文章目录
前言
多缓冲区技术是指使用多个缓冲区来处理数据,可以同时处理不同的数据,提高处理效率。多缓冲区在网络编程中常被使用,例如在TCP协议中,发送方和接收方都可以使用多个缓冲区来处理数据。
数据偏移是指在处理数据时,指针指向数据的偏移量。在网络编程中,数据偏移常用于处理数据包头和数据体。例如在TCP协议中,首部字段有固定长度的数据包头,可以通过指定数据偏移量来读取数据包头和数据体。
多缓冲区和数据偏移可以共同使用来提高数据处理效率,特别是在大规模数据传输和网络传输中。
一、多缓冲区喝数据偏移
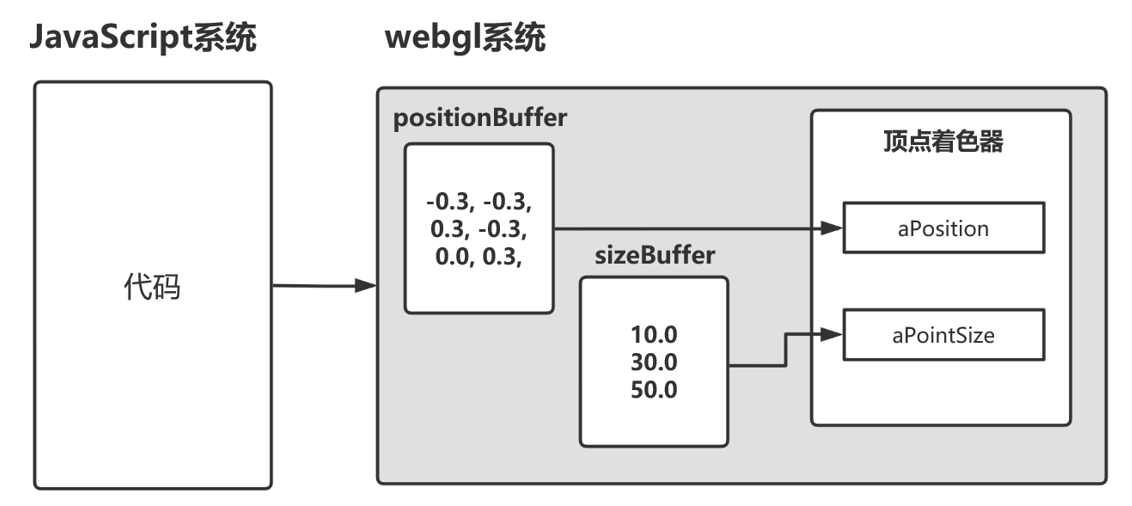
1.多缓冲区流程
在WebGL中,多缓冲区是指同时使用多个缓冲区来存储顶点数据。这样可以在渲染多个物体或不同部分的同一物体时,同时绘制多个缓冲区。多缓冲区可以提高渲染效率,因为它可以在多个缓冲区之间切换,而不需要在每次渲染时重新加载缓冲区数据。
WebGL支持多种类型的缓冲区,包括顶点缓冲区、索引缓冲区和纹理缓冲区等。在使用多缓冲区时,需要使用gl.bindBuffer()方法将缓冲区绑定到相应的目标上,然后使用gl.bufferData()方法将数据存储到缓冲区中。在绘制时,可以使用gl.drawArrays()或gl.drawElements()方法指定要渲染的缓冲区。
使用多缓冲区可以使WebGL应用程序更加灵活和高效。然而,在使用多个缓冲区时,需要确保它们的数据正确地匹配,并且在使用它们时采取适当的同步措施,以确保正确的渲染顺序。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
attribute vec4 aPosition;
attribute float aPointSize;
void main() {
gl_Position = aPosition;
gl_PointSize = aPointSize;
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const aPointSize = gl.getAttribLocation(program, 'aPointSize');
const points = new Float32Array([
-0.5, -0.5, // 10.0
0.5, -0.5, // 20.0
0.0, 0.5, // 30.0
])
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, points, gl.STATIC_DRAW);
gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(aPosition)
// gl.vertexAttrib2f(aPosition, 0.0, 0.0)
const size = new Float32Array([
10.0, // 10.0
20.0, // 20.0
30.0, // 30.0
])
const sizeBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, sizeBuffer);
gl.bufferData(gl.ARRAY_BUFFER, size, gl.STATIC_DRAW);
gl.vertexAttribPointer(aPointSize, 1, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(aPointSize)
