首先简单介绍一下什么是Shader Graph
Shader Graph:是unity提供可以用编写shader而通过连线的形式实现效果。
目录
初始阶段
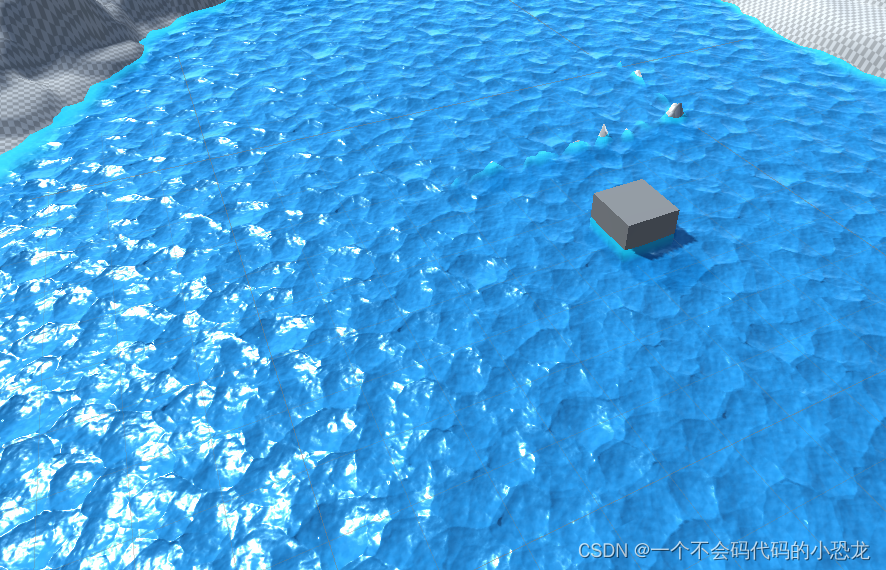
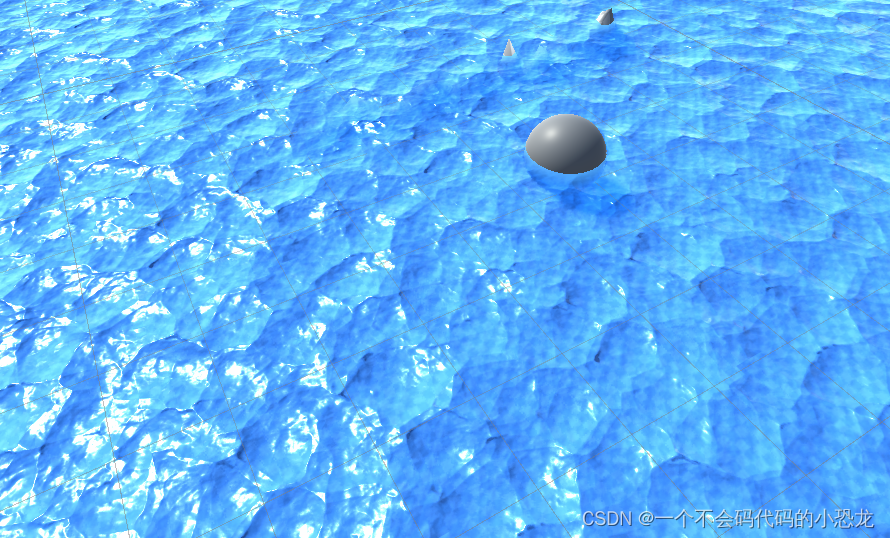
最终效果展示

准备
话不多说直接进入正题
我使用的是unity 2021.3 urp
1.创建一个新的3d项目 可以直接选择urp 或者选择build-in 然后在改成urp(我相信大家应该都会)
2.就是准备并布置一个场景(这不是重点就不做过多介绍)
3.创建材质并添加自己创建的shaderGraph 并把材质赋给提前准备好的平面模型

