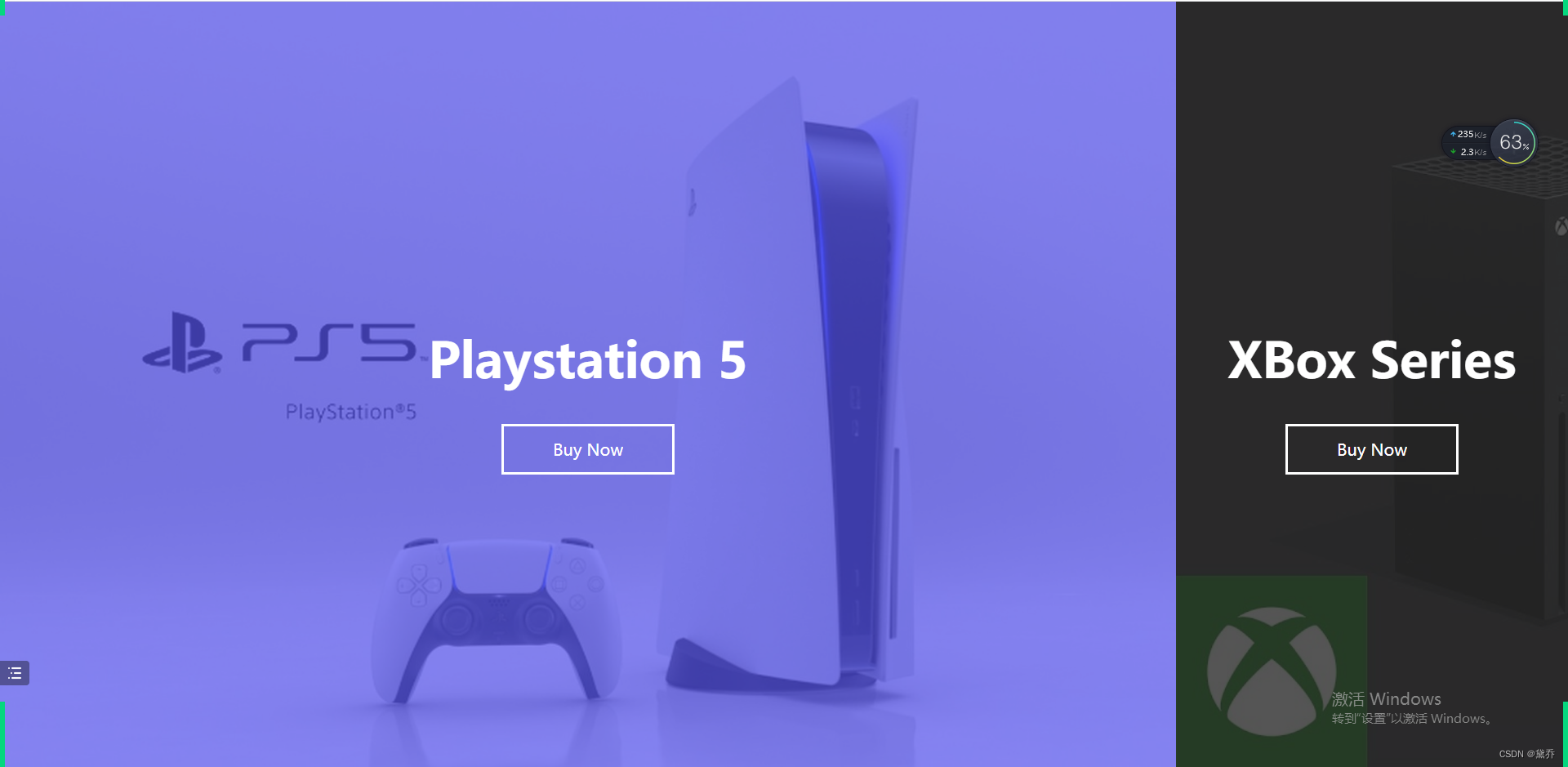
demo之拆分着陆页(vue3+vite)
猜你喜欢
转载自blog.csdn.net/m0_71735156/article/details/128891189
今日推荐
周排行