像素的威力
凑近显示器,你能看到图像是由一个一个点构成,这就是像素。至于屏幕分辨率的意义,也就不用多说了吧,一个1280×1024的显示器,有着1310720个像素,一般的32为RGB系统,每个像素可以显示16.7百万种颜色(可以看我的另一篇一张白纸可以承载多少重的文章),我们可以写一个小程序来显示这么多的颜色~
import pygame
pygame.init()
screen = pygame.display.set_mode((640, 480))
all_colors = pygame.Surface((4096, 4096), depth = 24)
for r in range(256):
print r+1, "out of 256"
x = (r&15)*256
y = (r>>4)*256
for g in xrange(256):
for b in xrange(256):
all_colors.set_at((x+g, y+b), (r, g ,b))
pygame.image.save(all_colors, "./images/allcolors.jpg")
Pycharm打不开bmp图片,所以使用了jpg。效果如下:
色彩的威力
色彩是一个很有趣的话题,比如把蓝色和黄色混合产生绿色,事实上你可以用红黄蓝混合出所有的颜色(光学三原色),电脑屏幕上的三原色是红绿蓝(RGB),要想更深刻的理解这个东西,你得学习一下(就看看李涛的PhotoShop讲座吧,VeryCD上有下的,讲的还是很清楚的)~
稍有点经验的图像设计者应该看到RGB的数值就能想象出大概的颜色,我们来用一个Python脚本加强这个认识。
#-*- coding:utf-8 -*-
import pygame
from pygame.locals import *
from sys import exit
pygame.init()
screen = pygame.display.set_mode((640, 480), 0, 32)
def create_scales(height):
#创建一个surface对象,传入长和宽
red_scale_surface = pygame.surface.Surface((640, height))
green_scale_surface = pygame.surface.Surface((640, height))
blue_scale_surface = pygame.surface.Surface((640, height))
for x in range(640):
c = int((x / 640.) * 255.)
red = (c, 0, 0)
green = (0, c, 0)
blue = (0, 0, c)
#创建一个矩形对象,前面两个参数是矩形左上角定点的坐标,后面两个参数分别是宽和高
line_rect = Rect(x, 0, 1, height)
#在surface上画某个矩形框,第一个参数是母surface,第二个参数是颜色,第三个参数是矩形框对象或者四个值
pygame.draw.rect(red_scale_surface, red, line_rect)
pygame.draw.rect(green_scale_surface, green, line_rect)
pygame.draw.rect(blue_scale_surface, blue, line_rect)
return red_scale_surface, green_scale_surface, blue_scale_surface
#画出高为80的三个三原色长方形
red_scale, green_scale, blue_scale = create_scales(80)
color = [127, 127, 127]
while True:
for event in pygame.event.get():
if event.type == QUIT:
exit()
screen.fill((0, 0, 0))
screen.blit(red_scale, (0, 00))
screen.blit(green_scale, (0, 80))
screen.blit(blue_scale, (0, 160))
x, y = pygame.mouse.get_pos()
#如果鼠标被按下
if pygame.mouse.get_pressed()[0]:
for component in range(3):
if y > component * 80 and y < (component + 1) * 80:
color[component] = int((x / 639.) * 255.)
#标题显示三原色的数值
pygame.display.set_caption("PyGame Color Test - " + str(tuple(color)))
for component in range(3):
#圆的位置
pos = (int((color[component] / 255.) * 639), component * 80 + 40)
#画三个白色的圆,第一个参数为surface对象,第二个参数为颜色,第三个参数为圆心的坐标,第四个参数为半径
pygame.draw.circle(screen, (255, 255, 255), pos, 20)
#画出显示色彩的长方形
pygame.draw.rect(screen, tuple(color), (0, 240, 640, 240))
pygame.display.update()
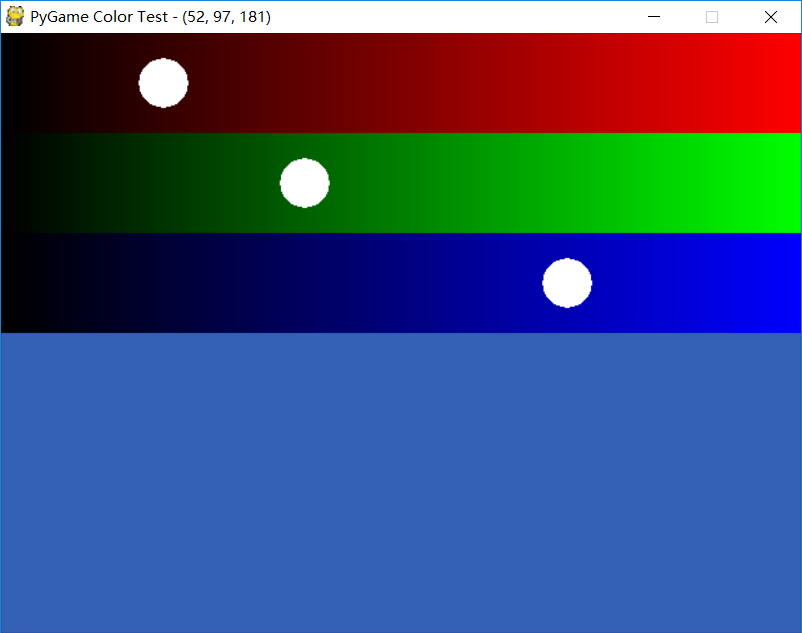
效果图:
颜色的缩放
“缩放颜色”并不是一种合适的说法,它的准确意义就是上面所说的把颜色变亮或者变暗。一般来说,把颜色的RGB每一个数值乘以一个小于1的正小数,颜色看起来就会变暗了(记住RGB都是整数所以可能需要取整一下)。我们很容易可以写一个缩放颜色的函数出来,我就不赘述了。
很自然的可以想到,如果乘以一个大于1的数,颜色就会变亮,不过同样要记住每个数值最多255,所以一旦超过,你得把它归为255!使用Python的内置函数min,你可以方便的做到这事情,也不多说了。如果你乘的数字偏大,颜色很容易就为变成纯白色,就失去了原来的色调。而且RGB也不可能是负数,所以谨慎选择你的缩放系数!
