一、前言
HTML将元素分类方式分为行内元素、块元素和行内块元素三种。这三者是可以互相转换的,使用display属性能够将三者任意转换。
(1)display:inline。转换为行内元素;
(2)display:block。转换为块状元素;
(3)display:inline-block。转换为行内块状元素。
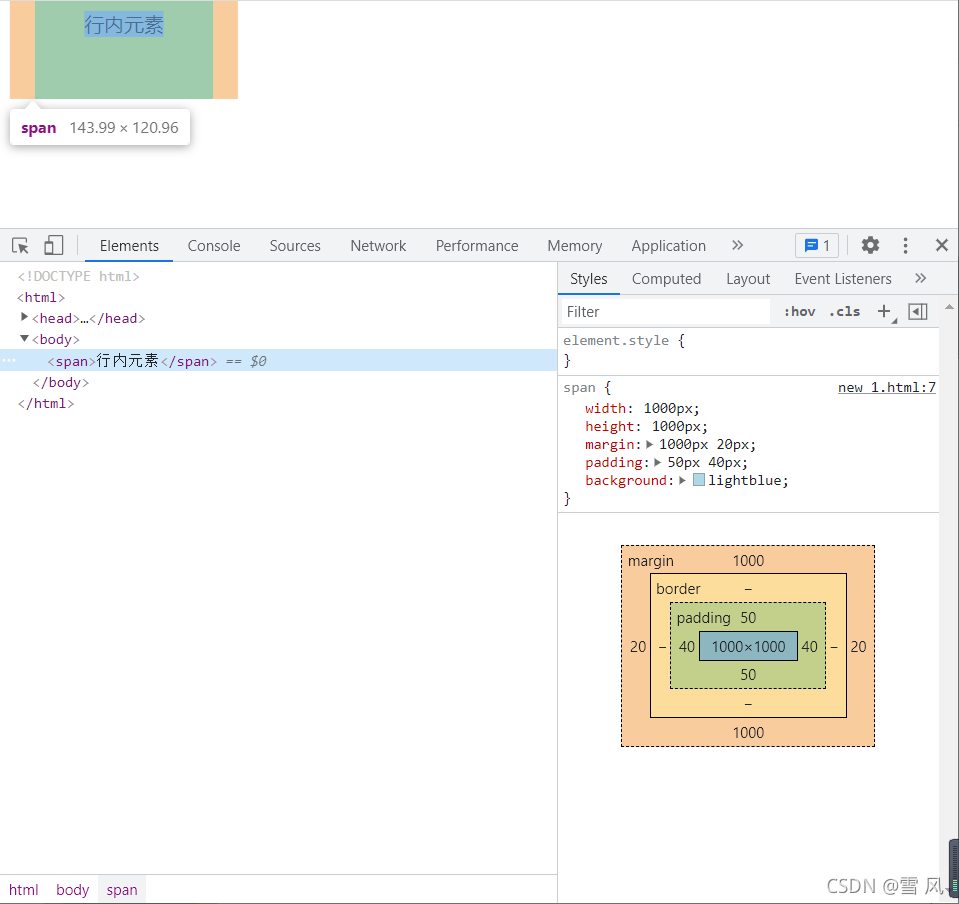
1.行内元素
行内元素:行内元素大多为描述性标记。
<span></span>
<a></a> 链接
<br> 换行
<b></b> 加粗
<strong></strong> 加粗
<img > 图片
<sup></sup> 上标
<sub></sub> 下标
<i></i> 斜体
<em></em> 斜体
<del></del> 删除线
<u></u> 下划线
<input></input> 文本框
<textarea></textarea> 多行文本
<select></select> 下拉列表

