html标签块元素、行元素、行内块元素区分
区分
-
块元素(block)
块元素简单来说就是独占一行,并且可以设置width和height,就像一个方块一样可以有自己的宽和高。如果没有设置width,那么块元素的width默认和父容器的width保持一致。如果没有设置height,那么块元素的height默认为0,块元素的高由内部元素支撑起来。
常见的块元素有:div、p、h1–h6、hr、ul、li… -
行元素(inline)
行元素简单来说就是在一行上显示,设置宽高是无效的。高度可以被内部内容撑开。
常见的行元素有:span、a、b、s… -
行内块元素(inline-block)
看这个inline-block名字,就可以看出来这个是结合块和行的一部分特点,行内块元素:在一行上显示,但是可以设置宽高。
常见的行内块元素有:Img、input…常见用法
-
inline-block
我们经常使用ul结合li标签做一个横向菜单列表
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
这个时候我们可以设置li的display:inline-block,让li横起来。
闲的无聊的发现
我们知道块元素可以嵌套块、行、行内块的(p标签除外),行内元素不能嵌套只能嵌套行,行内块可以嵌套行、行内块。
我测了一下,行内块镶嵌行内块时候,有一个让人很惊喜的发现。
<body>
<div style="margin:0;">
<div style="display: inline-block;border:1px solid red;width:50%;height: 300px;">
<div style="display: inline-block;border:1px solid black;width:100%;height: 50%;">2</div>
</div>
<div style="display: inline-block;border:1px solid green;width:40%;height: 300px;">3</div>
</div>
</body>
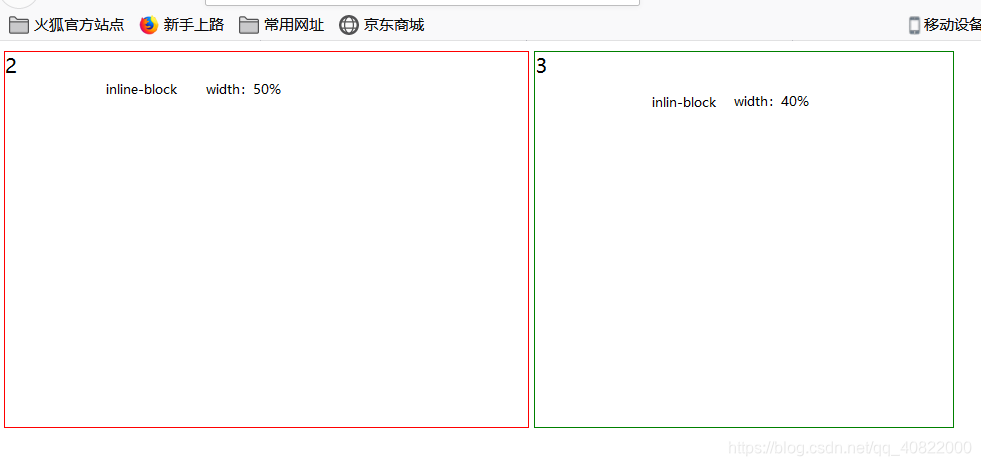
 大概就是上面哪个样子,两个同级的div,都是inline-block。然后第一个inline-block里面镶嵌了一个div,也是设为inline-block。
大概就是上面哪个样子,两个同级的div,都是inline-block。然后第一个inline-block里面镶嵌了一个div,也是设为inline-block。
然后再第一个大div里面加了一个span(行元素)
<body>
<div style="margin:0;">
<div style="display: inline-block;border:1px solid red;width:50%;height: 300px;">
<span>1</span>
<div style="display: inline-block;border:1px solid black;width:100%;height: 50%;">2</div>
</div>
<div style="display: inline-block;border:1px solid green;width:40%;height: 300px;">3</div>
</div>
</body>
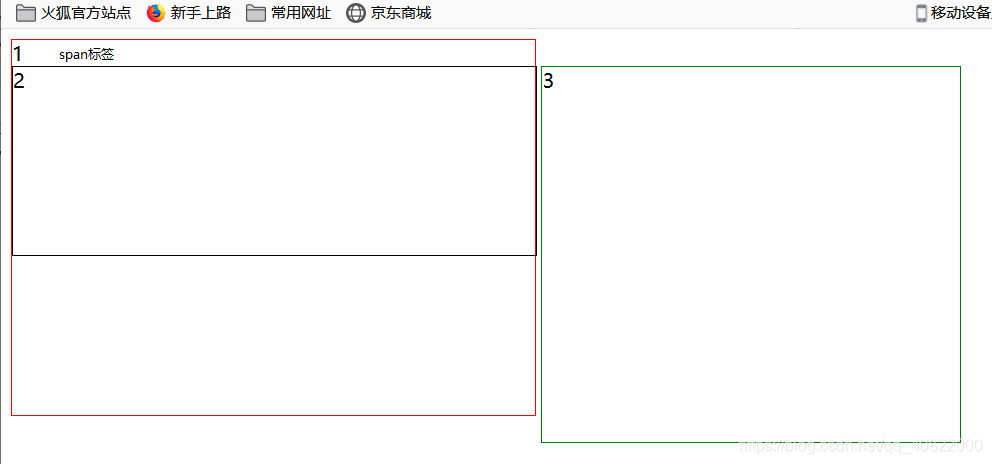
 开始两个并排的div????
