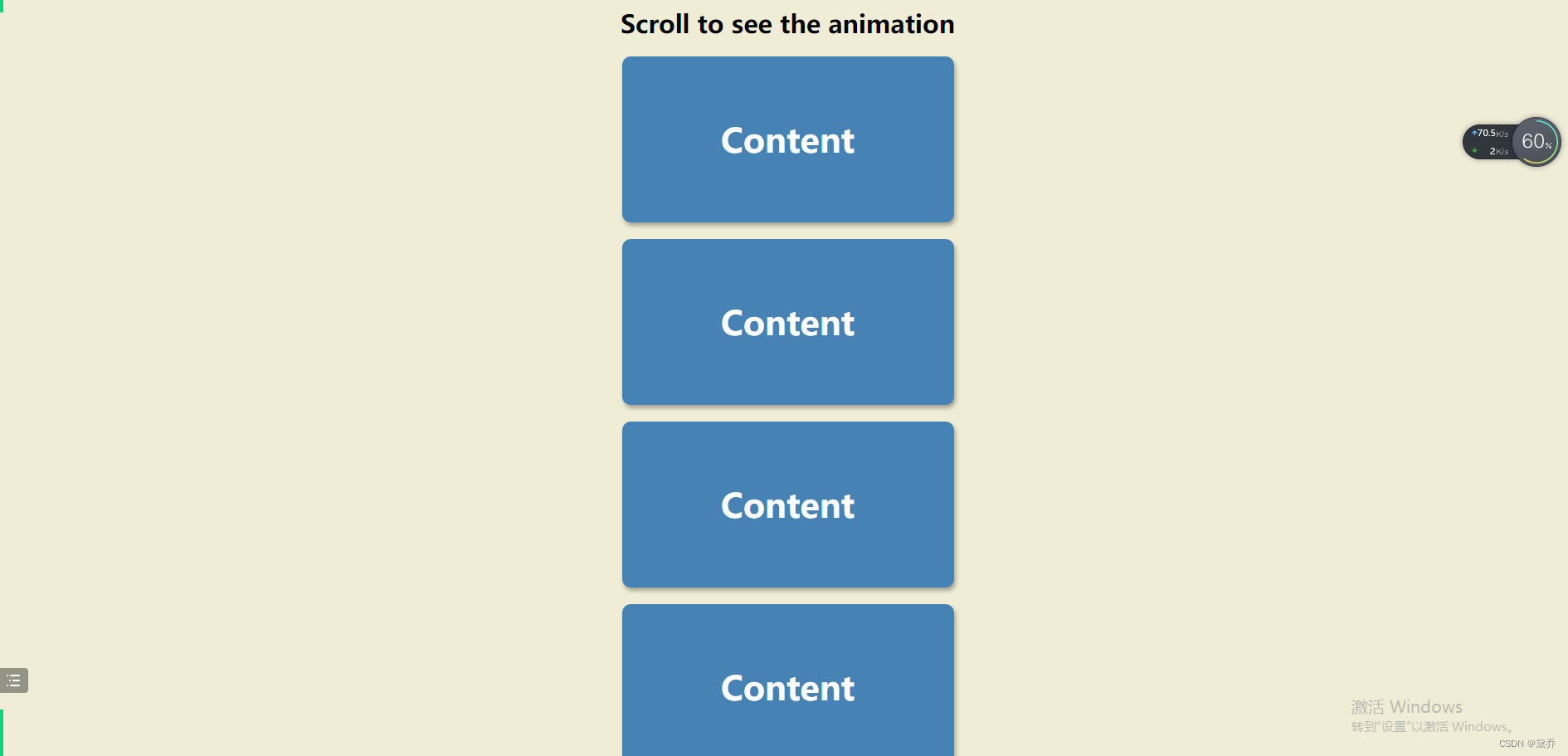
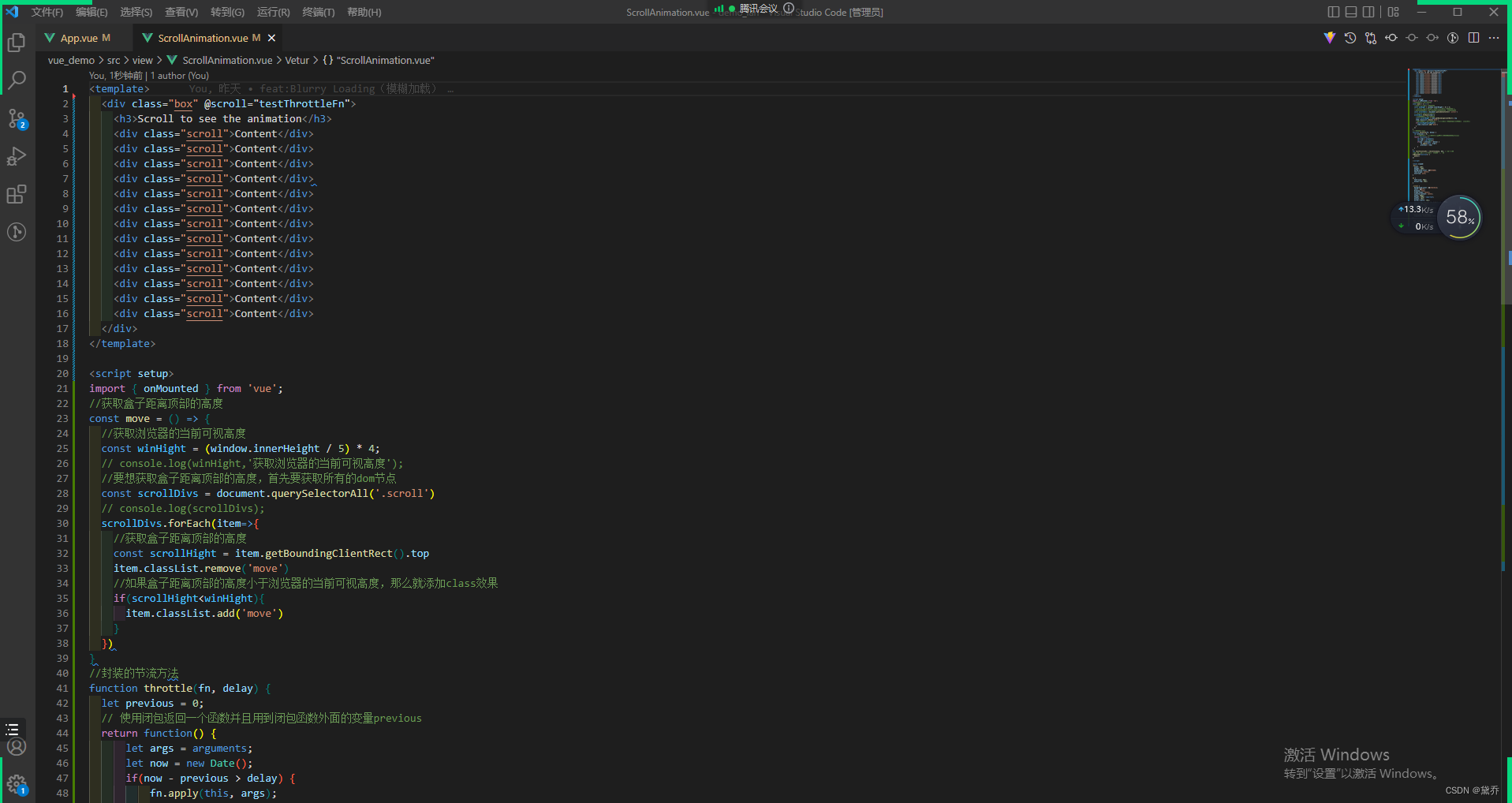
