块级元素
特点:
- 可以设宽高,
- 独占一行,
- 可以容纳其他内行元素,行内块元素或者其他块元素
块元素的例子:
- <h1>
- <p>
- <div>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>元素区别</title> <style> p,img{ width:200px; height:100px; } </style> </head> <body> <div> <p>P:我是块级 <span>span:我是行内元素</span> </p> </div> <div> <img src="1.jpg"> </div> </body> </html>
注:DTD(文档类型定义,是一套为了进行程序间的数据交换而建立的关于标记符的语法规则)中规定了块级元素是不能放在<p>里面的
<p><div>div放到里面会怎么样呢</div></p>
放到里面会移除出来,如图

行内元素
特点:
- 行内元素设置width和height无效,
- 不独占一行,默认排列方式是在同行排列
行内元素的例子:
- <span>
- <a>
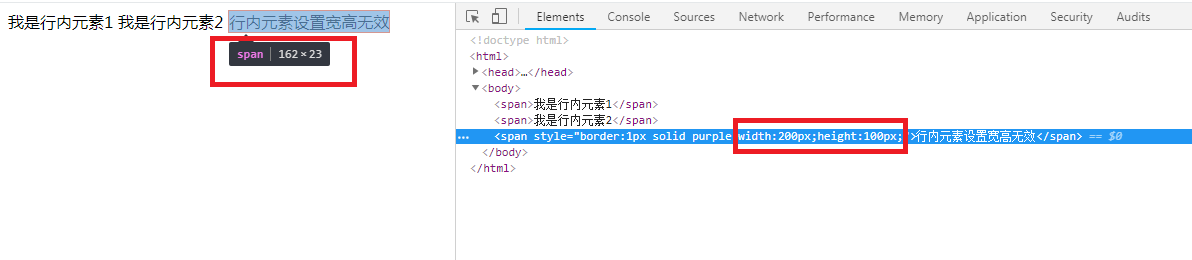
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>元素区别</title> </head> <body> <span>我是行内元素1</span> <span>我是行内元素2</span> <span style="border:1px solid purple;width:200px;height:100px;">行内元素设置宽高无效</span> </body> </html>

看图,我们可以看出来,span这个行内元素没有独占一行,而在同一行显示,且设的宽高也无效
3.不能内嵌块级元素,但可以内嵌行内块标签
- 若内嵌的块级元素,块级元素还是会独占一行,如下图

- 行内标签内嵌行内块标签

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML点击图片跳转页面示例</title> <style> img{ width: 80px ; height: 80px; } </style> </head> <body> <a href="http://www.php.cn"><img src="http://www.5imoban.net/view/demoimg/1.jpg"> </a> </body> </html>
行内块元素
在行内元素中就有那么几个特殊标签,比如img,input可以给他们设置宽高、对齐属性,我们把这样特殊的一类标签称为行内块元素
特点:
- 可以设宽高,但不独占一行
- 不能内嵌块级元素和行内元素

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 input{ 6 width:100px; 7 height:100px; 8 } 9 </style> 10 </head> 11 <body> 12 <input type="submit" value="点击"> 13 14 </html>
Display 转变元素为块级元素或者行内元素:
下面的示例把span元素作为块元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Display元素</title> <style> span { display:block; width:100px; height:50px; } </style> </head> <body> <span>我变成块级元素啦</span> </body> </html>

跟上面一样,块级元素也可以显示为行内元素:
li {display:inline;}
转换成行内块元素
li{display: inline-block;}
