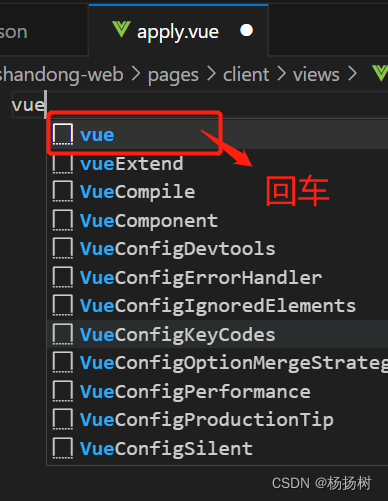
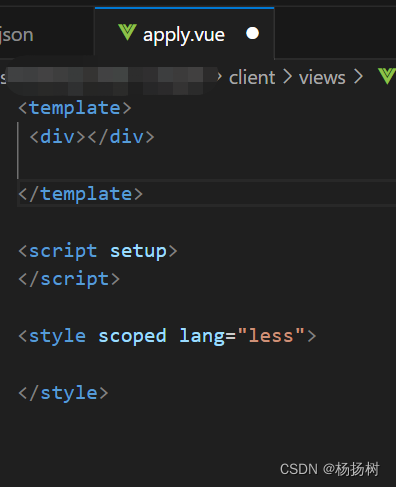
实现效果,输入vue,回车,会自动出现自定的代码段
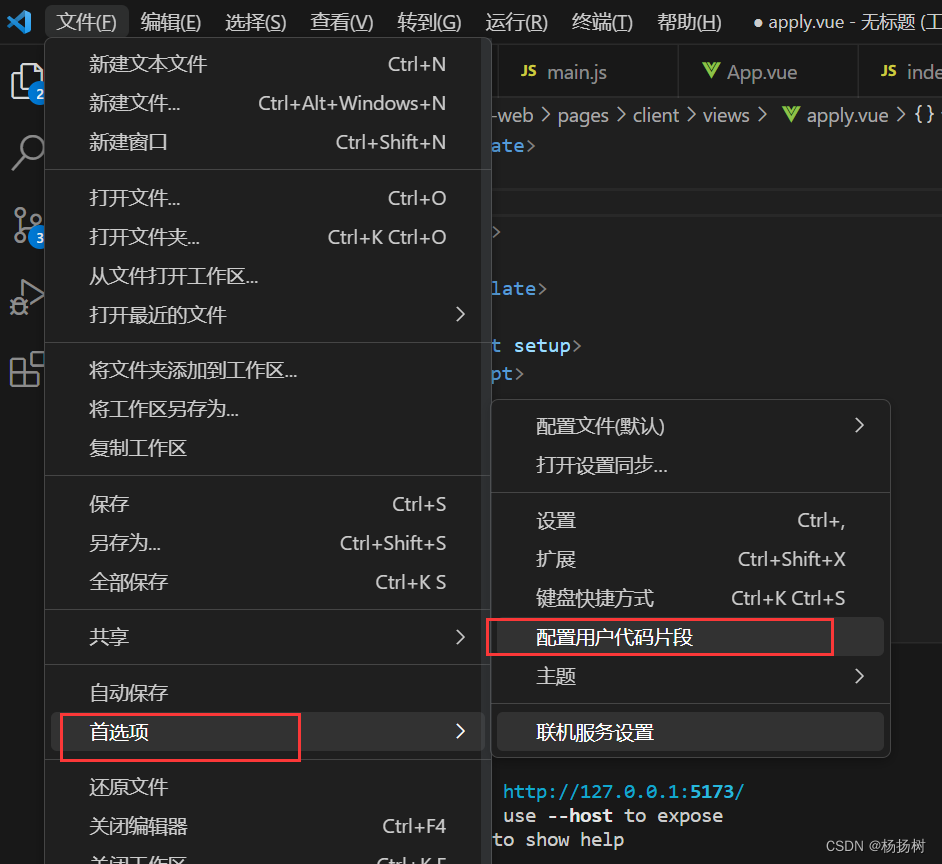
打开vscode,点击文件——首选项——配置用户代码片段
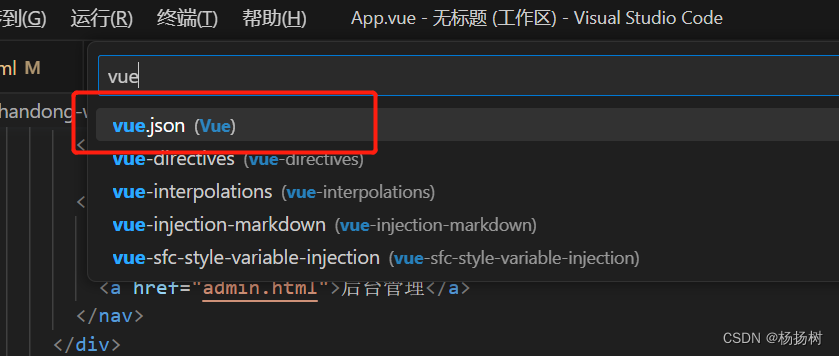
2、输入vue,点击vue.json

3、配置vue,出现的代码段,配置完成。
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>\n",
"</template>\n",
"<script setup>",
"</script>\n",
"<style scoped lang=\"less\">\n",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
4、使用,在.vue页面中输入vue,回车,会自动出现代码段。