使用pnpm快速创建vite+vue3项目
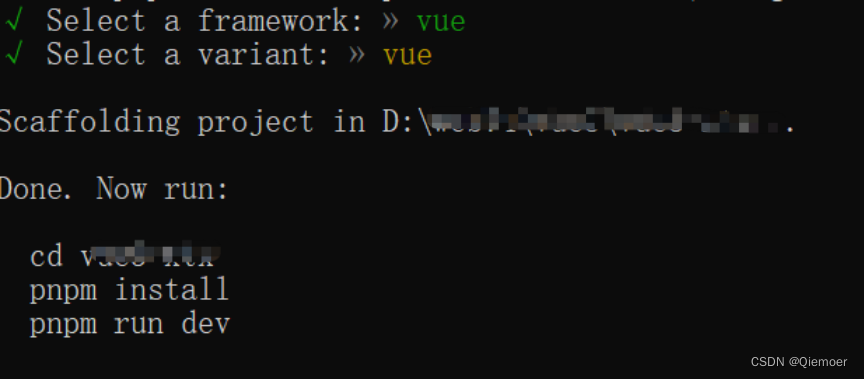
在cmd命令输⼊pnpm create vite 你的项⽬名,如下:

需要注意的一些文件有
-
router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
const routes = [
]
// 创建路由实例
const router = createRouter({
// 使用hash方式实现路由
history: createWebHashHistory(),
// 配置路由规则,写法和之前一样
routes
})
export default routervue3.0中createRouter来创建路由实例,createWebHashHistory代表使用hash模式的路由
-
store/index.js
import { createStore } from 'vuex'
// 创建vuex仓库并导出
export default createStore({
state: {
// 数据
},
mutations: {
// 改数据函数
},
actions: {
// 请求数据函数
},
modules: {
// 分模块
},
getters: {
// vuex的计算属性
}
})vue3.0中createStore来创建vuex实例增加配置文件
-
jsconfig.json
什么是jsconfig.json?
目录中存在jsconfig.json文件表示该目录是JavaScript项目的根目录。jsconfig.json文件指定根文件和JavaScript语言服务提供的功能选项。
默认情况下,JavaScript语言服务将分析并为JavaScript项目中的所有文件提供IntelliSense(智能感知)。 您需要指定要排除或包含的文件,以便提供正确的IntelliSense。
exclude属性(glob模式)告诉语言服务哪些文件是什么文件,而不是源代码的一部分。 这使性能保持在较高水平。 如果IntelliSense速度很慢,请将文件夹添加到排除列表中(如果检测到速度减慢,VS代码将提示您执行此操作)
提示:您将要排除由构建过程生成的文件(例如,dist目录)。 这些文件会导致建议显示两次,并会降低IntelliSense的速度
配置@路径提示
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"exclude": ["node_modules", "dist"]
}| 选项 | 描述 | 类型 | 默认 |
|---|---|---|---|
| noLib | 不包含默认库文件(lib.d.ts) | string | - |
| target | 指定要使用的默认库(lib.d.ts)。 值是“es3”,“es5”,“es6”,“es2015”,“es2016”,“es2017”,“es2018”,“esnext”。 | string | - |
| checkJs | 启用JavaScript文件的类型检查。 | boolean | true |
| experimentalDecorators | 为拟议的ES装饰器提供实验支持。 | string | - |
| allowSyntheticDefaultImports | 允许从没有默认导出的模块进行默认导入。 这不会影响代码发出,只会影响类型检查。 | boolean | true |
| baseUrl | 用于解析非相对模块名称的基目录。 | string | - |
| paths | 指定相对于baseUrl选项计算的路径映射。 | object | 见demo |
安装 axios
安装less
pnpm add less -D
配置less全局变量和混入
新建vite.config.js
export default defineConfig({
plugins: [vue()],
css: {
preprocessorOptions: {
less: {
// 自动注入公用变量和混入
additionalData: "@import '@/assets/styles/index.less';@import '@/assets/styles/mixins.less';"
}
}
}
})
解决vue3中一些 css文件达不到在编辑器设置中的设置缩进格式(Tab =2)
创建一个 .editorconfig文件 (配置如下)
root = true
[*]
charset = utf-8charsetindent_style = space
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true