开始两个并排的div????
把span标签换成一个input(行内块元素),还是一个样子。
div2和div3保持一行???
其实这也是一种对其,因为有个baseline(基线);
span和input的基线和div2是对齐的,所以才有上面哪个图。
然后再改一波代码:
<body>
<div style="margin:0;">
<div style="display: inline-block;border:1px solid red;width:20%;height: 300px;">
<input type="text" />
<div style="display: inline-block;border:1px solid black;width:100%;height: 50%;">2</div>
</div>
<div style="display: inline-block;border:1px solid green;width:20%;height: 300px;">3
</div>
<div style="display: inline-block;border:1px solid green;width:20%;height: 300px;">4</div>
<div style="display: inline-block;border:1px solid red;width:20%;height: 300px;">
<input type="text" />
<div style="display: inline-block;border:1px solid black;width:100%;height: 50%;">5</div>
</div>
</div>
</body>
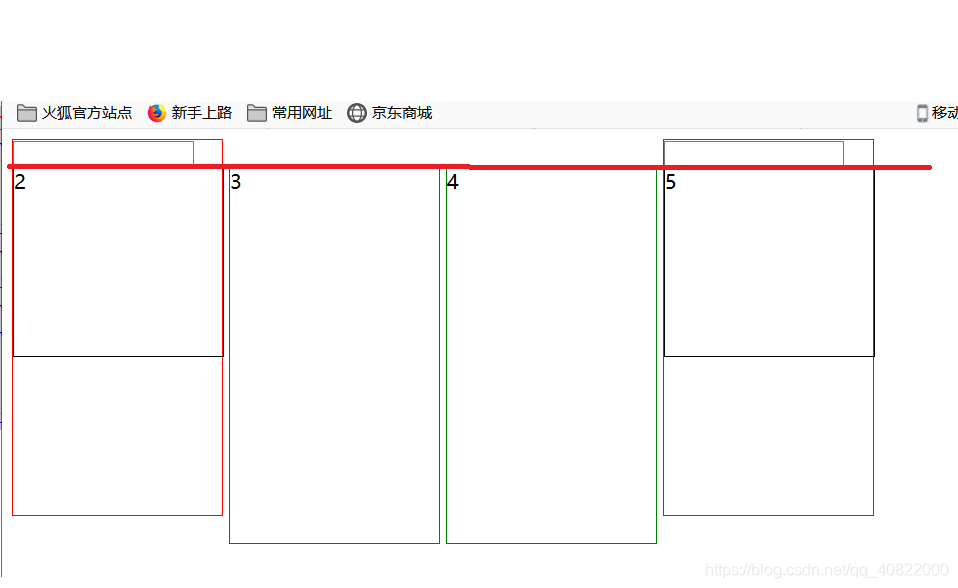
 这跟丑丑的红色线,就是他们对齐的基线。
这跟丑丑的红色线,就是他们对齐的基线。
所以知道了它层次不齐的原因,那就知道改怎么改了。
设置vertical-align:top;,对齐它
<body>
<div style="margin:0;">
<div style="display: inline-block;border:1px solid red;width:20%;height: 300px;vertical-align:top;">
<input type="text" />
<div style="display: inline-block;border:1px solid black;width:100%;height: 50%;vertical-align:top;">2</div>
</div>
<div style="display: inline-block;border:1px solid green;width:20%;height: 300px;vertical-align:top;">3
</div>
<div style="display: inline-block;border:1px solid green;width:20%;height: 300px;vertical-align:top;">4</div>
<div style="display: inline-block;border:1px solid red;width:20%;height: 300px;vertical-align:top;">
<input type="text" />
<div style="display: inline-block;border:1px solid black;width:100%;height: 50%;vertical-align:top;">5</div>
</div>
</div>
</body>

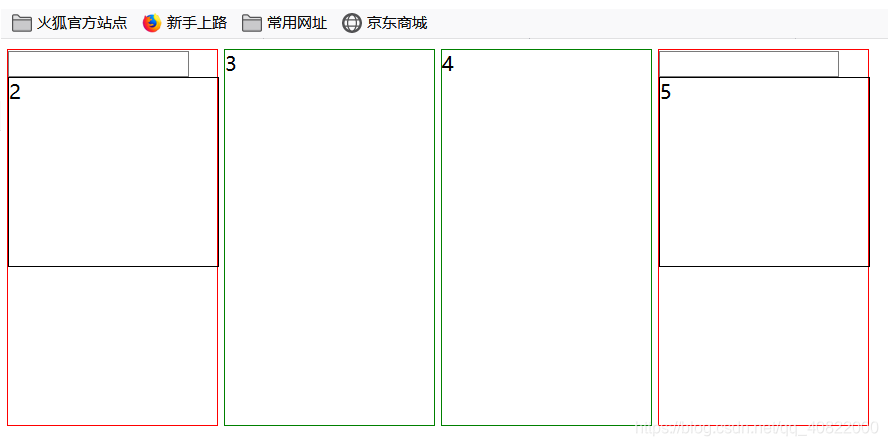
就是这个样子了。
或者你可以干脆把display设为block;