特点:
(1) 设置宽高无效;
(2) 对margin仅左右有效,上下无效;padding左右上下都有效,但会撑大空间;
(3)不会进行自动换行;
(4)行内元素内只能包含行内元素,不能包含块元素。
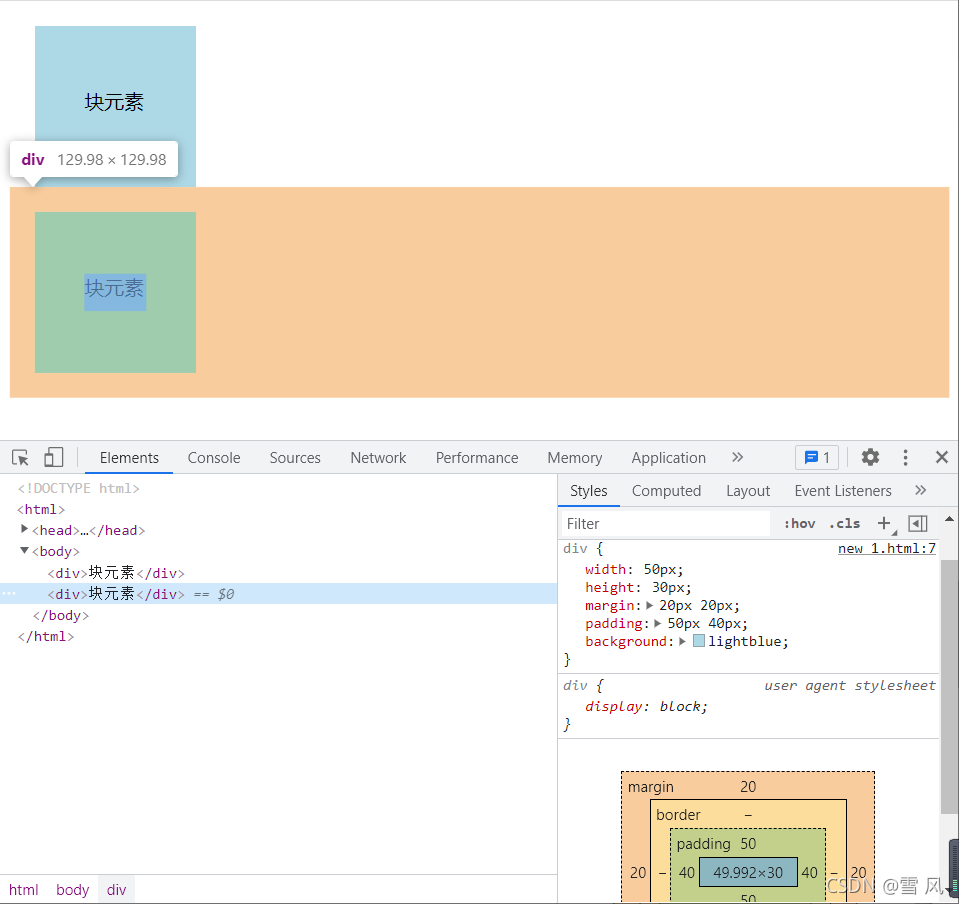
2.块元素
块级元素:块级大多为结构性标记
<address></adderss>
<center></center> 地址文字
<h1></h1> 标题一级
<h2></h2> 标题二级
<h3></h3> 标题三级
<h4></h4> 标题四级
<h5></h5> 标题五级
<h6></h6> 标题六级
<hr> 水平分割线
<p></p> 段落
<pre></pre> 预格式化
<blockquote></blockquote> 段落缩进
<marquee></marquee> 滚动文本
<ul></ul> 无序列表
<ol></ol> 有序列表
<dl></dl> 定义列表
<table></table> 表格
<form></form> 表单
<div></div>

特点:
(1)设置宽高有效,宽度没有设置时,默认为父元素的100%;
(2)对margin、padding上下左右都有效;
(3)可以自动换行;4)多个块元素自上到下依次排列;
(5)块元素里可以包含块元素和行内元素。
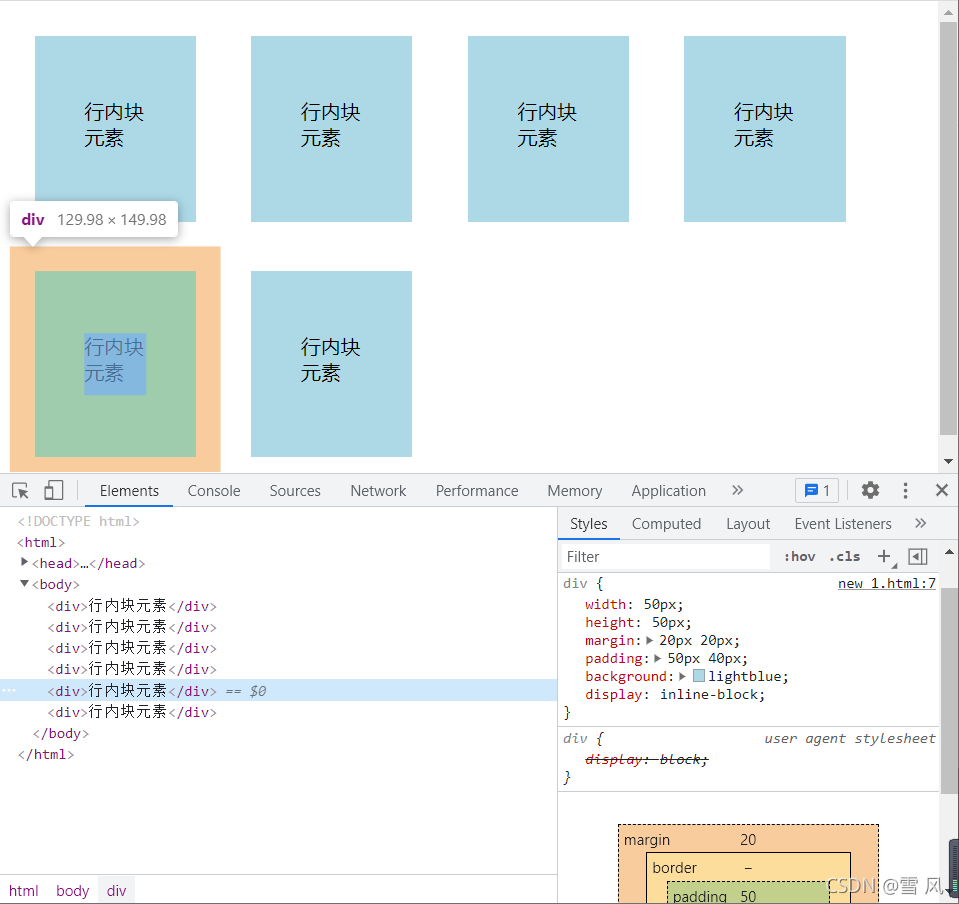
3.行内块元素
行内块元素综合了行内元素和块元素的特点,但是各有取舍。

特点:
(1)不自动换行;
(2)设置宽高生效;
(3)默认排列方式从左到右。