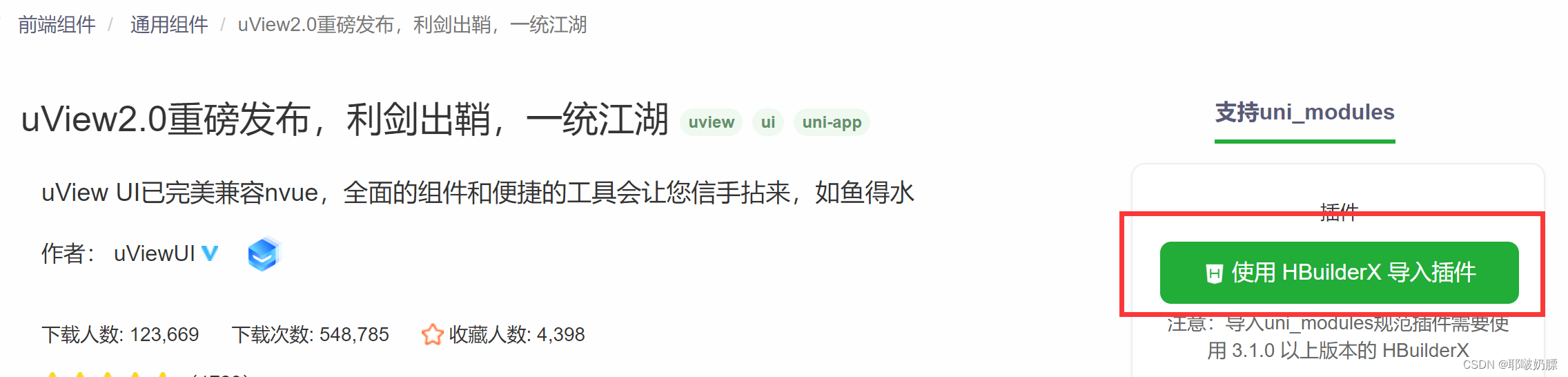
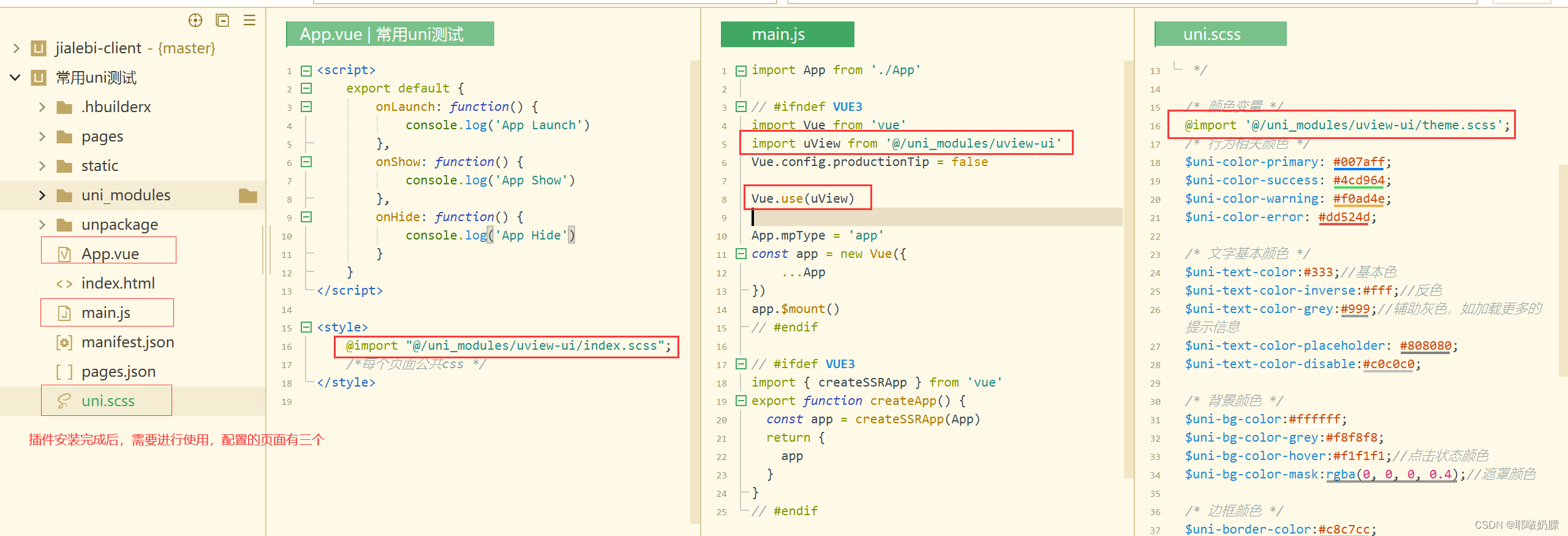
