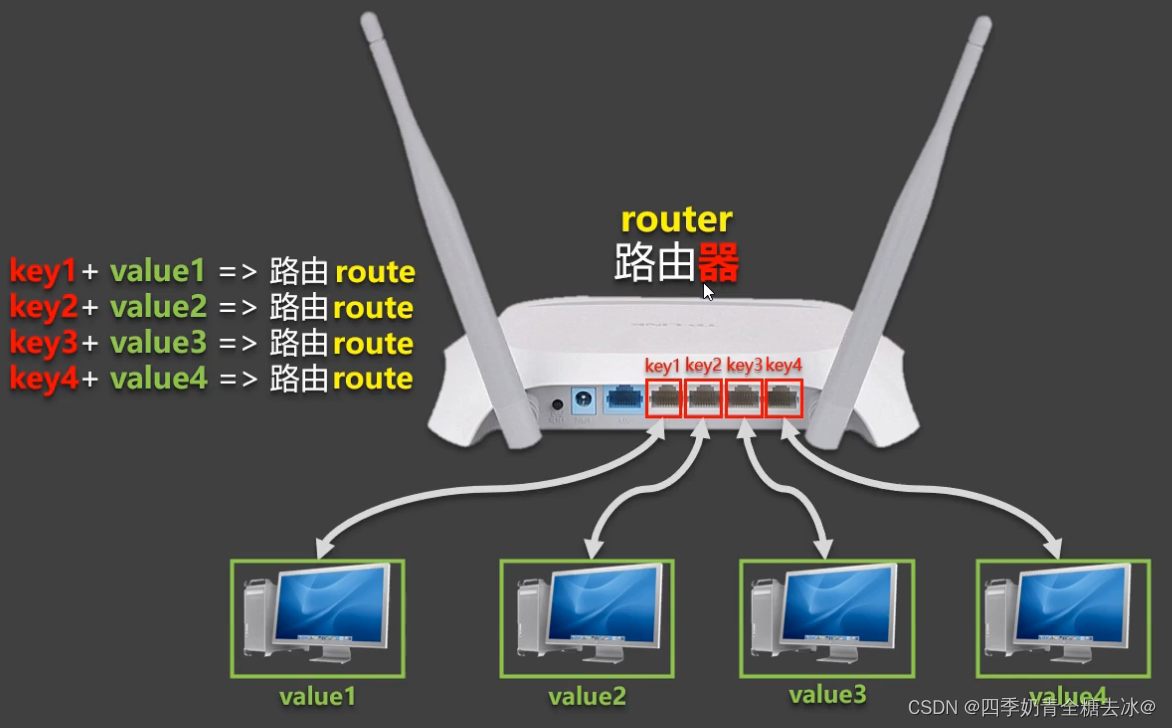
路由图解:

(1)路由概念
路由就是一组key-value的对应关系。
多个路由,需要经过路由器管理。
(2)路由分类
前端路由:
1) 理由:value是component,用于展示页面内容。
2)工作过程:当浏览器的路径改变时,对应的组件就会显示。
后端路由:
1)理解:value是function,用于处理客户端提交。
2)工作过程:服务器收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据。
router-link :实现路由的切换。
扫描二维码关注公众号,回复: 15648502 查看本文章
注意:路由里面没有用常用的a标签跳转页面,而是使用了一个自定义组件
router-link来创建链接。router-view :指定组件的呈现位置。
(3)基本使用
效果:点击About,会显示我是About的内容,若点击Home,会显示我是Home的内容。

main.js 配置
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(VueRouter)
//创建vm
const vm = new Vue({
el: '#app',
render: h => h(App),
router: router
})page文件包: About.vue和Home.vue
About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About',
beforeDestroy(){
console.log('About组件即将被销毁了');
},
mounted(){
console.log('About组件被挂载完毕了');
}
}
</script>Home.vue
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name:'Home',
beforeDestroy(){
console.log('Home组件即将被销毁了');
},
mounted(){
console.log('Home组件被挂载完毕了');
}
}
</script>
router文件包: index.js
//该文件用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import About from '../pages/About.vue'
import Home from '../pages/Home.vue'
//创建一个路由器,并暴露
export default new VueRouter({
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
]
})App.vue
<template>
<div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:'App',
}
</script>(4)命名路由
为任何路由提供
name。优点:
- 没有硬编码的 URL。
params的自动编码/解码。- 防止你在 url 中出现打字错误。
- 绕过路径排序(如显示一个)。
基础使用(定义路由的js文件)
const routes = [
{
path: '/user/:username',
name: 'user',
component: User
}
]链接到一个路由的命名,可以直接使用name来指定。
<router-link :to="{ name: 'user', params: { username: 'erina' }}">
User
</router-link>