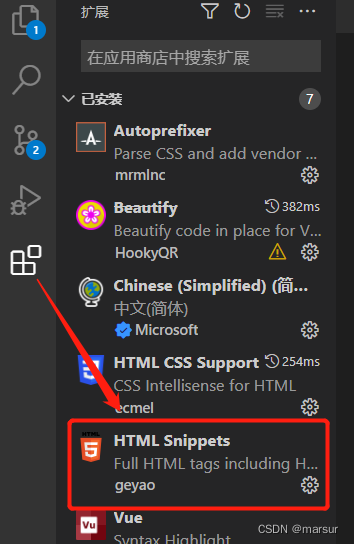
1.下载插件: HTML Snippets

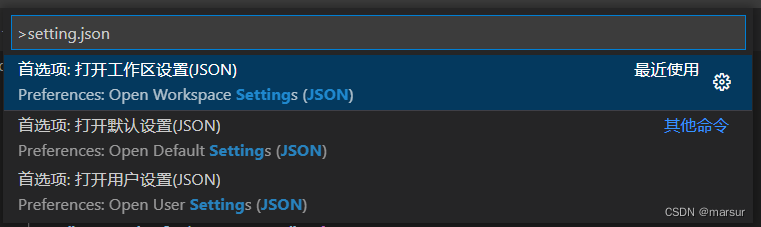
2.配置settings.json文件
打开文件方式:在VScode中同时按住Ctrl+Shift+P,搜索配置文件

3.在settings.json中添加如下代码
// HTML代码tab键自动补全
{
"files.associations": {
"*.vue": "html"
},
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}
}4.保存后即可使用
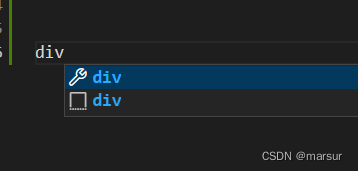
使用方式:
(1)单个标签:输入标签名称,按下tab键


(2)多个相同标签:输入标签名*5,按下tab键


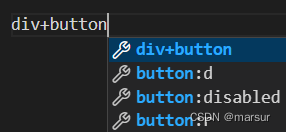
(3)父子标签:输入父标签>子标签,按下tab键


(4)兄弟标签:输入兄标签+弟标签,按下tab键