部分问题
uc浏览器 rgb支持不全 如rgb(0 0 0 /30%) 这种写法不支持
tailwindcss v3 部分样式在低版本下也不支持
uc浏览器 对于 tailwindcss boxShadow 不支持 主要还是rgb原因
兼容 直接贴出代码
使用 tailwindcss @2.2.16 版本 v3低版本不支持
tailwindcss v2的 jit模式 和 任意值 arbitrary value 语法 已经足够好了
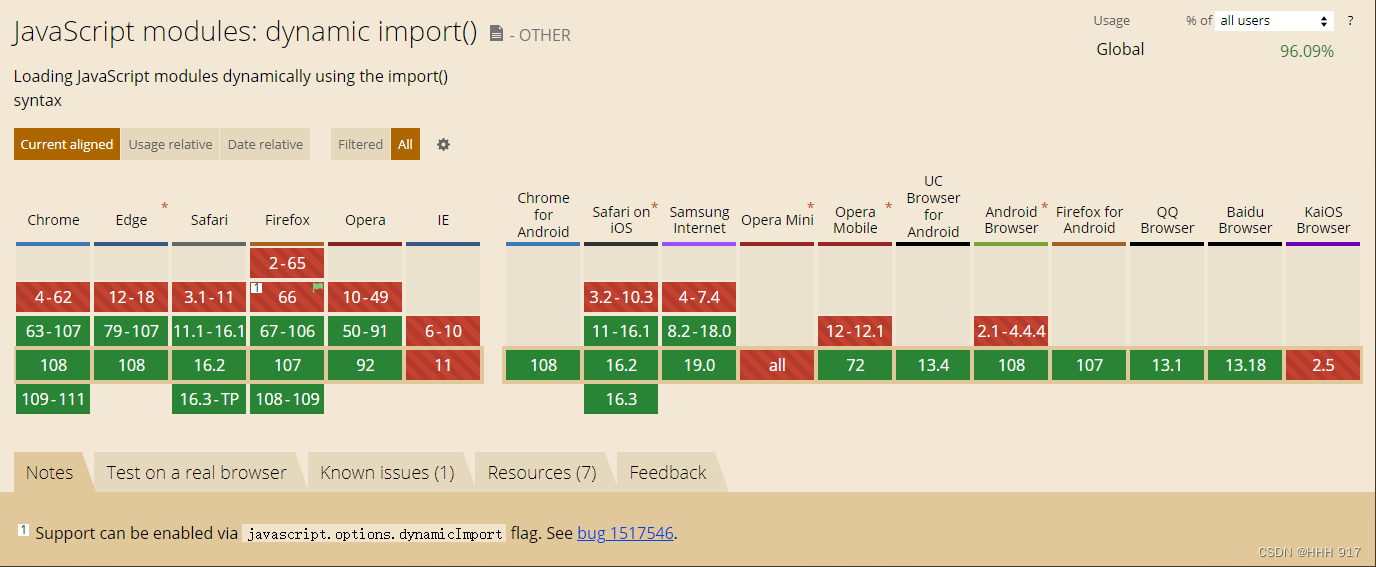
浏览器 import() 支持程度 如下图 https://caniuse.com/es6-module-dynamic-import; 可以用 vite 提供的 @vitejs/plugin-legacy插件 兼容

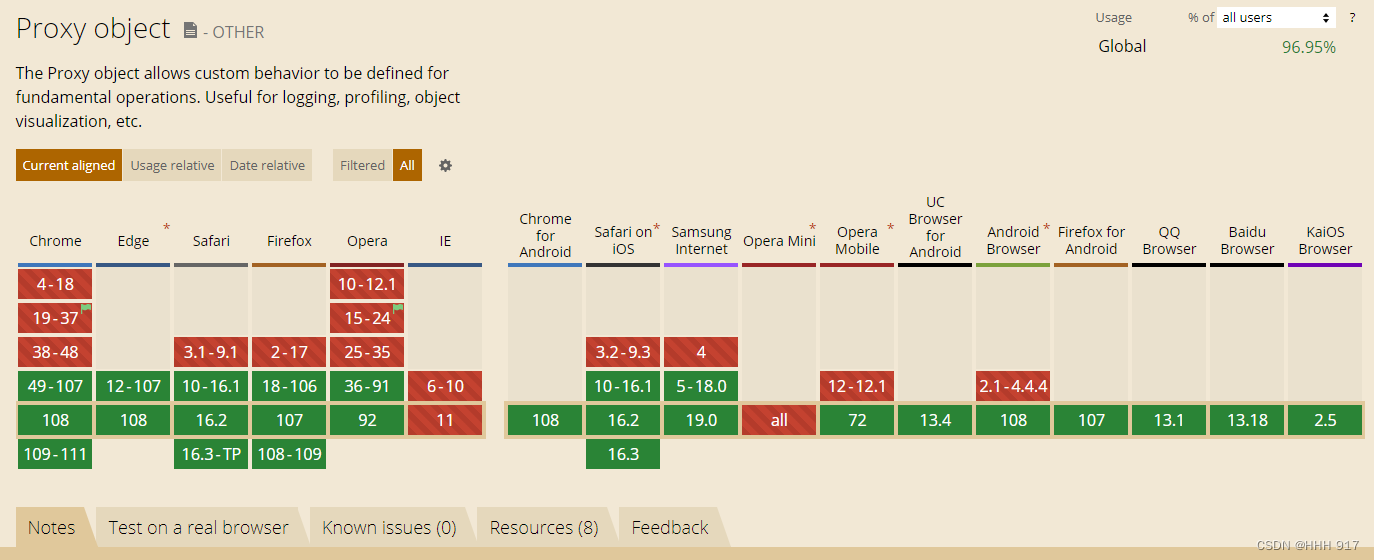
但是 vue3使用了 proxy代理 @vitejs/plugin-legacy插件就行不通了 如ie11不支持proxy 只能用vue2了
浏览器 import() 支持程度 如下图 https://caniuse.com/?search=proxy

安装
npm install -D @vitejs/plugin-legacy
npm install -D terser
使用
npm build 打包后 低版本浏览器才能打开
开发模式下 vite不会编辑处理 @vitejs/plugin-legacy
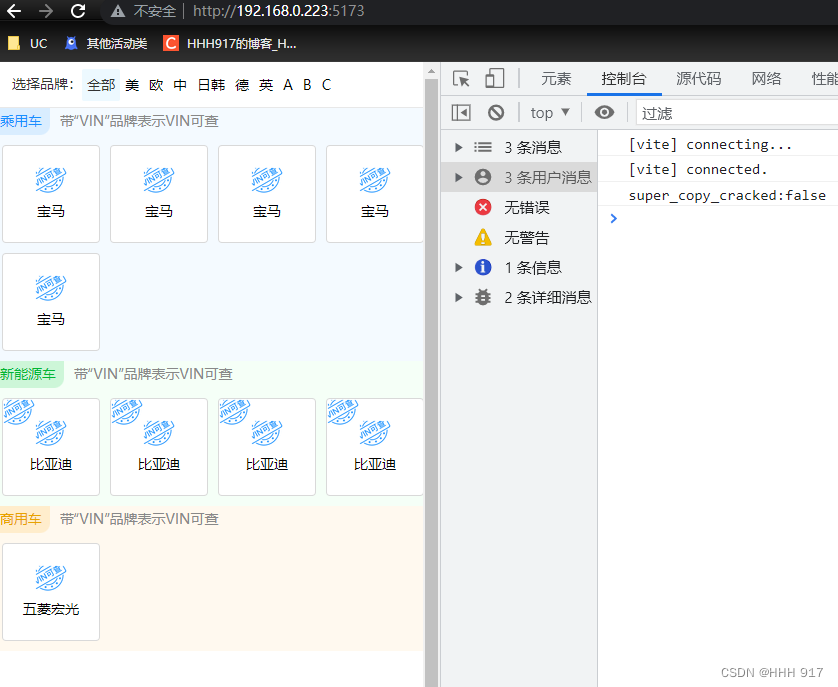
而低版本浏览器 不支持 原生esm 所以还是一片空白
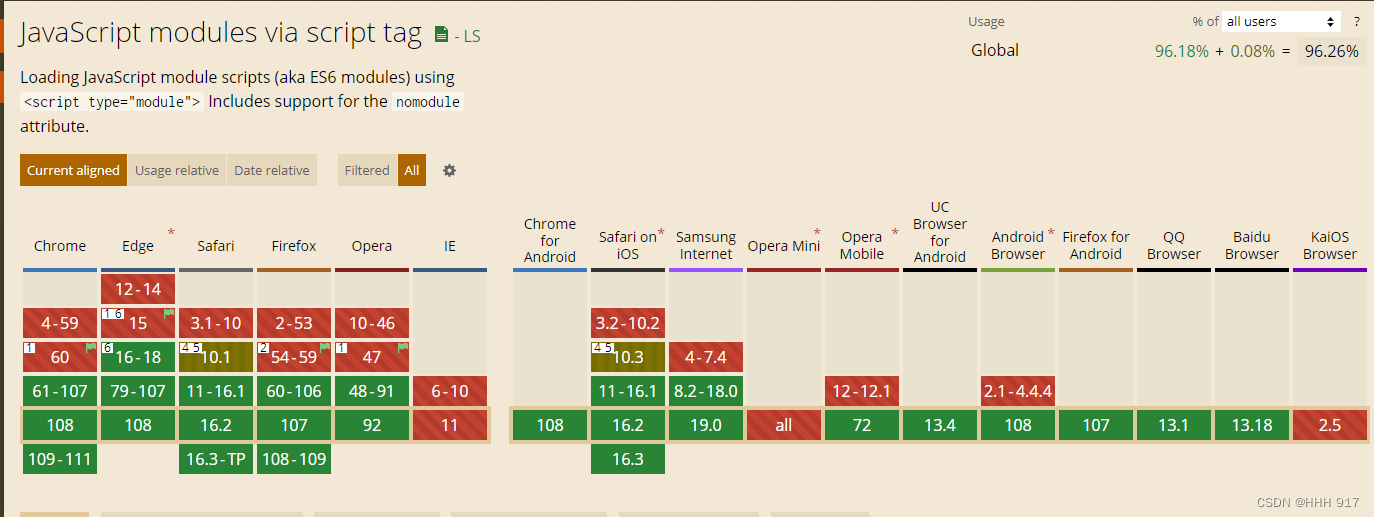
原生esm 浏览器支持程度 https://caniuse.com/?search=ESM%20
如下图 chrome<60,Edge<15,Firefox<59 不支持 native ESM 
package.json 文件
{
"name": "vue-project",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite --host",
"build": "run-p type-check build-only",
"preview": "vite preview",
"test:unit": "vitest --environment jsdom --root src/",
"test:e2e": "start-server-and-test preview :4173 'cypress run --e2e'",
"test:e2e:dev": "start-server-and-test 'vite dev --port 4173' :4173 'cypress open --e2e'",
"build-only": "vite build",
"type-check": "vue-tsc --noEmit -p tsconfig.vitest.json --composite false",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore"
},
"dependencies": {
"@element-plus/icons-vue": "^2.0.10",
"axios": "^1.2.1",
"dayjs": "^1.11.7",
"element-plus": "^2.2.27",
"pinia": "^2.0.28",
"vue": "^3.2.45",
"vue-router": "^4.1.6"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.1.4",
"@types/jsdom": "^20.0.1",
"@types/node": "^18.11.12",
"@vitejs/plugin-legacy": "^3.0.1",
"@vitejs/plugin-vue": "^4.0.0",
"@vitejs/plugin-vue-jsx": "^3.0.0",
"@vue/eslint-config-prettier": "^7.0.0",
"@vue/eslint-config-typescript": "^11.0.0",
"@vue/test-utils": "^2.2.6",
"@vue/tsconfig": "^0.1.3",
"autoprefixer": "^10.4.13",
"cypress": "^12.0.2",
"eslint": "^8.22.0",
"eslint-plugin-cypress": "^2.12.1",
"eslint-plugin-vue": "^9.3.0",
"jsdom": "^20.0.3",
"npm-run-all": "^4.1.5",
"postcss": "^8.4.20",
"prettier": "^2.7.1",
"sass": "^1.32.8",
"sass-loader": "10.1.1",
"start-server-and-test": "^1.15.2",
"tailwindcss": "^2.2.16",
"terser": "^5.16.1",
"typescript": "~4.7.4",
"unplugin-auto-import": "^0.12.1",
"unplugin-vue-components": "^0.22.12",
"vite": "^4.0.0",
"vitest": "^0.25.6",
"vue-tsc": "^1.0.12"
}
}
vite.config.ts 文件
import {
fileURLToPath, URL } from "node:url"
import {
defineConfig } from "vite"
import vue from "@vitejs/plugin-vue"
import vueJsx from "@vitejs/plugin-vue-jsx"
import AutoImport from "unplugin-auto-import/vite"
import Components from "unplugin-vue-components/vite"
import {
ElementPlusResolver } from "unplugin-vue-components/resolvers"
import legacy from "@vitejs/plugin-legacy"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vueJsx(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
legacy({
polyfills: ["es.promise.finally", "es/map", "es/set"],
targets: ["chrome<60"],
modernPolyfills: ["es.promise.finally"],
}),
],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
})
tailwindcss 内容
安装
低版本需要安装 [email protected] 版本
npm install -D tailwindcss@2.2.16 postcss@latest autoprefixer@latest
具体参考 tailwindcss中文网 在 Vue 3 和 Vite 安装 Tailwind CSS
postcss.config.js 文件
module.exports = {
plugins: {
tailwindcss: {
},
autoprefixer: {
},
},
}
tailwind.config.js 文件 v2版 多余内容自行删除
// module.exports = {
// purge: [],
// darkMode: false, // or 'media' or 'class'
// theme: {
// extend: {},
// },
// variants: {
// extend: {},
// },
// plugins: [],
// }
/** @type {import('tailwindcss').Config} */
// eslint-disable-next-line no-undef
// 不能 import es模式引入 colors 这样 同一文件出现import与 module.exports 会报错
// import _colors from "./src/assets/tailwind/colors";
// 添加自定义样式
// eslint-disable-next-line no-undef
const myPlugin = require("./src/assets/tailwind/tailwindcssPlugin")
// eslint-disable-next-line no-undef
const _colors = require("./src/assets/tailwind/colors")
// eslint-disable-next-line no-undef
module.exports = {
mode: "jit",
// content: ["./src/**/*.html", "./src/**/*.vue", "./src/**/*.jsx"],
purge: ["./src/**/*.html", "./src/**/*.vue", "./src/**/*.jsx"],
// 禁用
corePlugins: {
// boxShadow 在低版本浏览器 tailwindcss生成的代码不能使用
// 该方式 低版本浏览器不支持
