- 实现水波纹的效果:

- 加入几何形状,可以将平台的几何形状
const waterGeometry = new THREE.PlaneGeometry( 10000, 10000 ); - 引入水的插件,并修改水的材质。
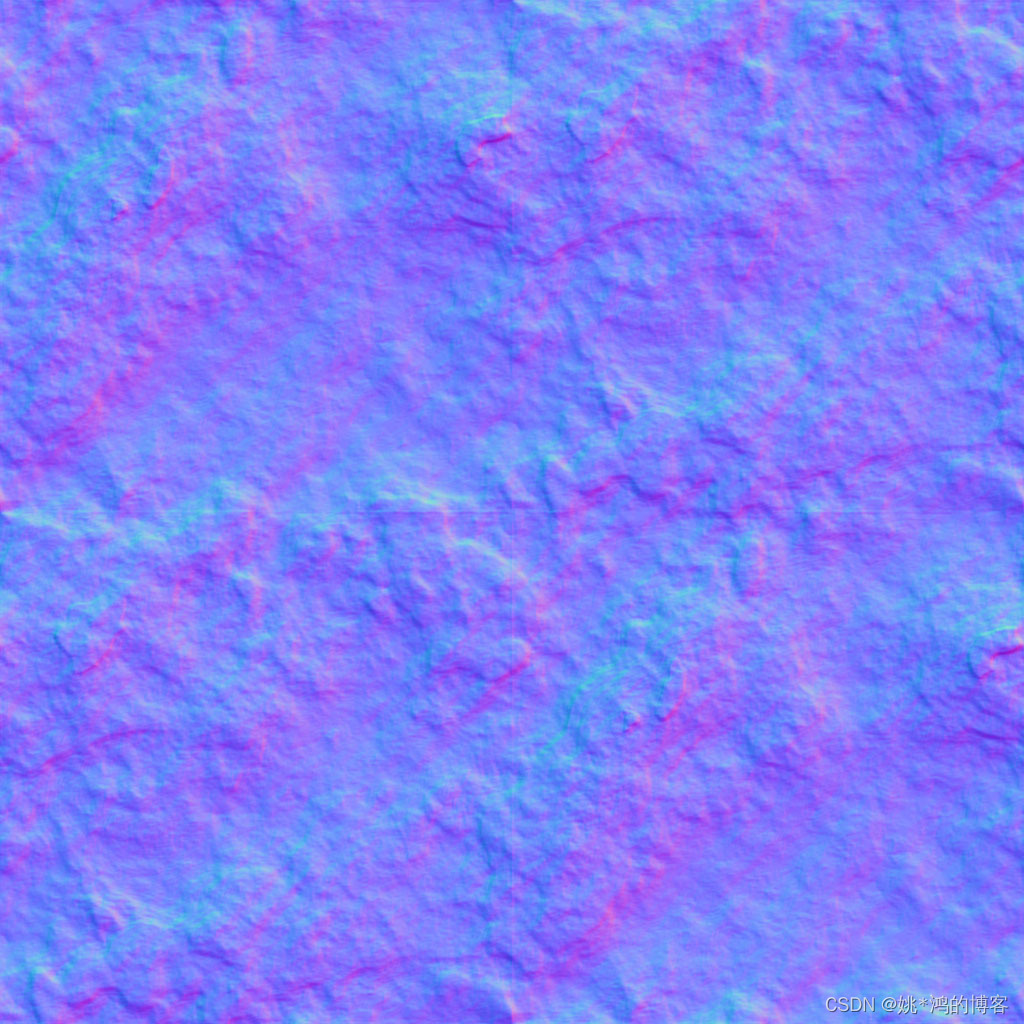
import { Water } from 'three/addons/objects/Water.js'; const water = new Water( waterGeometry, { textureWidth: 512, textureHeight: 512, waterNormals: new THREE.TextureLoader().load( 'textures/waternormals.jpg', function ( texture ) { texture.wrapS = texture.wrapT = THREE.RepeatWrapping; } ), sunDirection: new THREE.Vector3(), sunColor: 0xffffff, waterColor: 0x001e0f, distortionScale: 3.7, fog: scene.fog !== undefined } ); // 加入场景中 scene.add( water ); - 水面使用的纹理图

threejs实现水面的效果
猜你喜欢
转载自blog.csdn.net/weixin_38441229/article/details/132304561
今日推荐
周排行