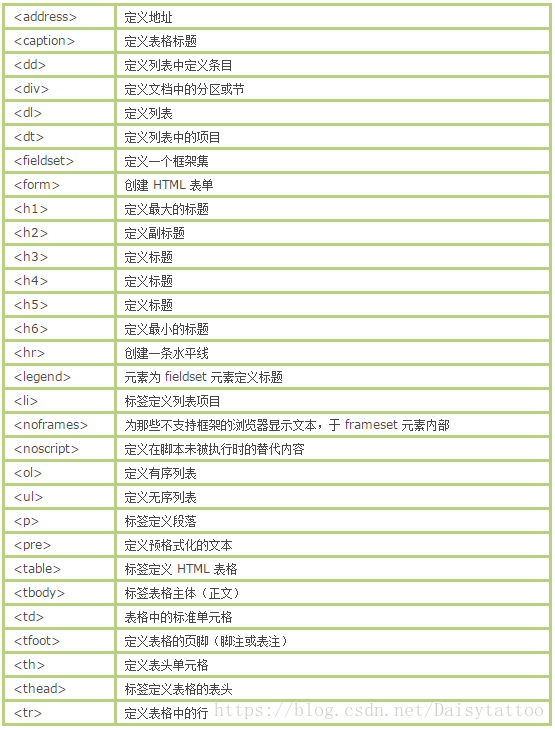
块级元素
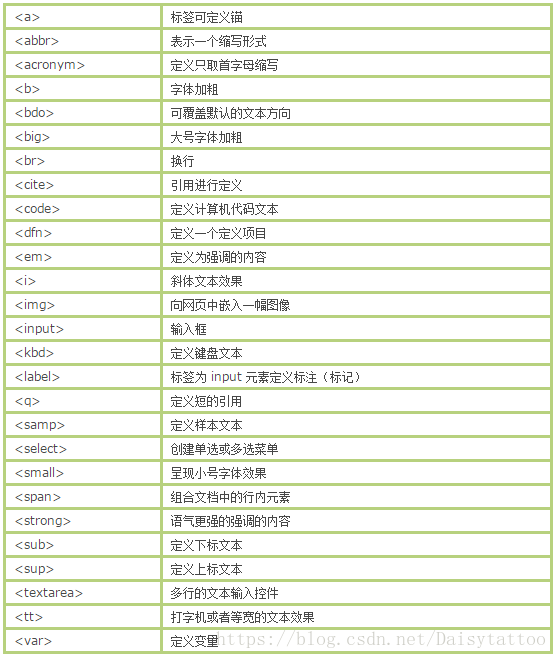
行内元素
块级元素与行内元素的区别
1、块级元素会独占一行,其宽度自动填满其父元素宽度;
行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下才会换行,其宽度随元素的内容而变化。
2、块级元素可以包含行内元素和块级元素,行内元素不能包含块级元素;
3、行内元素设置Width、height、margin-top、margin-bottom、padding-top、padding-bottom无效;
4、块级元素与行内元素的转换
display:inline-block
display:inline;
display:block;
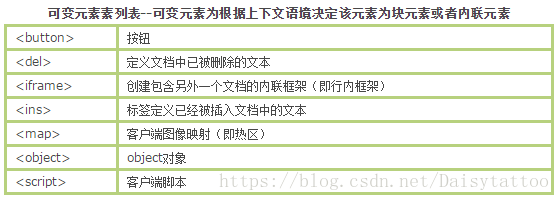
可变元素
扫描二维码关注公众号,回复:
1033998 查看本文章