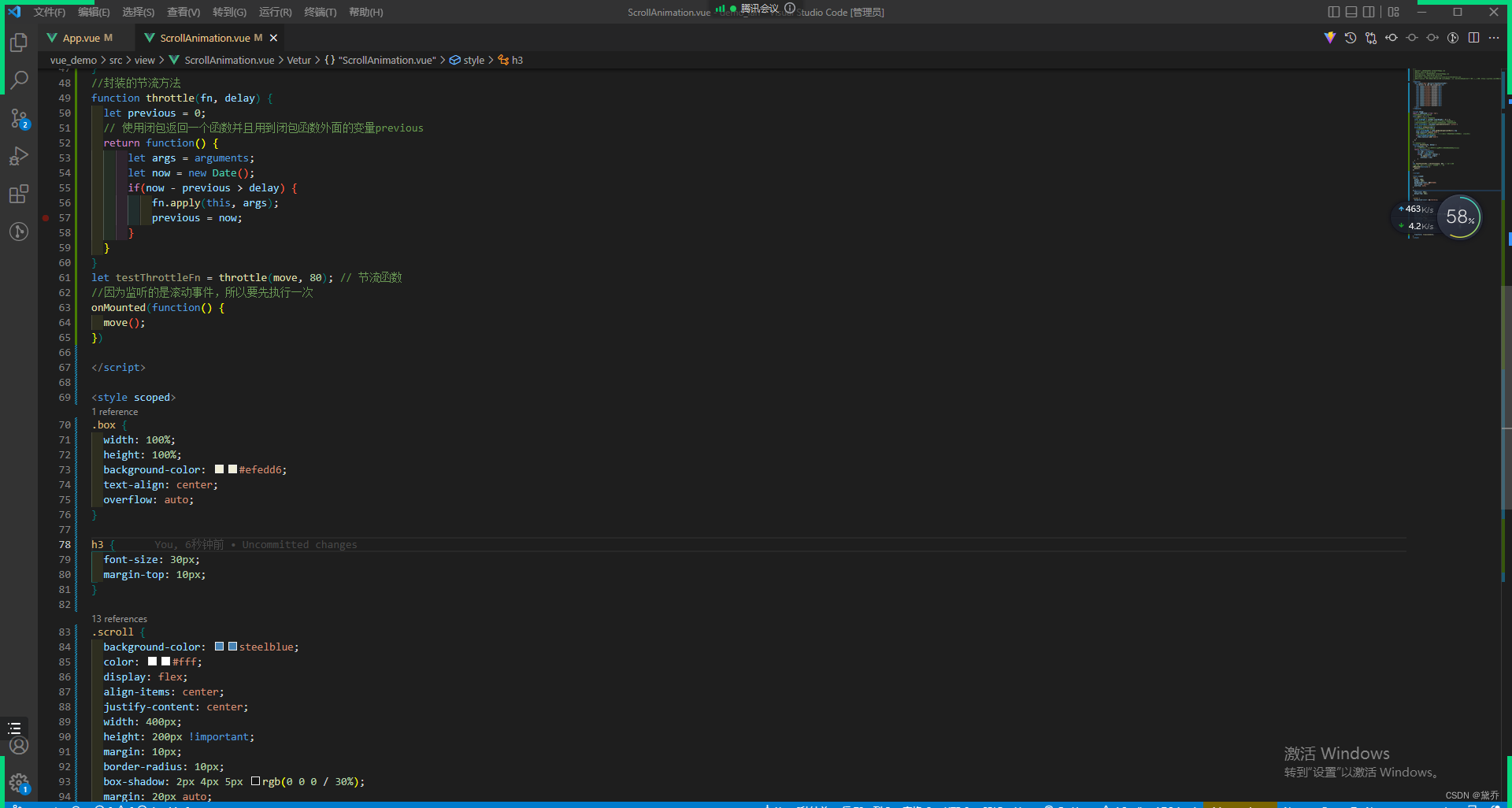
