vue-devtools是一款基于chrome浏览器的插件,可以帮我们快速调试vue项目
vue-devtools手动安装:
第一步:找到vue-devtools的github项目(https://github.com/vuejs/vue-devtools),并将其clone到本地

第二步: 安装项目所需要的npm包: npm install

第三步:编译项目文件 : npm run build
第四步:添加至chrome浏览器
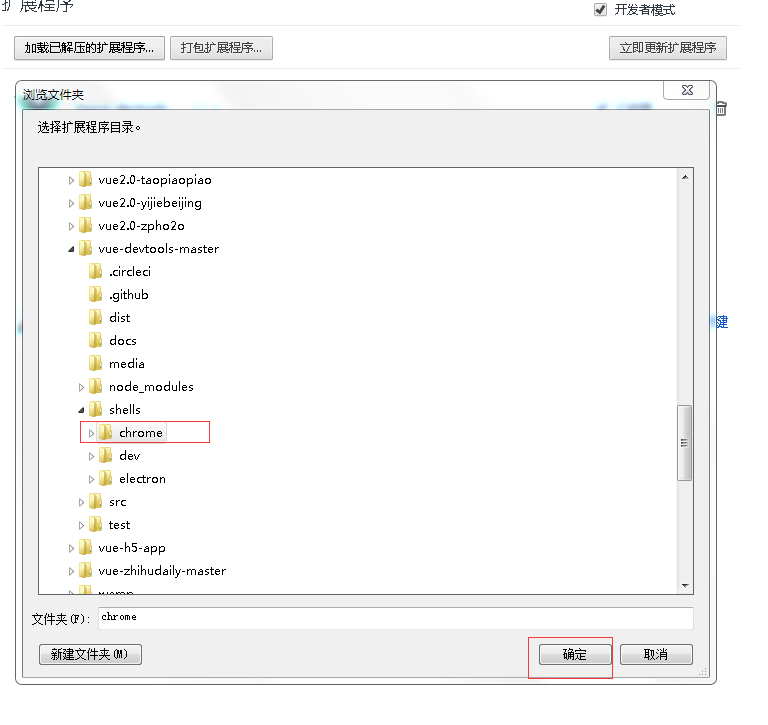
1. 浏览器输入地址:chrome://extensions ,进入扩展程序页面。
2. 点击“加载已解压的扩展程序...”按钮,选择vue-devtools-master/shells/chrome 点击确定按钮

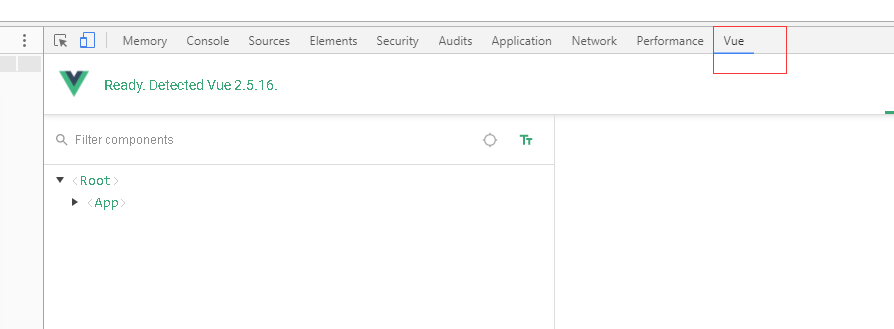
添加完成后如下:

vue-devtools 使用:
添加完vue-devtools扩展程序后,我们在调试vue项目的时候,chrome开发者工具会看到vue一栏,可以看到当前页面vue对象的一些信息。