1.创建项目
2.下载 uni-app官网
到官网下载,点开官网滑到最下面,找到插件市场点击进入
搜索 uview找到如下对应版本点击进入

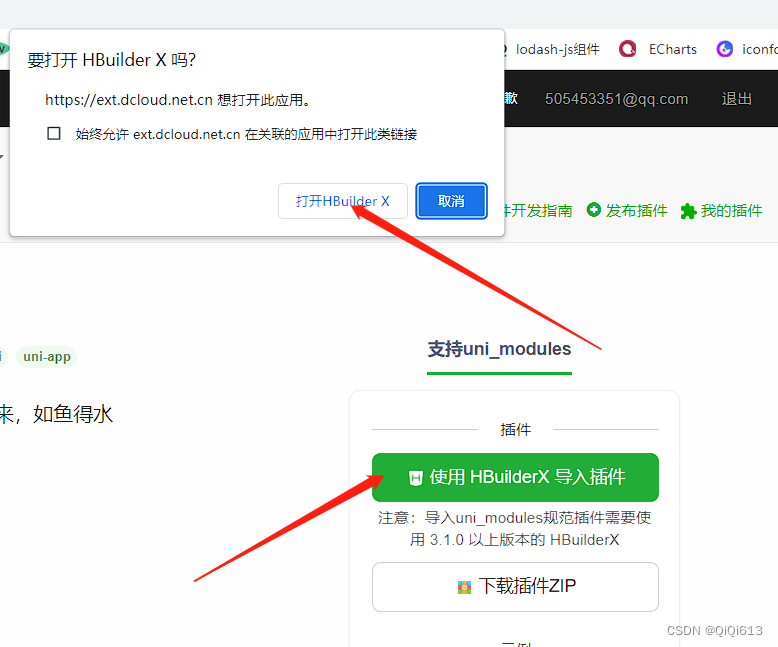
 点击使用hbuilder导入插件,点击弹框打开hbuilder
点击使用hbuilder导入插件,点击弹框打开hbuilder
1. `main.js`引入uView库
import uView from '@/uni_modules/uview-ui'
Vue.use(uView);2. `App.vue`引入基础样式(注意style标签需声明scss属性支持)
<style lang="scss">
@import "@/uni_modules/uview-ui/index.scss";
</style>3. `uni.scss`引入全局scss变量文件
@import "@/uni_modules/uview-ui/theme.scss";4.使用组件 介绍 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
<template>
<view style="padding: 20px;">
<view class="box">
<u-number-box v-model="value" @change="valChange"></u-number-box>
</view>
</view>
</template>
<script>
export default {
data() {
return {
value: 0
}
},
onLoad() {
},
methods: {
valChange(e) {
console.log('当前值为: ' + e.value)
}
}
}
</script>