vscode安装
下载安装包:https://code.visualstudio.com/Download
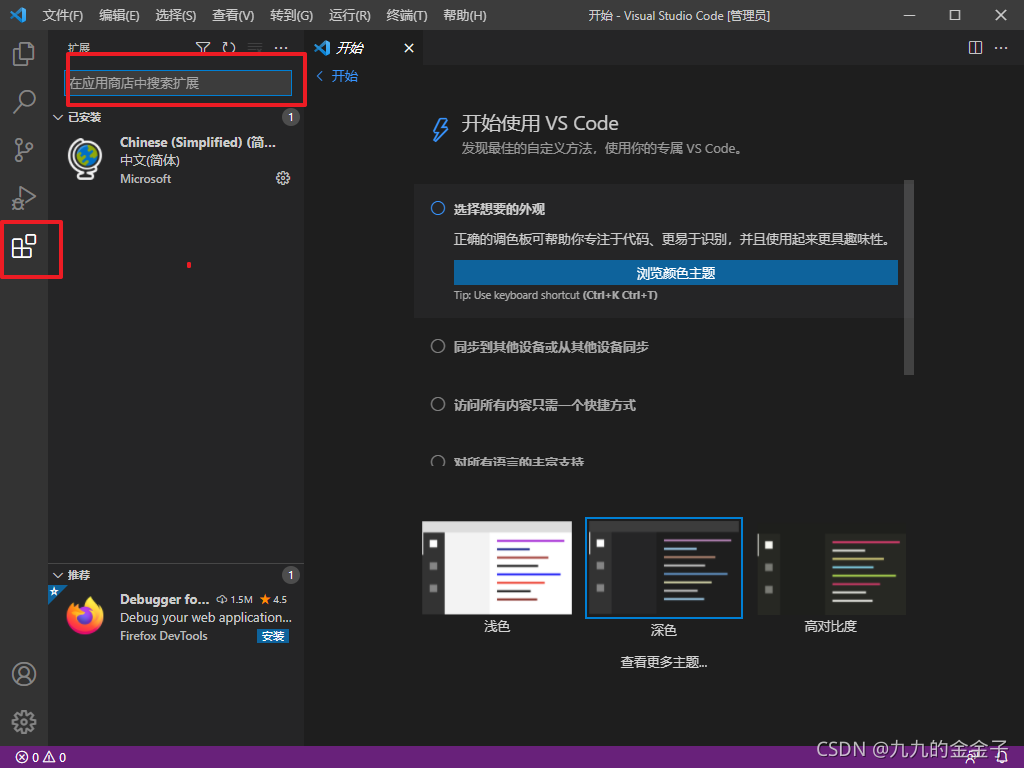
在vscode上安装VUE插件

vue相关插件:
·Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
·EsLint —— 语法纠错
·Vue 2 Snippets 写vue必备插件
·VueHelper vscode插件,vue,vue-router和vuex的代码提示
·view in browser —— 如何用浏览器预览运行html文件
·Auto Close Tag —— 自动闭合HTML/XML标签
·Auto Rename Tag —— 自动完成另一侧标签的同步修改
·JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
·Path Intellisense —— 自动路劲补全
·HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
·React-native 快捷键显示-----react组件模板;例如:cccs
·vue vscode snippets 快捷键显示------vue组件模板;例如:vba
·power mode:敲代码有暴击炫酷效果
VUE安装脚手架
cmd命令:npm install -g @vue/cli
cmd 命令:vue ui #打开界面,在界面上创建项目以及安装插件
安装插件:
vue-cli-plugin-vuetify 组件库,就像积木组件
vue-cli-plugin-axios 发射器,发送HTTP请求到后端
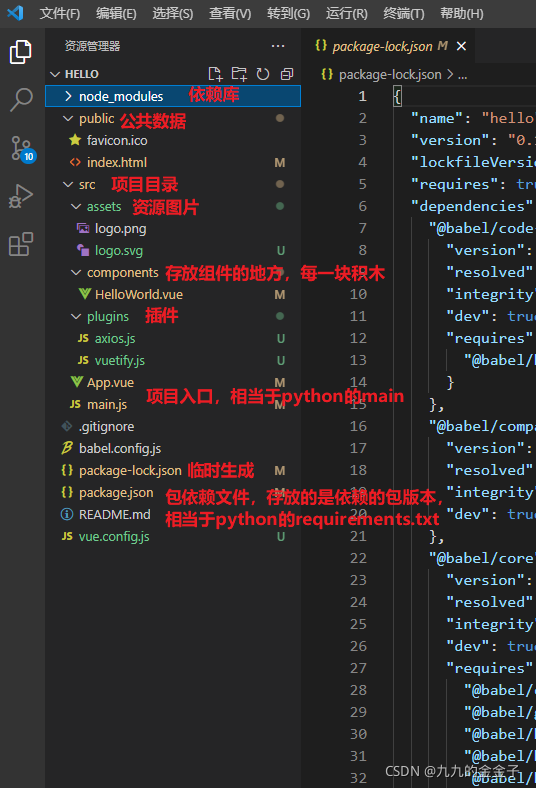
VScode导入vue项目