一、开发基本插件 与 代码补全提示
-
安装代码提示插件
Reactjs code snippets。
-
按住
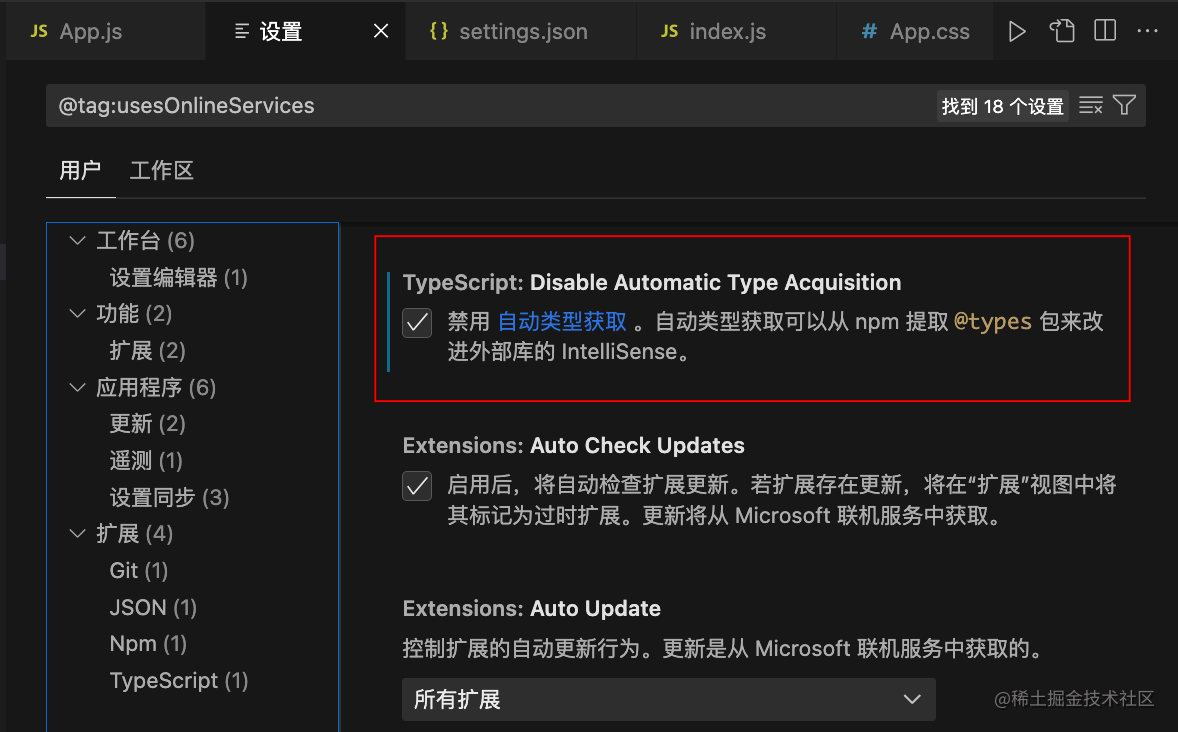
ctrl + ,或command + ,进入设置输入@tag:usesOnlineServices,勾选:
也可以直接在
setting.json中添加添加配置:"typescript.disableAutomaticTypeAcquisition": true, -
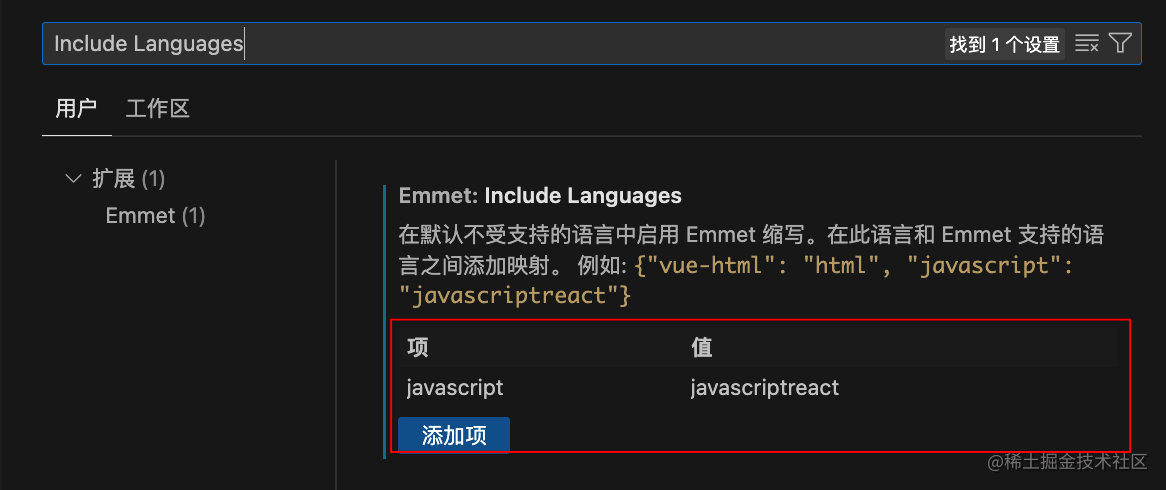
JSX html无自动补全,进入设置输入Include Languages,添加键值对:
也可以直接在
setting.json中添加添加配置:"emmet.includeLanguages": { "javascript": "javascriptreact" } -
组件无自动补全,进入设置输入
Trigger Expansion On Tab,勾选:
也可以直接在
setting.json中添加添加配置:"emmet.triggerExpansionOnTab": true,
二、配置到这里也就能正常开发了!下面在列几个辅助插件
-
React Redux ES6 Snippets
-
Typescript React code snippets
-
错误提示插件
Error Lens,写代码过程中会及时反馈错误信息