搭建vue3+vite工程
目录
一、官方-文档-快速上手
二、详细截图及步骤
2.1、安装nvm
PowerShell 安全执行脚本的策略:
关于执行策略 - PowerShell | Microsoft Learn
Get-ExecutionPolicy -Scope CurrentUser
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachine
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Get-ExecutionPolicy -List
Get-ExecutionPolicy -List
Scope ExecutionPolicy
----- ---------------
MachinePolicy Undefined
UserPolicy Undefined
Process Undefined
CurrentUser RemoteSigned
LocalMachine RemoteSigned
————————————————
Windows系统下安装 nvm
Windows系统下安装 nvm
nvm 全称为 node version manger,顾名思义就是管理 node 版本的一个工具,通过这个工具,我们可以在一台计算机上安装多个版本的 node,并且随时进行无缝的切换。
2.1.1、卸载原本的 node.js
如果之前有安装过 node.js,那么首先我们需要卸载掉之前的安装
2.1.2、下载安装nvm
链接:https://pan.baidu.com/s/1uoxlk8CVNHV2KTCwIGbQMQ?pwd=yi5m
提取码: yi5m
2.1.3、修改nvm源
如果直接用 nvm 命令下载 node 的话,因为源在国外,所以会导致下载失败,所以我们最好修改 nvm 的源
打开 nvm 的下载路径,如果你是一路 next 的,那么一般就在:C:\Users\Administrator\AppData\Roaming\nvm
打开 setting.txt 文件,在末尾写入:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
2.1.4、nvm常用命令
# 查看当前安装和使用的 node 版本
nvm list
# 安装某个 node 版本
nvm install 版本号
# 切换 node 版本
nvm use 版本号
# 设置默认版本号
nvm alias v12.22.12
2.1.5、配置npm源
安装 node 之后,一般对应的 npm 也会被安装好,但是默认 npm 的源是指向 npm 官网的,这就导致我们在下载包的时候会很慢。
修改npm的源:
npm config set registry=https://registry.npm.taobao.org
npm config get registry
2.2、 用nvm安装多版本可切换的node.js版本
nvm install v12.22.12
nvm install v18.16.0
nvm use v18.16.0
2.3、 按照官方文档初始化最近版本的vue3
要使用 Vite 来创建一个 Vue 项目,非常简单:
如何在本地搭建 Vue 单页应用。创建的项目将使用基于 Vite 的构建设置,并允许我们使用 Vue 的单文件组件 (SFC)。
确保你安装了最新版本的 Node.js,然后在命令行中运行以下命令:
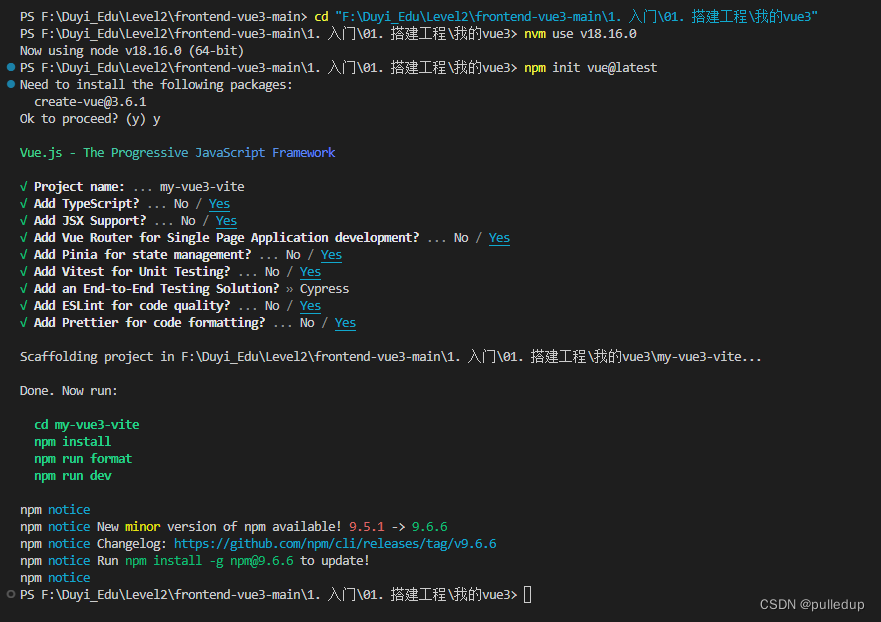
npm init vue@latest

npm init vue@latest
Vue.js - The Progressive JavaScript Framework
√ Project name: ... my-vue3-vite
√ Target directory "my-vue3-vite" is not empty. Remove existing files and continue? ... yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » Cypress
√ Add ESLint for code quality? ... No / Yes
√ Add Prettier for code formatting? ... No / Yes
Scaffolding project in F:\Duyi_Edu\Level2\frontend-vue3-main\1. 入门\01. 搭建工程\我的vue3\my-vue3-vite...
