在微信小程序中我们经常需要展示一些图片,或者一些数据(公告)用来循环展示。微信为我们封装了一个组件可以让我们用来方便快捷的实现这个需求。下面简单的介绍下swiper组件。
首先我们先看下文档:


这边可以看到为我们提供了一些属性名,我们可以用来控制指示点是否显示,轮播图片的自动切换和切换时间,切换事件等等。
那么下面我们来写一个简单的轮播图。
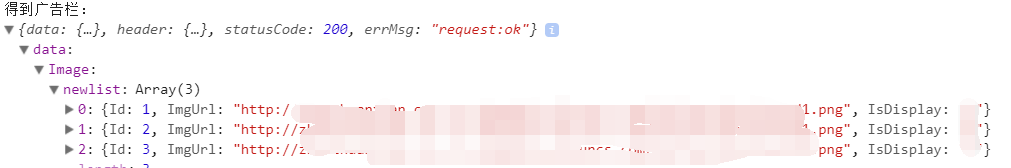
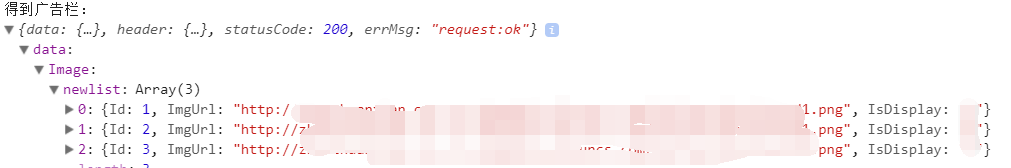
首先我们先看下效果图,以及数据源:




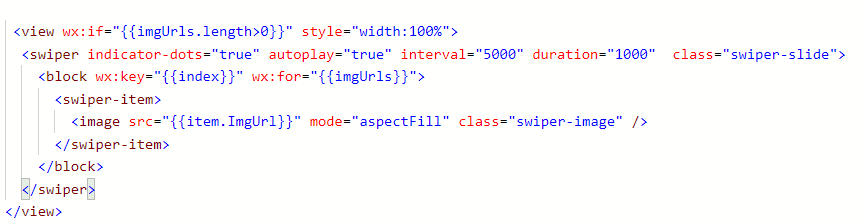
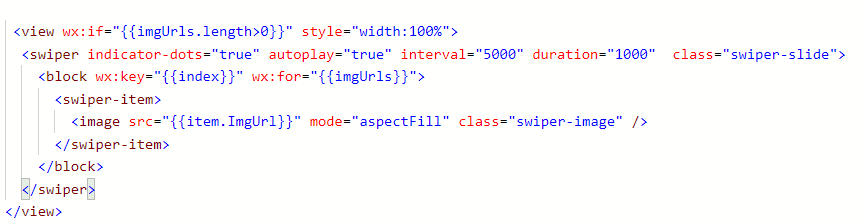
我们首先看下wxml:


由于我的数据源是获取服务器上的,所以我加了判断,以免当数据源不存在发生异常。可以从上面的wxml中可以看到我设置了显示指示点,自动播放,间隔5秒,动画1秒。这边有个图片的mode的样式,这边就不介绍了,可以去官方API查看哦。。。
上面设置完成后,到这边基本就没有什么好说的了。
TIPS:微信自带了滚动方向,可以实现上下滚动的哦,只要设置一下:
vertical='true'
简书:

公众号:
