使用vue-cli搭建vue项目打包后在ie上打开静态资源出现空白,但是在chrome上一切正常,经检测发现打包后的js存在兼容问题,ie等低版本浏览器对es6存在不支持情况,解决方法如下:
1. 安装babel-polyfill
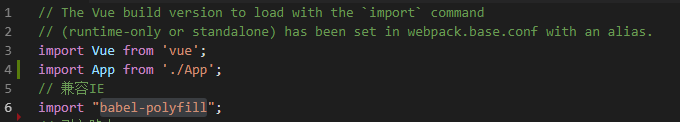
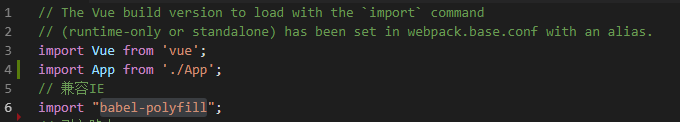
npm i babel-polyfill -S2. 在main.js引入abel-polyfill

完成!
使用vue-cli搭建vue项目打包后在ie上打开静态资源出现空白,但是在chrome上一切正常,经检测发现打包后的js存在兼容问题,ie等低版本浏览器对es6存在不支持情况,解决方法如下:
1. 安装babel-polyfill
npm i babel-polyfill -S2. 在main.js引入abel-polyfill

完成!