颜色的混合
很多时候我们还需要混合颜色,比如一个僵尸在路过一个火山熔岩坑的时候,它会由绿色变成橙红色,再变为正常的绿色,这个过程必须表现的很平滑,这时候我们就需要混合颜色。
我们用一种叫做“线性插值(linear interpolation)”的方法来做这件事情。为了找到两种颜色的中间色,我们将这第二种颜色与第一种颜色的差乘以一个0~1之间的小数,然后再加上第一种颜色就行了。如果这个数为0,结果就完全是第一种颜色;是1,结果就只剩下第二种颜色;中间的小数则会皆有两者的特色
#-*- coding:utf-8 -*-
import pygame
from pygame.locals import *
from sys import exit
pygame.init()
screen = pygame.display.set_mode((640, 480), 0, 32)
#火焰橙和僵尸绿颜色
color1 = (221, 99, 21)
color2 = (96, 130, 51)
#定义factor变量
factor = 0
#颜色变化
def blend_color(color1, color2, blend_factor):
r1, g1, b1 = color1
r2, g2, b2 = color2
r = r1 + (r2 - r1) * blend_factor
g = g1 + (g2 - g1) * blend_factor
b = b1 + (b2 - b1) * blend_factor
return int(r), int(g), int(b)
while True:
for event in pygame.event.get():
if event.type == QUIT:
exit()
screen.fill((255, 255, 255))
tri = [(0, 120), (639, 100), (639, 140)]
#在surface上绘制多边形。polygon(Surface, color, pointlist, width=0) -> Rect,
# pointlist参数是多边形的顶点。 宽度参数是绘制外边缘的厚度。 如果宽度为零,则多边形将被填充。
pygame.draw.polygon(screen, (0, 255, 0), tri)
#在surface上绘制圆形。circle(Surface, color, pos, radius, width=0) -> Rect
#pos参数是圆的中心,radius是半径。 宽度参数是绘制外边缘的厚度。 如果宽度为零,则圆圈将被填充。
pygame.draw.circle(screen, (0, 0, 0), (int(factor*639.0), 120), 10)
#x,y的坐标为当前鼠标的坐标
x, y = pygame.mouse.get_pos()
if pygame.mouse.get_pressed()[0]:
#factor随鼠标的变化而变化
factor = x / 639.0
pygame.display.set_caption("Pygame Color Blend Test - %.3f" % factor)
#每次变化的颜色
color = blend_color(color1, color2, factor)
#rect(Surface, color, Rect, width=0) -> Rect,画一个长方形,来显示渐变的颜色
pygame.draw.rect(screen, color, (0, 240, 640, 240))
pygame.display.update()
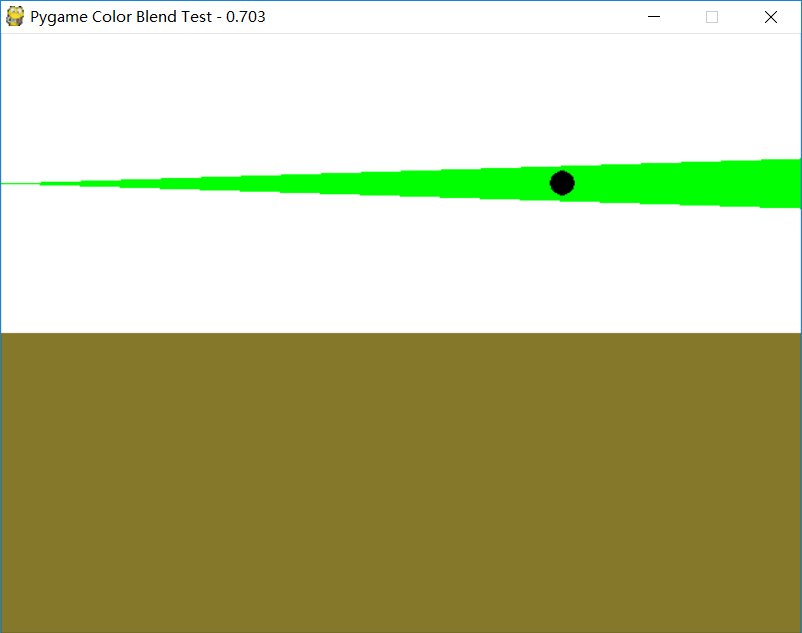
效果图:
在这里例子里,移动小球你能看到下方的颜色在“火球橙”和“僵尸绿”之间渐变,更改代码里的color1和color2,你能看到任意两种颜色渐变的过程!
参考官方文档:https://www.pygame.org/docs/ref/draw.html#pygame.draw.rect
http://www.pygame.org/docs/ref/surface.html