正式阶段
水面效果的稍微有点复杂,所以这里分步骤介绍
打开我们刚刚创建的shaderGraph开始连线
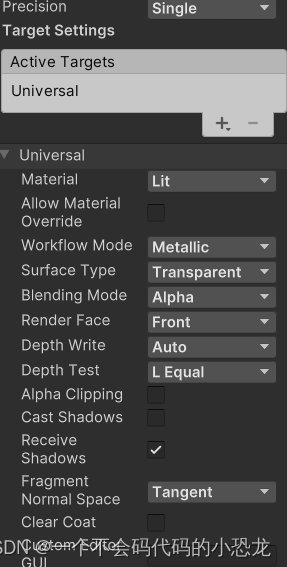
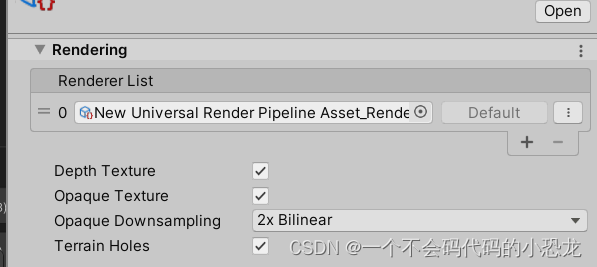
首先把表面类型改为 透明类型 如果不改的化就无法显示深度,并不产生阴影。同时在urp Assest中里。改如下图


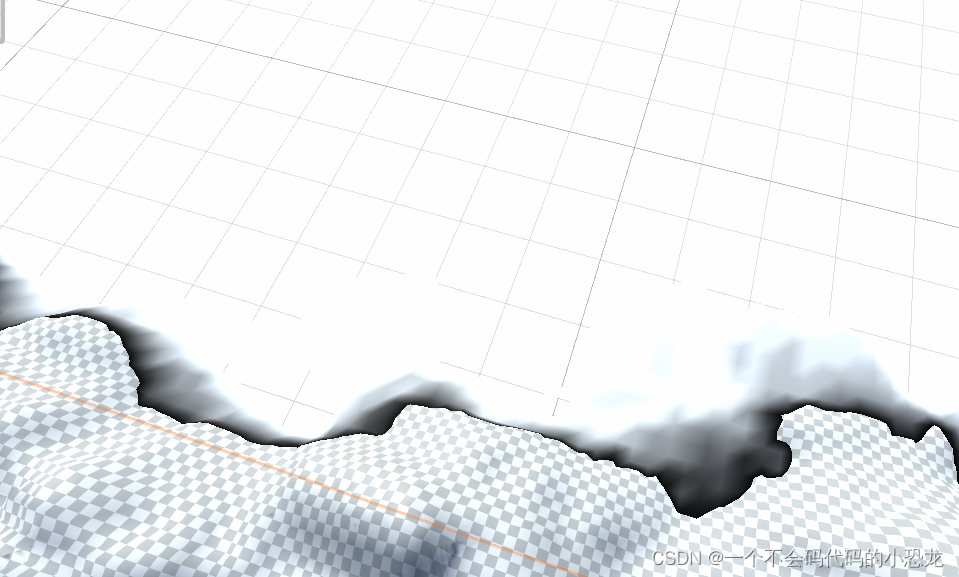
和不透明物体交互产生的影响。
场景深度 - 屏幕空间位置的w向量 = 不透明物体鱼半透明物体相交的边缘
原理:场景深度节点深度包含透明元素而屏幕空间位置节点的w向量是不包含透明像素的获取边缘深度 0 表示为黑色 1 表示为白色