gl.drawArrays(gl.POINTS, 0, 3);
</script>

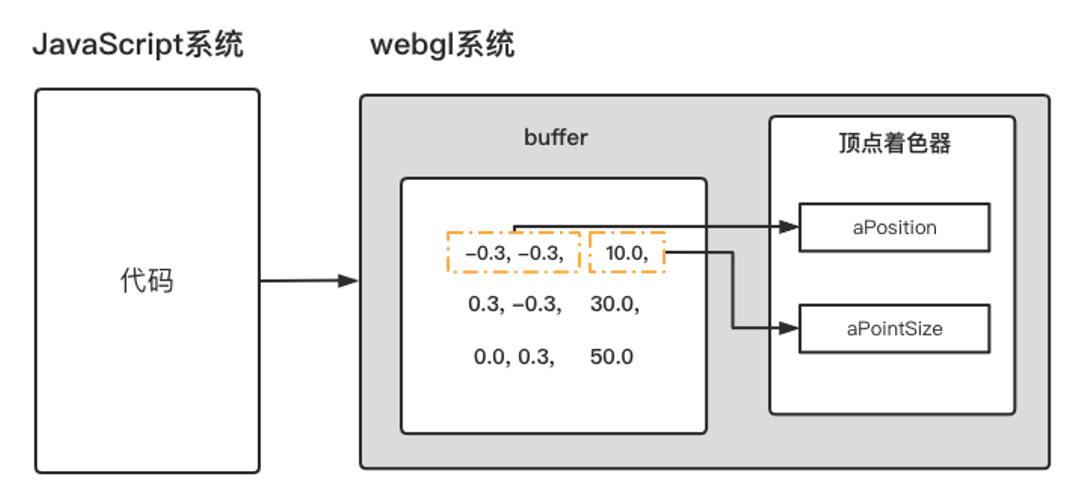
2.数据偏移执行流程
WebGL中的数据偏移是指在存储数据时,在数据缓冲区(buffer)中跳过一定的字节量,以在数据块中定位特定的数据。这个字节偏移量可以在WebGL绑定缓冲区时通过传递第二个参数来设置。

例如,如果我们有一个包含三个浮点数的数据块,每个浮点数占四个字节,我们可以通过以下方式来指定数据偏移量:
const data = new Float32Array([1.0, 2.0, 3.0]);
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);
gl.vertexAttribPointer(attributeLocation, 1, gl.FLOAT, false, 0, 0);
在这个例子中,gl.vertexAttribPointer函数的最后一个参数设置为0,表示从缓冲区的开头开始读取数据。如果我们想跳过前两个浮点数并从第三个浮点数开始读取,可以将最后一个参数设置为8(即每个浮点数占四个字节,2个浮点数就是8个字节):
gl.vertexAttribPointer(attributeLocation, 1, gl.FLOAT, false, 0, 8);
这样,WebGL就会从缓冲区的第8个字节(即第三个浮点数)开始读取数据。注意,数据偏移量必须是浮点数占用的字节数的整数倍,否则可能会导致错误或未定义的行为。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
attribute vec4 aPosition;
attribute float aPointSize;
void main() {
gl_Position = aPosition;
gl_PointSize = aPointSize;
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const aPointSize = gl.getAttribLocation(program, 'aPointSize');
const points = new Float32Array([
-0.5, -0.5, 10.0, // 10.0
0.5, -0.5, 20.0, // 20.0
0.0, 0.5, 30.0, // 30.0
])
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, points, gl.STATIC_DRAW);
const BYTES = points.BYTES_PER_ELEMENT;
gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, BYTES * 3, 0);
gl.enableVertexAttribArray(aPosition)
gl.vertexAttribPointer(aPointSize, 1, gl.FLOAT, false, BYTES * 3, BYTES * 2);
gl.enableVertexAttribArray(aPointSize)
gl.drawArrays(gl.POINTS, 0, 3);
</script>