今天收到一个需求,需要将两个url跳转到同一个页面,即跳到同一个组件。记录一下免得以后忘记了:
需求:销售订单分为 “进行中订单” 和 “已完成订单”,之前是两个vue组件,两个页面,现在想合并成一个,但展现出的数据不同(分别是进行中的和已完成的订单)。

步骤:
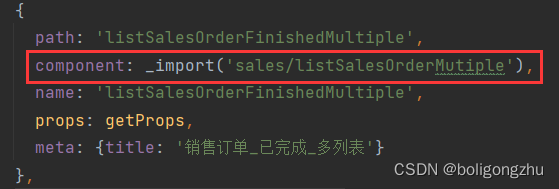
1,首先修改路由中对应的组件:

修改为:

这样对应关系就对应好啦!但是!还存在着问题,就是单纯这样修改的话,页面跳转的时候不会刷新页面,vue生命周期钩子函数不会被调用,也就是数据不会改变,这不是我们想要的。于是有了第二步:
2,实现页面刷新有两种方法:
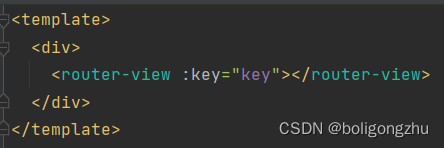
1)第一种是在App.vue中加入 :key 属性


现在页面可以实现刷新了,钩子函数被调用了。(其实这样全局实现不太好,有空研究一下用watch来实现)。钩子函数被调用就可以想干吗就干吗啦~~~
2),用第1)种方法会影响到导航栏,每次导航栏也跟着刷新。所以不好。修改了一下,在组件中的watch里加入了路由监听:
一样可以实现啦!
3,因为是同一个组件,怎样判断是哪个url调用的呢?可以用window.location.href来获得。于是……当当当,you are the boss now!