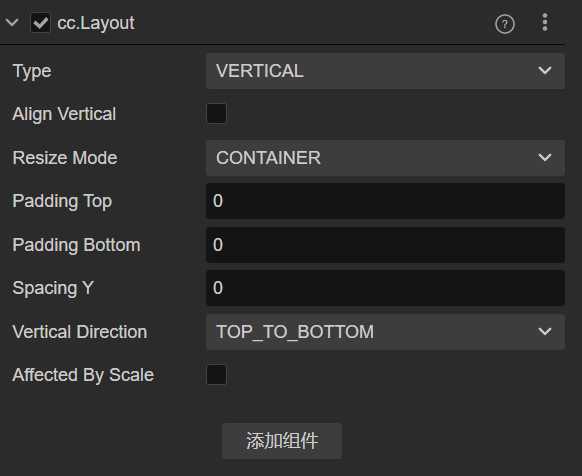
- 每一个Window节点下都有一个Layout节点,对该节点进行垂直布局。在代码中我们会往该节点中动态添加精灵预制。老虎机中滚动内容的图片都需要放在resources文件夹下,这样在代码中才可以动态加载。


老虎机的抽奖滚动效果其实就是给Layout的节点添加一个缓动,对其y坐标进行更改,更改的值根据Layout中的子节点数量和高度来定。为了实现刚开始慢,再快,再慢的效果,要给easing值设置为sineInOut。
对游戏开发者来说,我们可以确定滚动到最后的内容。比如要让三个滚动窗口最后都显示苹果,那我们可以先往各个Layout节点中添加苹果图片预制,然后再往各个Layout中添加一定数量的随机预制体。这样,滚动到最后肯定就会显示三个苹果了。
