版权声明:本文为博主原创文章,允许转载,但转载必须注明出处并附带首发链接 https://blog.csdn.net/qq_35393869/article/details/88659828
VScode 不能自动补全结束标签?自动修改匹配的结束标签?
这里介绍一款vscode插件,只需要输入标签的单词或字母,按enter键,就能直接自动生成开/闭标签,且光标居中。
- 还有就是快捷方法的使用:
输入div.header,然后enter回车,结果是:自动生成<div class='header'></div>
插件名称:
你需要的是下面这两个插件,ctrl + shift + x 后输入这两个插件安装
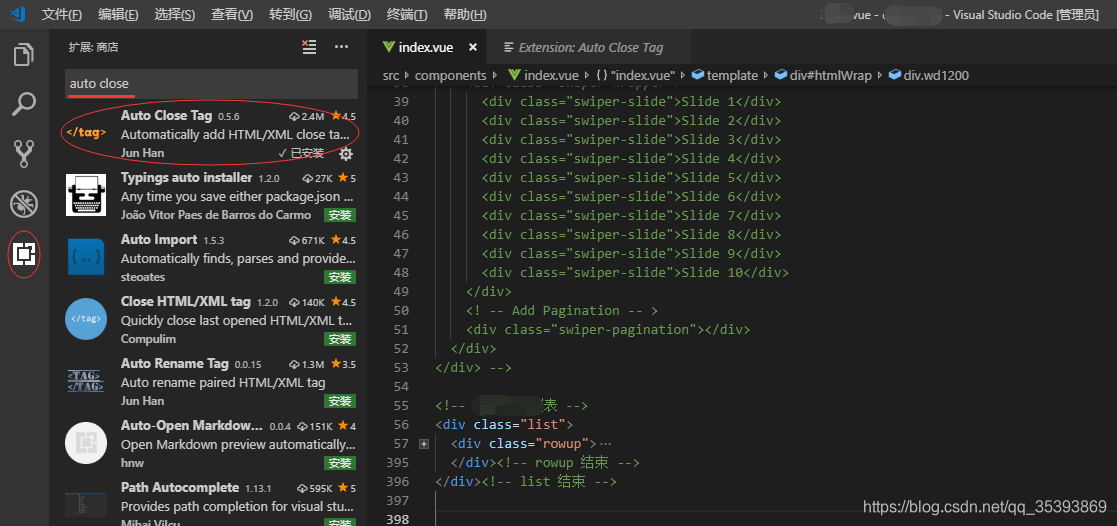
// 在下图的标记处,搜索该插件:
Auto Close Tag // 自动闭合HTML标签
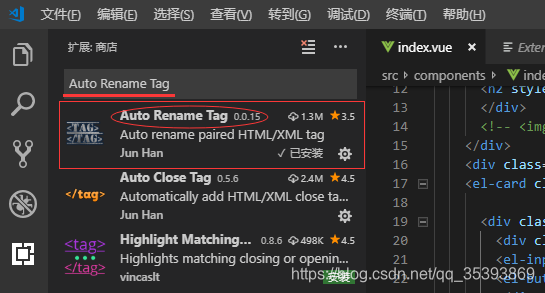
Auto Rename Tag // 修改HTML标签时,自动修改匹配的标签
截图如下:(安装·如下图示)


以上就是关于“ VSCode代码自动补全 - 插件篇 ” 的全部内容。