Done. Now run:
cd my-vue3-vite
npm install
npm run format
npm run dev
cd my-vue3-vite
npm install
npm WARN deprecated [email protected]: Please use @jridgewell/sourcemap-codec instead
added 653 packages, and audited 654 packages in 7m
142 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm run format
> [email protected] format
> prettier --write src/
src\App.vue 385ms
src\assets\base.css 28ms
src\assets\main.css 11ms
src\components\__tests__\HelloWorld.spec.ts 29ms
src\components\HelloWorld.vue 100ms
src\components\icons\IconCommunity.vue 15ms
src\components\icons\IconDocumentation.vue 8ms
src\components\icons\IconEcosystem.vue 9ms
src\components\icons\IconSupport.vue 6ms
src\components\icons\IconTooling.vue 11ms
src\components\TheWelcome.vue 43ms
src\components\WelcomeItem.vue 28ms
src\main.ts 10ms
src\router\index.ts 24ms
src\stores\counter.ts 14ms
src\views\AboutView.vue 11ms
src\views\HomeView.vue 6ms
演示极简站点:
https://stackblitz.com/edit/vitejs-vite-aq4ngp?terminal=dev
三、脚本配置与调试
3.1、"2.3、"所产生的配置及脚本命令
{
"name": "my-vue3-vite",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "run-p type-check build-only",
"preview": "vite preview",
"test:unit": "vitest",
"test:e2e": "start-server-and-test preview http://localhost:4173 'cypress run --e2e'",
"test:e2e:dev": "start-server-and-test 'vite dev --port 4173' http://localhost:4173 'cypress open --e2e'",
"build-only": "vite build",
"type-check": "vue-tsc --noEmit -p tsconfig.vitest.json --composite false",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore",
"format": "prettier --write src/"
},
"dependencies": {
"pinia": "^2.0.32",
"vue": "^3.2.47",
"vue-router": "^4.1.6"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.2.0",
"@types/jsdom": "^21.1.0",
"@types/node": "^18.14.2",
"@vitejs/plugin-vue": "^4.0.0",
"@vitejs/plugin-vue-jsx": "^3.0.0",
"@vue/eslint-config-prettier": "^7.1.0",
"@vue/eslint-config-typescript": "^11.0.2",
"@vue/test-utils": "^2.3.0",
"@vue/tsconfig": "^0.1.3",
"cypress": "^12.7.0",
"eslint": "^8.34.0",
"eslint-plugin-cypress": "^2.12.1",
"eslint-plugin-vue": "^9.9.0",
"jsdom": "^21.1.0",
"npm-run-all": "^4.1.5",
"prettier": "^2.8.4",
"start-server-and-test": "^2.0.0",
"typescript": "~4.8.4",
"vite": "^4.1.4",
"vitest": "^0.29.1",
"vue-tsc": "^1.2.0"
}
}
3.2、脚本命令运行过程
npm run build
npm run build
> [email protected] build
> run-p type-check build-only
> [email protected] type-check
> vue-tsc --noEmit -p tsconfig.vitest.json --composite false
> [email protected] build-only
> vite build
vite v4.3.4 building for production...
✓ 48 modules transformed.
dist/assets/logo-277e0e97.svg 0.28 kB │ gzip: 0.20 kB
dist/index.html 0.42 kB │ gzip: 0.29 kB
dist/assets/AboutView-4d995ba2.css 0.09 kB │ gzip: 0.10 kB
dist/assets/index-b9365240.css 4.18 kB │ gzip: 1.31 kB
dist/assets/AboutView-82c826c8.js 0.23 kB │ gzip: 0.20 kB
dist/assets/index-9283e6f5.js 84.75 kB │ gzip: 33.32 kB
✓ built in 2.23s
PS F:\Duyi_Edu\Level2\frontend-vue3-main\1. 入门\01. 搭建工程\我的vue3\my-vue3-vite>
npm run dev
npm run dev
> [email protected] dev
> vite
VITE v4.3.4 ready in 1043 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
npm run build
npm run build
> [email protected] build
> run-p type-check build-only
> [email protected] type-check
> vue-tsc --noEmit -p tsconfig.vitest.json --composite false
> [email protected] build-only
> vite build
vite v4.3.4 building for production...
