前言
本文章项目由vue-cli3创建
vscode版本1.36.1
eslint1.9.0
在网上找了一大堆文章,不知是什么原因,没有一篇可以直接使用的
折腾了许久,直接按eslint插件的说明,竟然可以了
步骤
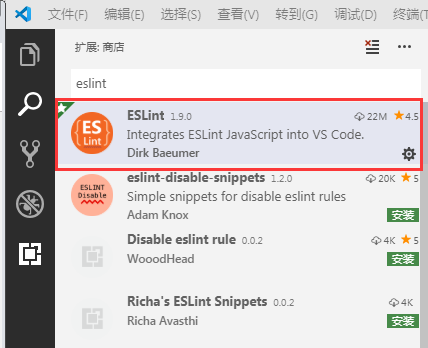
首先在vscode里安装eslint

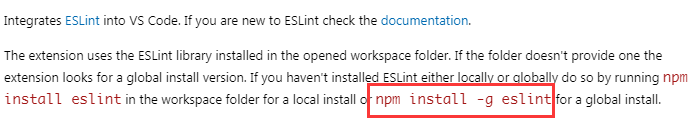
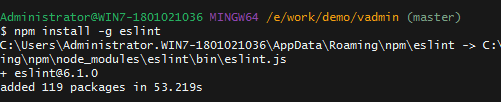
进插件详情页,按说明,先全局安装eslint包


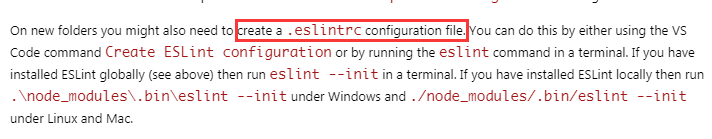
然后需要创建
eslintrc配置文件

在VSCODE里面,CTRL+SHIT+P, 复制 粘贴Create ESLint configuration 这行文字,然后回车

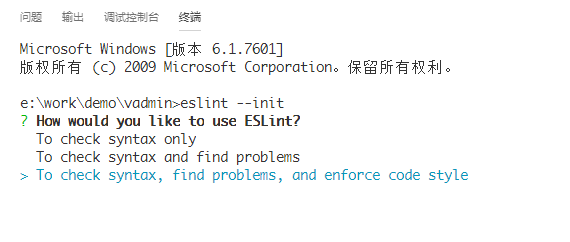
在底部弹出了终端窗口

会问几个设置问题,看着办选择,找一篇看它都问了些什么
https://blog.csdn.net/Gabriel_wei/article/details/90269165