
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css实现四角边框</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
background-color: #333;
height: 100%;
color: green;
/*绿色yyds*/
display: flex;
justify-content: center;
align-items: center;
}
/**
*css var函数
*定义:root { --变量名: color}
*引用var(--变量名)
*/
:root {
--borderColor: #03A9F3;
}
div {
cursor: pointer;
text-align: center;
padding: 10px;
width: 200px;
height: 100px;
background: linear-gradient(to left, var(--borderColor), var(--borderColor)) left top no-repeat, linear-gradient(to bottom, var(--borderColor), var(--borderColor)) left top no-repeat, linear-gradient(to left, var(--borderColor), var(--borderColor)) right top no-repeat, linear-gradient(to bottom, var(--borderColor), var(--borderColor)) right top no-repeat, linear-gradient(to left, var(--borderColor), var(--borderColor)) left bottom no-repeat, linear-gradient(to bottom, var(--borderColor), var(--borderColor)) left bottom no-repeat, linear-gradient(to left, var(--borderColor), var(--borderColor)) right bottom no-repeat, linear-gradient(to left, var(--borderColor), var(--borderColor)) right bottom no-repeat;
background-size: 2px 20px, 20px 2px, 2px 20px, 20px 2px;
transition: all .4s ease;
border: 1px solid transparent;
}
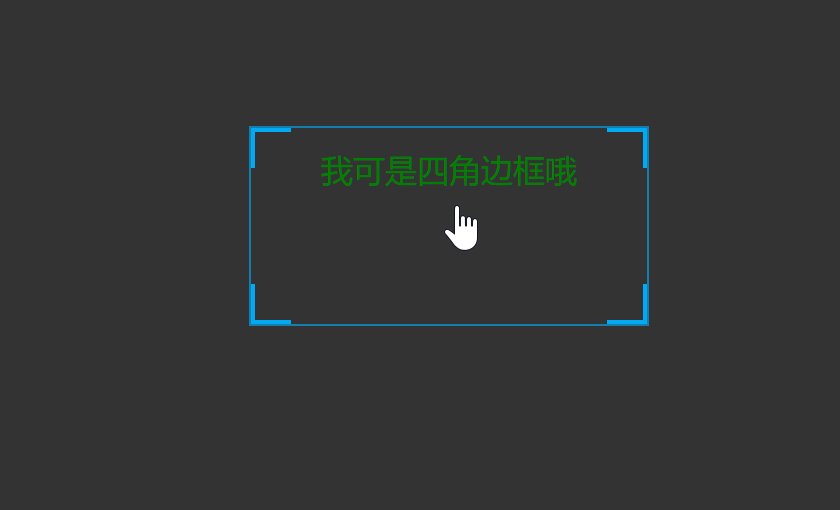
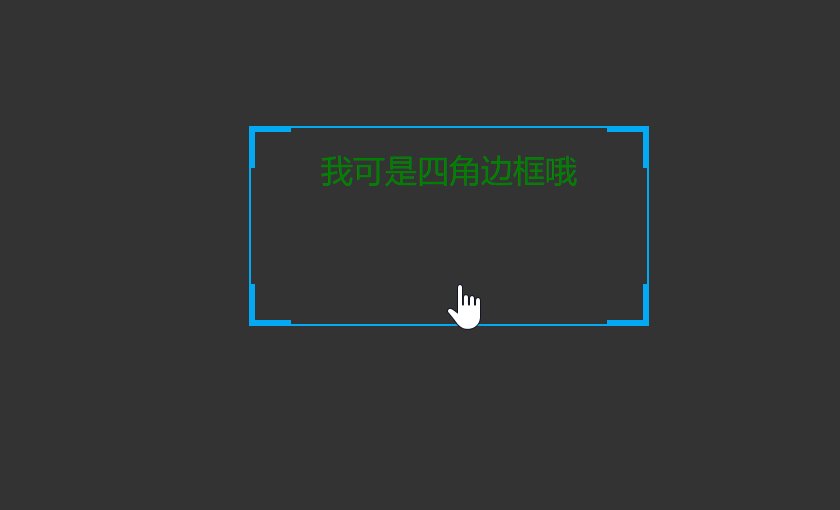
div:hover {
border: 1px solid var(--borderColor)
}
</style>
</head>
<body>
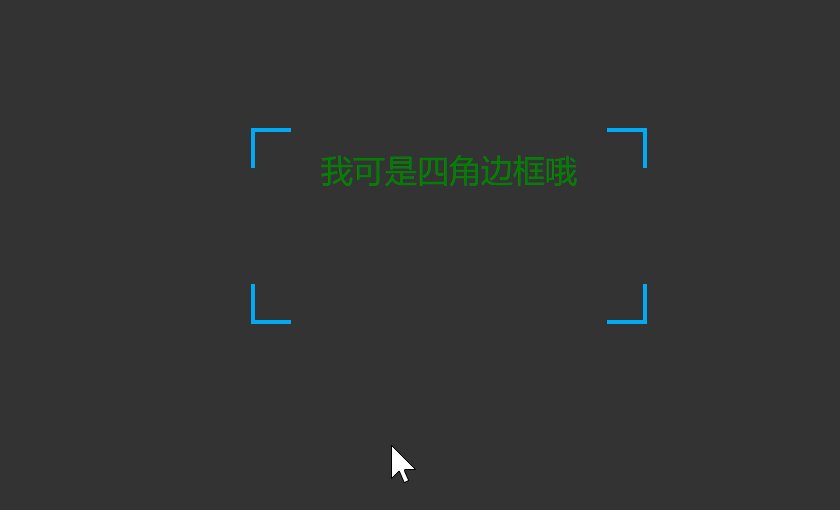
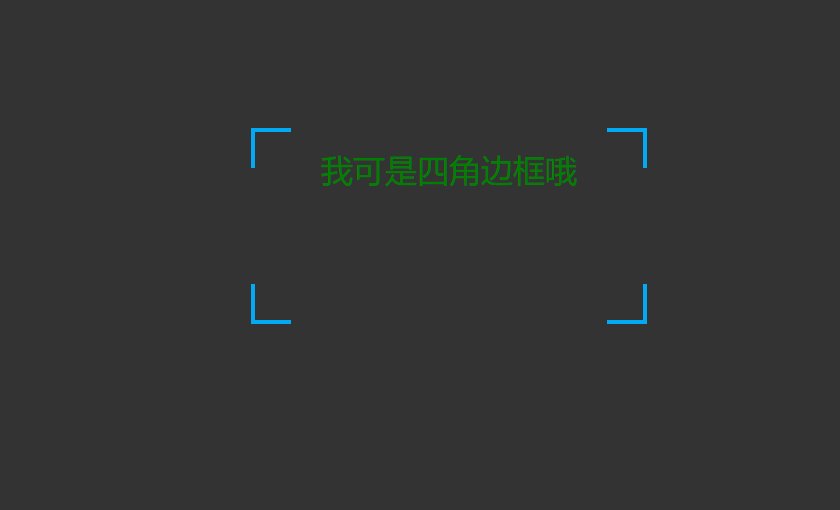
<div>我可是四角边框哦</div>
</body>
</html>

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css实现四角边框</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
background-color: #333;
height: 100%;
color: green;
/*绿色yyds*/
display: flex;
justify-content: center;
align-items: center;
}
/**
*css var函数
*定义:root { --变量名: color}
*引用var(--变量名)
*/
:root {
--borderColor: #33cdfa;
}
div.logo {
box-shadow: 0 0 1.5vw #2F4F4F inset;
cursor: pointer;
text-align: center;
height: 100px;
line-height: 100px;
padding: 0px 20px;
background: linear-gradient(to left, var(--borderColor), var(--borderColor)) left top no-repeat,
linear-gradient(to bottom, var(--borderColor), var(--borderColor)) left top no-repeat,
linear-gradient(to left, var(--borderColor), var(--borderColor)) right top no-repeat,
linear-gradient(to bottom, var(--borderColor), var(--borderColor)) right top no-repeat,
linear-gradient(to left, var(--borderColor), var(--borderColor)) left bottom no-repeat,
linear-gradient(to bottom, var(--borderColor), var(--borderColor)) left bottom no-repeat,
linear-gradient(to left, var(--borderColor), var(--borderColor)) right bottom no-repeat,
linear-gradient(to left, var(--borderColor), var(--borderColor)) right bottom no-repeat;
background-size: 2px 10px, 10px 2px, 2px 10px, 10px 2px;
transition: all .4s ease;
border: 1px solid transparent;
position: absolute;
left: 0px;
top: 10px;
color: white;
font-size: 30pt;
letter-spacing: 0.1em;
}
div.logo:hover {
border: 1px solid var(--borderColor)
}
</style>
</head>
<body>
<div class="logo">css实现四角边框</div>
</body>
</html>