✓ 48 modules transformed.
dist/assets/logo-277e0e97.svg 0.28 kB │ gzip: 0.20 kB
dist/index.html 0.42 kB │ gzip: 0.29 kB
dist/assets/AboutView-4d995ba2.css 0.09 kB │ gzip: 0.10 kB
dist/assets/index-b9365240.css 4.18 kB │ gzip: 1.31 kB
dist/assets/AboutView-82c826c8.js 0.23 kB │ gzip: 0.20 kB
dist/assets/index-9283e6f5.js 84.75 kB │ gzip: 33.32 kB
✓ built in 2.23s
npm run preview
npm run preview
> [email protected] preview
> vite preview
➜ Local: http://localhost:4173/
➜ Network: use --host to expose
npm run test:e2e
npm run test:e2e
> [email protected] test:e2e
> start-server-and-test preview http://localhost:4173 'cypress run --e2e'
1: starting server using command "npm run preview"
and when url "[ 'http://localhost:4173' ]" is responding with HTTP status code 200
running tests using command "cypress run --e2e"
> [email protected] preview
> vite preview
➜ Local: http://localhost:4173/
➜ Network: use --host to expose
It looks like this is your first time using Cypress: 12.11.0
✔ Verified Cypress! C:\Users\Administrator\AppData\Local\Cypress\Cache\12.11.0\Cypress
Opening Cypress...
Missing baseUrl in compilerOptions. tsconfig-paths will be skipped
====================================================================================================
(Run Starting)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Cypress: 12.11.0 │
│ Browser: Electron 106 (headless) │
│ Node Version: v18.16.0 (C:\Program Files\nodejs\node.exe) │
│ Specs: 1 found (example.cy.ts) │
│ Searched: cypress/e2e/**/*.{cy,spec}.{js,jsx,ts,tsx} │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
────────────────────────────────────────────────────────────────────────────────────────────────────
Running: example.cy.ts (1 of 1)
My First Test
√ visits the app root url (297ms)
1 passing (341ms)
(Results)
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ Tests: 1 │
│ Passing: 1 │
│ Failing: 0 │
│ Pending: 0 │
│ Skipped: 0 │
│ Screenshots: 0 │
│ Video: true │
│ Duration: 0 seconds │
│ Spec Ran: example.cy.ts │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
(Video)
- Started processing: Compressing to 32 CRF
- Finished processing: 0 seconds
- Video output: F:\Duyi_Edu\Level2\frontend-vue3-main\1. 入门\01. 搭建工程\我的vue3\my-vue3-vite\cypress\videos\example.cy.ts.mp4
====================================================================================================
(Run Finished)
Spec Tests Passing Failing Pending Skipped
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ √ example.cy.ts 321ms 1 1 - - - │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
√ All specs passed! 321ms 1 1 - - -
上述npm run test:e2e所调用的-vue3开发的工具链-自动测试软件-Cypress.exe运行时输出:
Missing baseUrl in compilerOptions. tsconfig-paths will be skipped
GET /__/ 200 4.453 ms - -
GET /__/assets/polyfills-cd30dda0.js 200 12.609 ms - -
GET /__/assets/index-a6cdb002.css 200 1.440 ms - -
GET /__/assets/index-cda61ef6.js 200 7.191 ms - -
GET /__cypress/runner/cypress_runner.css 200 1.776 ms - -
GET /chrome-variations/seed?osname=win&channel=stable&milestone=113 200 978.828 ms - -
GET /__/assets/Specs-c54b3cf5.js 200 4.172 ms - 485
GET /__/assets/paper-airplane_x16-8c0e637e.js 200 5.448 ms - -
GET /__/assets/Index-c0780105.js 200 9.204 ms - -
GET /__/assets/box-open_x48-42d13105.js 200 2.787 ms - -
GET /__/assets/CreateSpecModal.vue_vue_type_script_setup_true_lang-bb320ea2.js 200 4.816 ms - -
GET /__/assets/CreateSpecModal-ede9e79a.css 200 2.763 ms - 309
GET /__/assets/SpecPatterns.vue_vue_type_script_setup_true_lang-22a73916.js 200 2.579 ms - -
GET /__/assets/SpecNameDisplay.vue_vue_type_script_setup_true_lang-800a0246.js 200 3.691 ms - -
GET /__/assets/graphql-1b9aa47c.js 200 3.624 ms - 535
GET /__cypress/runner/cypress_runner.js 200 2.086 ms - -
GET /__/assets/ResultCounts.vue_vue_type_script_setup_true_lang-5e7dd598.js 200 4.551 ms - -
GET /__/assets/settings_x16-22357ccb.js 200 3.460 ms - -
GET /__/assets/Index-4cca605a.css 200 1.444 ms - -
GET /__/assets/cypress_s-29af549a.png 200 1.826 ms - 4425
GET /__/assets/chrome-98045c79.svg 200 1.713 ms - -
GET /__/assets/electron-fb07f5cc.svg 200 2.003 ms - -
GET /__cypress/runner/favicon.ico?v2 200 1.941 ms - -
GET /__cypress/assets/favicon.png?v2 404 0.906 ms - 136
GET /v1/pages/ChRDaHJvbWUvMTEzLjAuNTY3Mi42NBIQCZn9u06bB-cGEgUNE1Cf1A==?alt=proto - - ms - -
POST /ListAccounts?gpsia=1&source=ChromiumBrowser&json=standard - - ms - -
POST /v1:GetModels?key=AIzaSyBOti4mM-6x9WDnZIjIeyEU21OpBXqWBgw - - ms - -