// box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000), var(--tw-ring-shadow, 0 0 #0000), var(--tw-shadow);
boxShadow: false,
},
theme: {
extend: {
},
colors: ({
colors }) => {
let newColors = colors
// delete newColors.lightBlue
// delete newColors.warmGray
// delete newColors.trueGray
// delete newColors.coolGray
// delete newColors.blueGray
return {
...newColors,
..._colors,
}
},
// boxShadow: ({ boxShadow }) => {
// return {
// ...boxShadow,
// outer_1: "0 2px 8px 0 rgba(0,0,0,0.3)",
// }
// },
},
plugins: [myPlugin],
}
tailwind.config.js 文件 v3版 不兼容低版本
/** @type {import('tailwindcss').Config} */
// eslint-disable-next-line no-undef
// 不能 import es模式引入 colors 这样 同一文件出现import与 module.exports 会报错
// import _colors from "./src/assets/tailwind/colors";
// eslint-disable-next-line no-undef
const _colors = require("./src/assets/tailwind/colors")
// eslint-disable-next-line no-undef
module.exports = {
content: ["./src/**/*.html", "./src/**/*.vue", "./src/**/*.jsx"],
theme: {
extend: {
},
colors: ({
colors }) => {
let newColors = colors
delete newColors.lightBlue
delete newColors.warmGray
delete newColors.trueGray
delete newColors.coolGray
delete newColors.blueGray
return {
...newColors,
..._colors,
}
},
boxShadow: ({
boxShadow }) => {
return {
...boxShadow,
outer_1: "0 2px 8px 0 rgb(0 0 0 / 30%)",
}
},
},
plugins: [],
}
效果
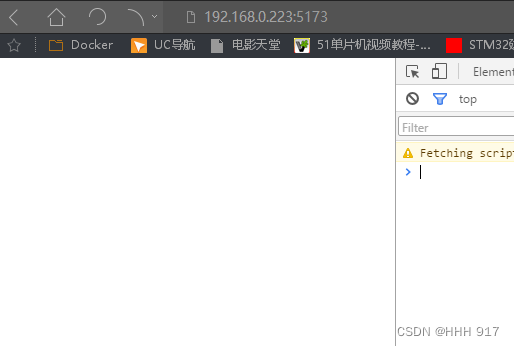
未打包 dev开发模式下 uc浏览器 预览效果 一片空白

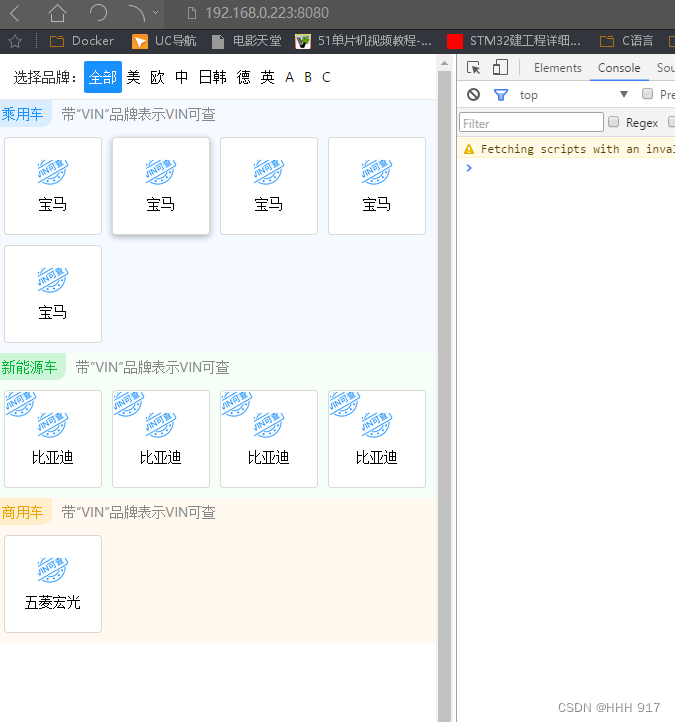
打包后的文件 uc浏览器 预览效果 正常显示

未打包 dev开发模式下 高版本 Chrome内核 谷歌浏览器 效果