swiper除了公共的属性意外,还有一些特殊的属性:
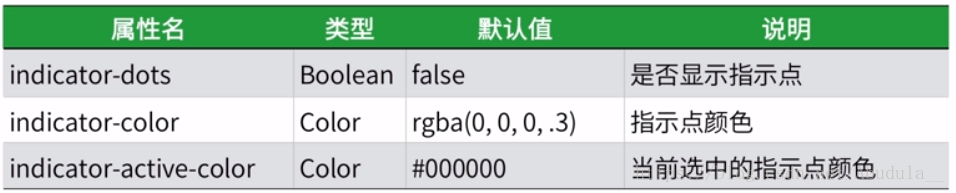
1.指示点控制
indicator是指我们有时候在轮播图上可以看到的小点点,就是提示这这张图片是第几个,还有这里有几个图片。这里通过单纯的字面意思也可以懂得这些属性的意思。indicator-dot翻译为指示点,为boolean ,也就是可以控制是否有轮播图上可以看到的小点点,indicator-color是指这个点点的颜色是什么样的,indicator-active-color是指,如果这里有5个小点点,当前为第二个图片,则第二个小点点是什么颜色,一般当前的小点点是跟其余的小点点是不同的。
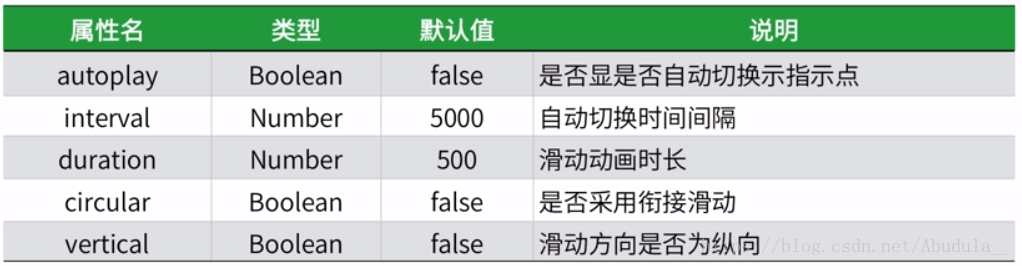
2.播放控制
autoplay定义了swiper能否进行自动播放,interval属性表示了自动切换的时常,可以和autoplay联合使用,circular是指完成过当前方向的活动后,能否再滑动,能否衔接。vertical是指能否进行纵向滑动。
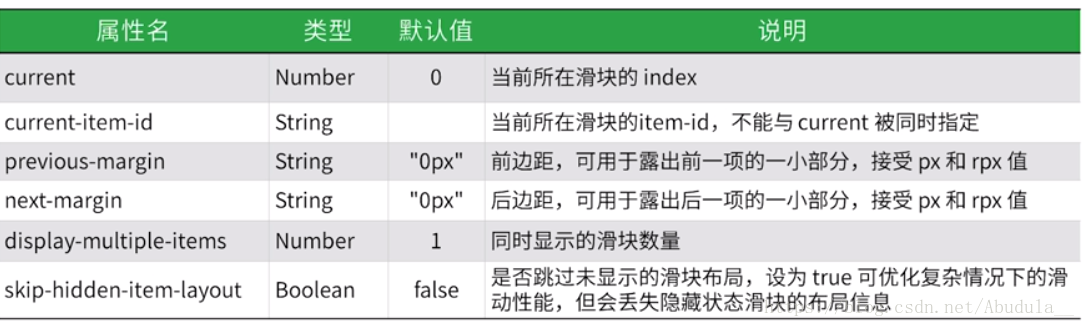
3.滑块控制
current和current-item-id是一个概念,只能使用其中一个,就是可以指定当前滑块,当sqiper渲染的时候可以直接渲染到这个页面。
4.事件属性
当swiper滑动后会触发这个事件,并传入相关信息,通过传入的信息可以确定滑动是因什么而发生的。另一个bindanimationfinish是滑动结束后触发,传入的内容跟bindchange相同。
swiper中只可放置<swiper-item/>组件,否则会导致未定义的行为。
这里举个例子:
index.wxml
<swiper indicator-dots="true" autoplay="true" interval="2000" duration="1000" circular='true'>
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" width="355" height="150"></image>
</swiper-item>
</block>
</swiper>index.js的data部分
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
]
},效果展示: