4.2 使用自定义字体图标(icon)
1.源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context ){
return MaterialApp(
title:'All Widget Usages',
home:Scaffold(
body:
Center(
child:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.airline_seat_legroom_normal,color: Colors.green,),
Icon(Icons.access_alarms,color: Colors.green,),
Icon(Icons.aspect_ratio,color: Colors.green,),
Icon( IconData(0xe71a,fontFamily: "iconfont",matchTextDirection: true),color: Colors.orange,),
Icon( IconData(0xe71c,fontFamily: "iconfont",matchTextDirection: true),color: Colors.orange,),
],
),
)
),
);
}
}
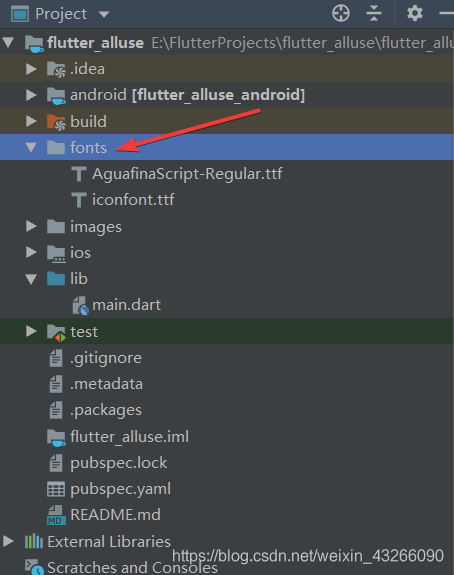
2.创建fonts文件夹(把字体图标文件丢进去)
字体图标文件地址:点击下载
下载的字体图标的codePoint如下

把&#改为0,即 0xe71a , 0xe71c

3.pubspec.yaml(添加下方代码)
name: flutter_alluse
description: A new Flutter application.
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
dev_dependencies:
flutter_test:
sdk: flutter
# For information on the generic Dart part of this file, see the
# following page: https://www.dartlang.org/tools/pub/pubspec
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
assets:
- images/1.jpg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
fonts:
- family: AguafinaScript
fonts:
- asset: fonts/AguafinaScript-Regular.ttf
# 添加下面代码
- family: iconfont
fonts:
- asset: fonts/iconfont.ttf
4.解释源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context ){
return MaterialApp(
title:'All Widget Usages',
home:Scaffold(
body:
Center(
child:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.airline_seat_legroom_normal,color: Colors.green,),
Icon(Icons.access_alarms,color: Colors.green,),
Icon(Icons.aspect_ratio,color: Colors.green,),
//使用自定义字体图标
//0xe71a, 0xe71c解释如上图
Icon( IconData(0xe71a,fontFamily: "iconfont",matchTextDirection: true),color: Colors.orange,),
Icon( IconData(0xe71c,fontFamily: "iconfont",matchTextDirection: true),color: Colors.orange,),
],
),
)
),
);
}
}
5.效果图