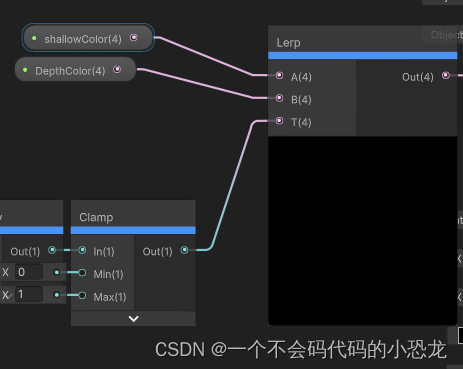
接下来是上色很简单
将上面实现的效果 和 color 进行一个lerp操作。

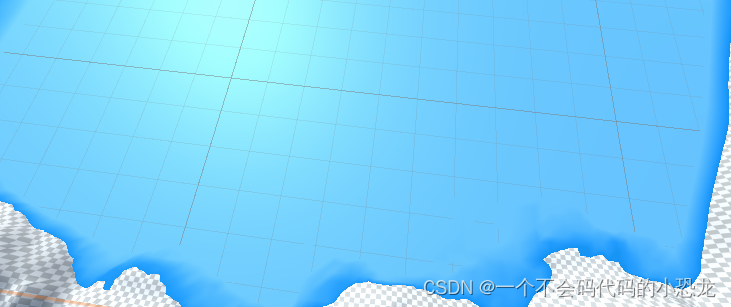
效果如下

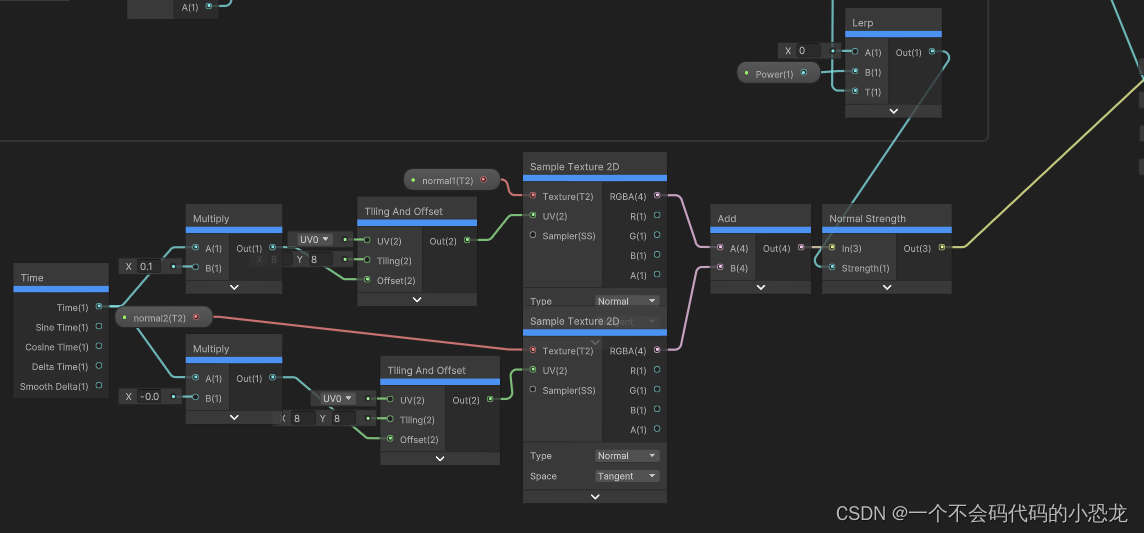
让水动起来,并加上波纹

效果图

水下扭曲

获得屏幕位置上的颜色在于上边实现的深度进行lerp从而实现最终效果。


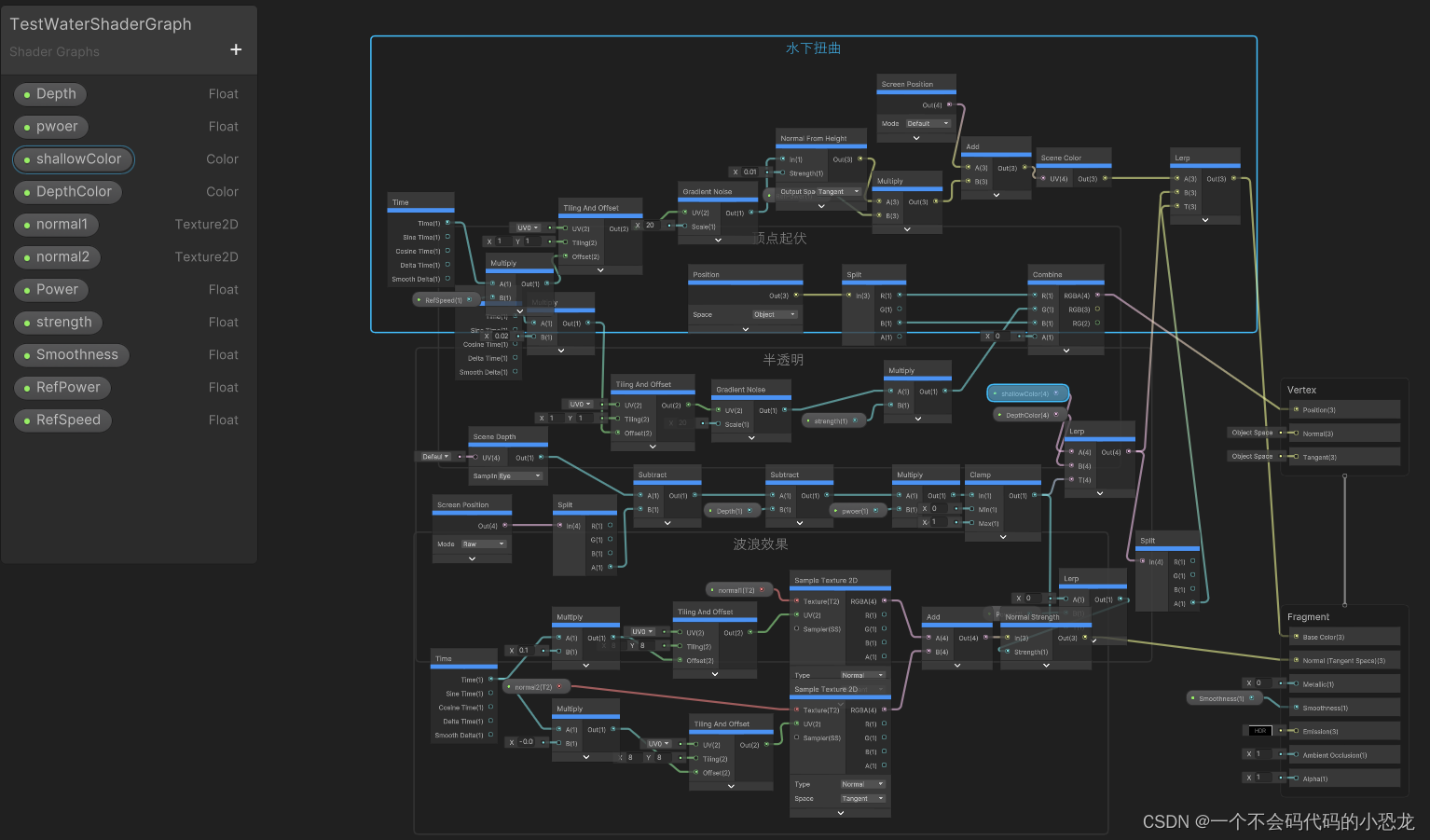
最终阶段
这个效果的大致实现顺序就是先 根据屏幕深度做出透明物体与不透明体相交的效果,之后给各个区域附上颜色,在之后就是根据法线贴图制作那种波浪的效果,在之后就是制作波浪的流动效果,最后就是水底的折射了。
其中使用了很多的节点,有兴趣的可以上官方的shaderGraph查看各个节点的效果和具体用法。这里就介绍几个主要的节点
scene Color 获取将缓冲区的颜色(从摄像机看到的颜色)
scene Depth:获取屏幕深度
scene Position(raw):裁剪出的w向量代表的也是屏幕深度。