1.vue的开发工具Visual Studio Code下载链接:进入vscode官网(https://code.visualstudio.com/Download)
2.选择下一步安装,我接受协议,选择安装位置,将打开方式添加到鼠标右键菜单上(勾选“其他”中的第一选项),继续点击下一步,完成安装。
3.vscode开发前需要安装几个插件。可直接在工具中打开安装。也可进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode) 进行下载安装。

6.下面额外介绍一下怎么把vscode编辑器装换成中文版,方便英文不好的朋友
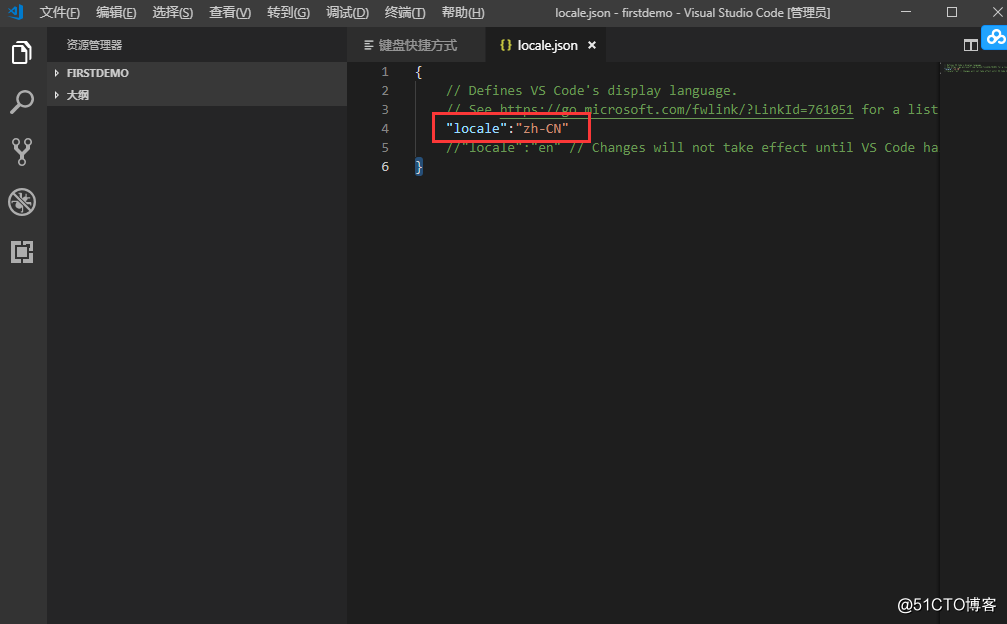
第一步:使用快捷键【Ctrl+Shift+P】打开搜索框,在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】就会打开了locale.json文件,可以看到locale的属性值为en
第二步:注释掉原来的en,换成中文简体:"locale":"zh-CN",重启vs
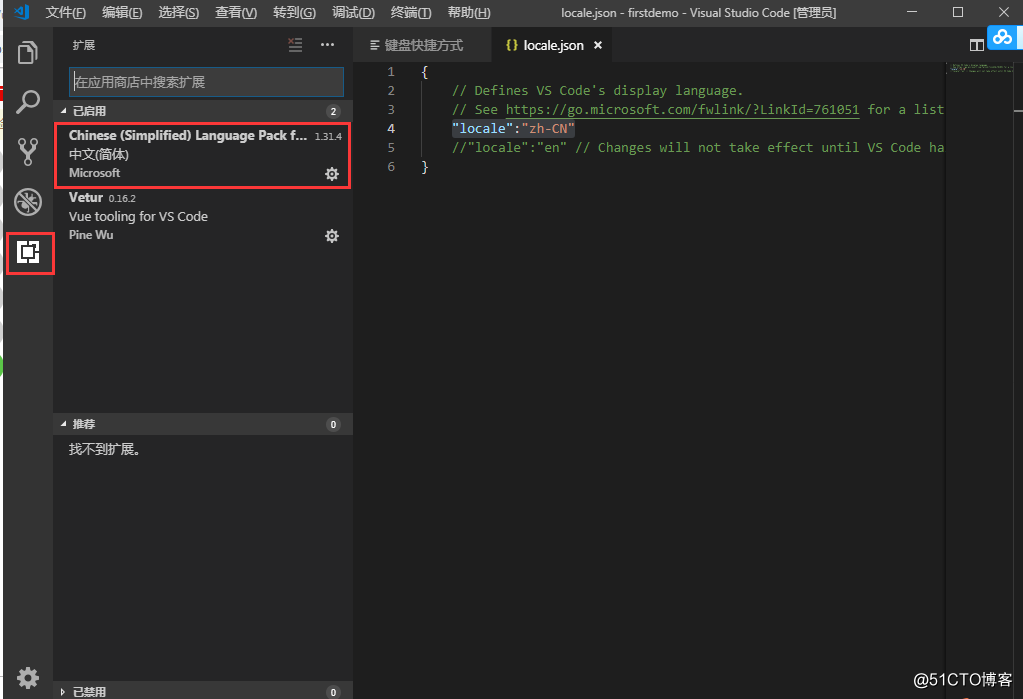
第三步:安装的VSCode中的中文语言包,install一下。安装好之后会提示重启VSCode,点击【Yes】重启VSCode软件。接下来就是中文环境了,可以友好的开发了。
7.将创建好的项目,打开就可以使用了