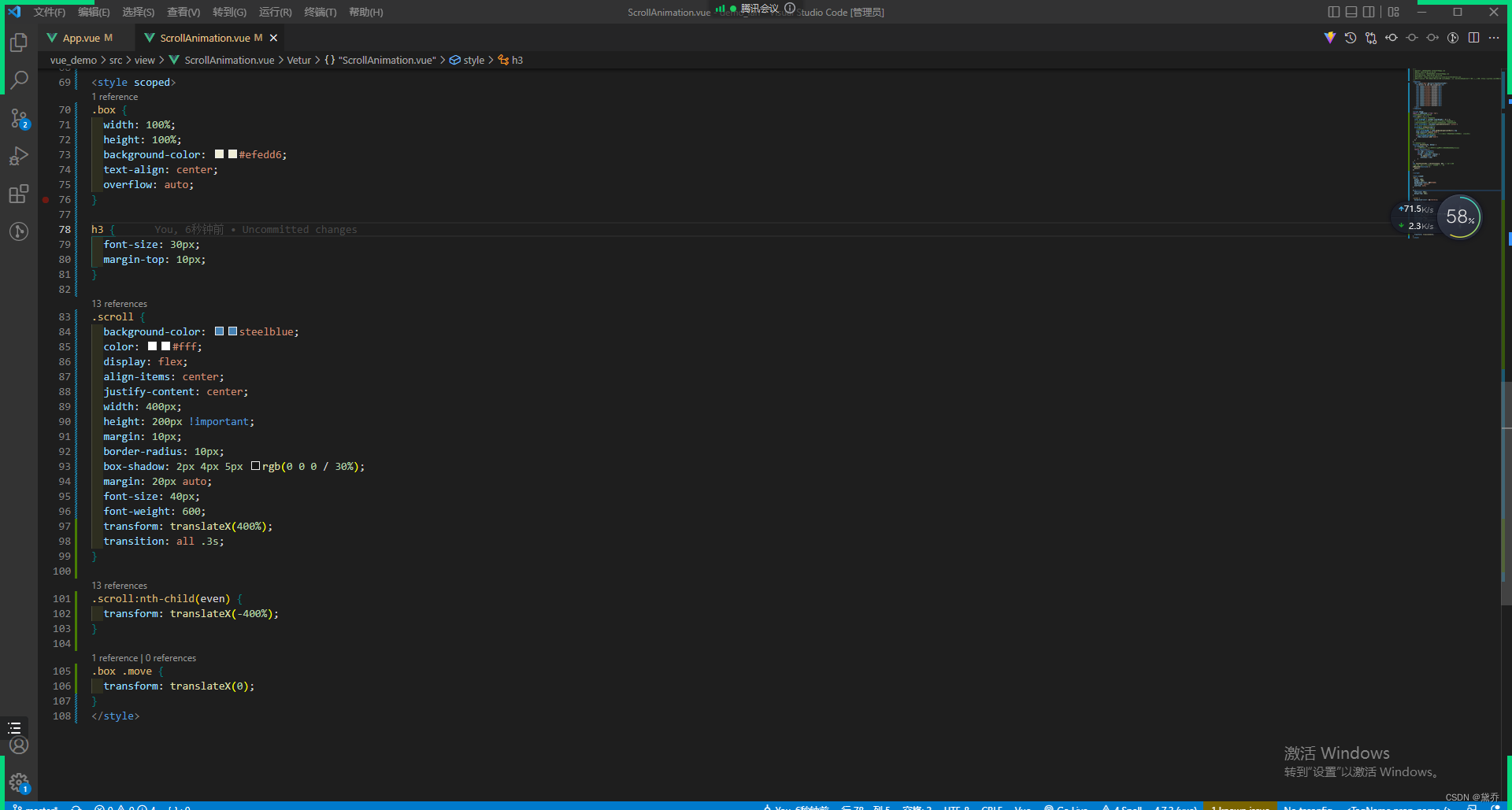
demo之滚动动画(vue3+vite)
猜你喜欢
转载自blog.csdn.net/m0_71735156/article/details/128909824
今日推荐
周排行