块级元素:
Div,h1-h6,p,ul,li
特点:
独占一行
可以设置宽高
嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
行内元素:
span ,a, ,strong , em, del, ins
特点:
不用独占一行
不能直接设置宽高
元素的宽和高就是内容撑开的宽高
行内块元素:
input img
特点:
不用独占一行
可以设置宽高
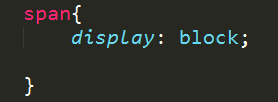
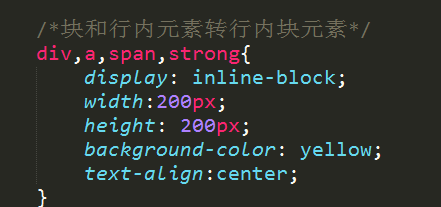
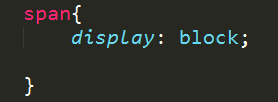
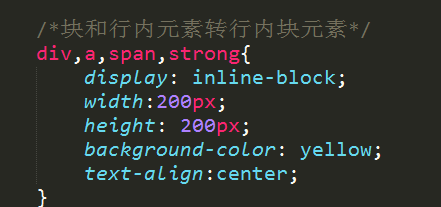
块级元素与行内元素的转换:



块级元素:
Div,h1-h6,p,ul,li
特点:
独占一行
可以设置宽高
嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
行内元素:
span ,a, ,strong , em, del, ins
特点:
不用独占一行
不能直接设置宽高
元素的宽和高就是内容撑开的宽高
行内块元素:
input img
特点:
不用独占一行
可以设置宽高
块级元素与行内元素的转换: