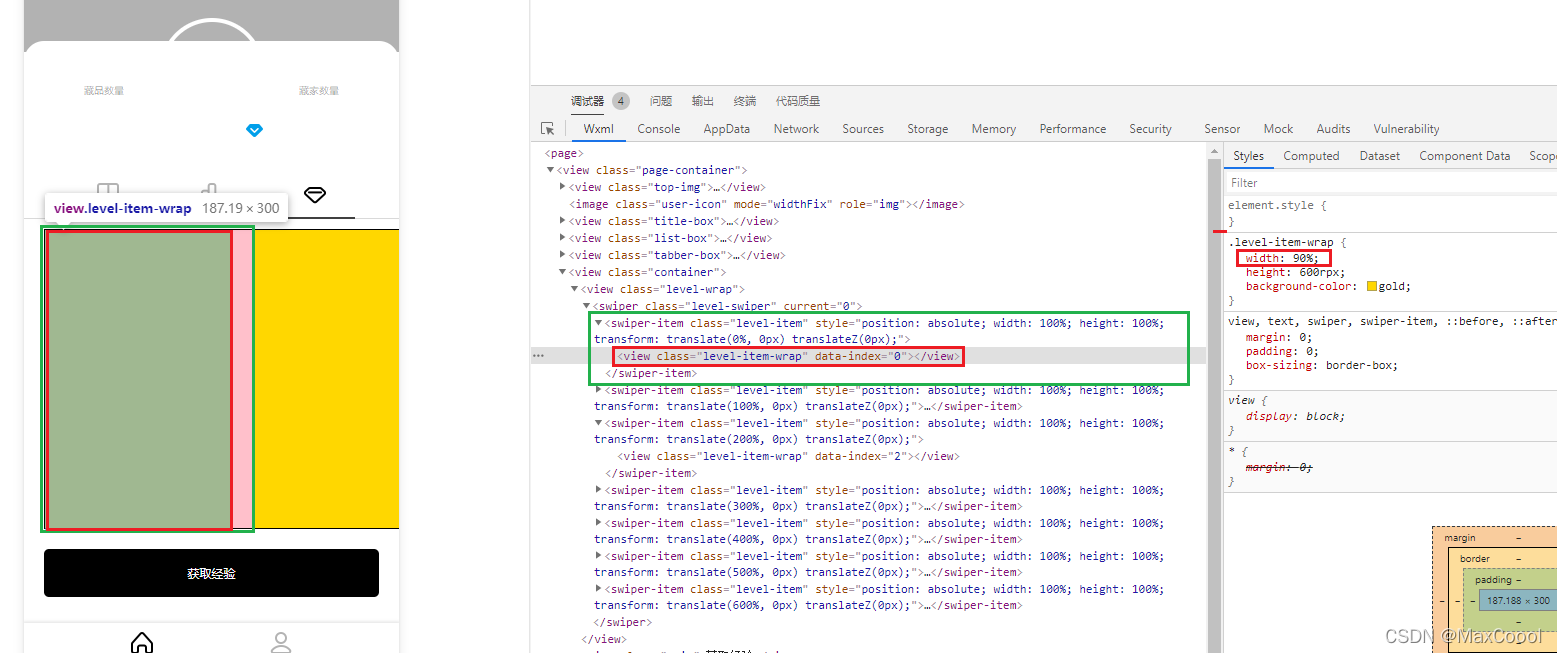
小程序swiper间距效果
猜你喜欢
转载自blog.csdn.net/weixin_54858833/article/details/124081864
今日推荐
周排行