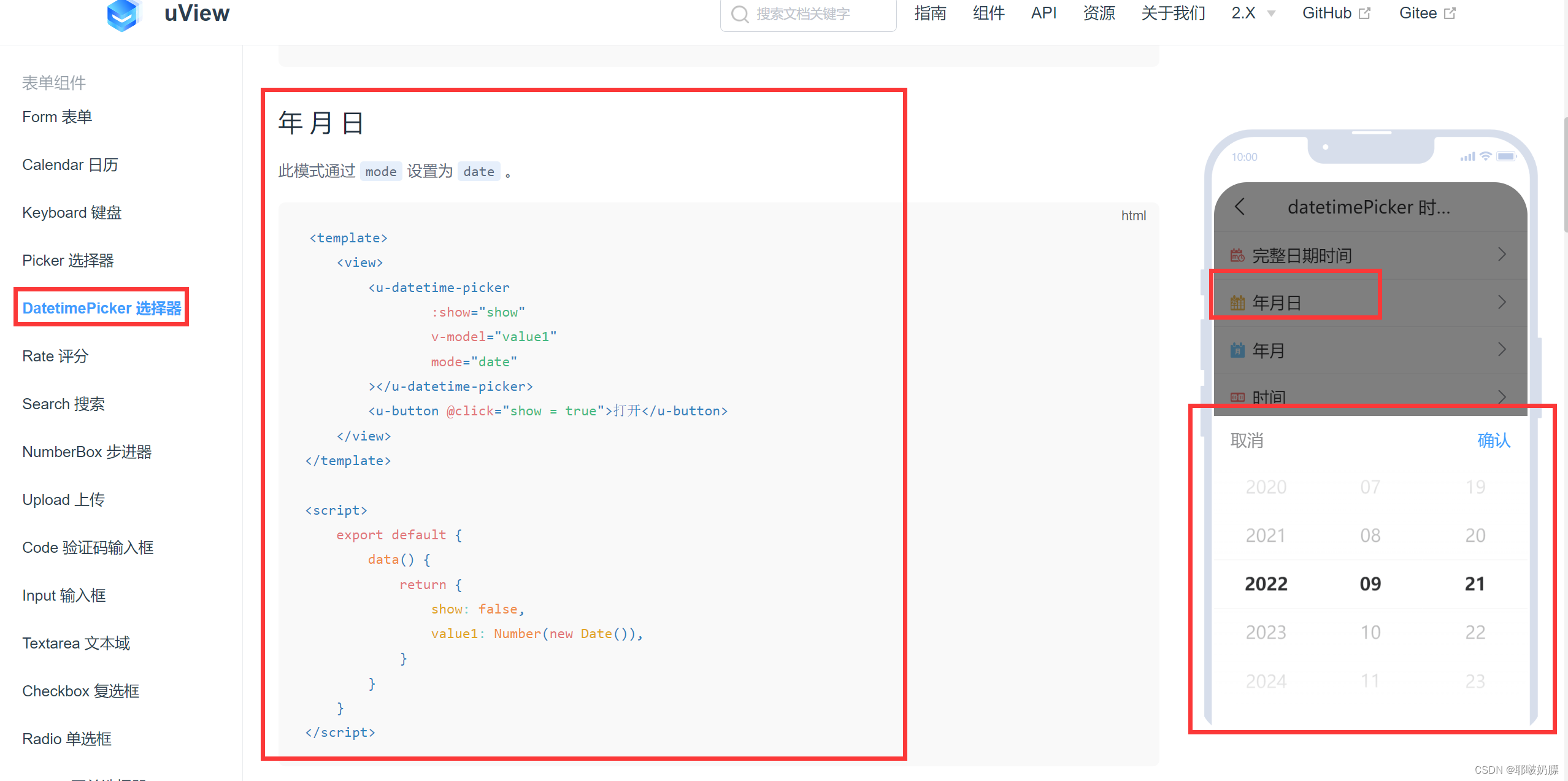
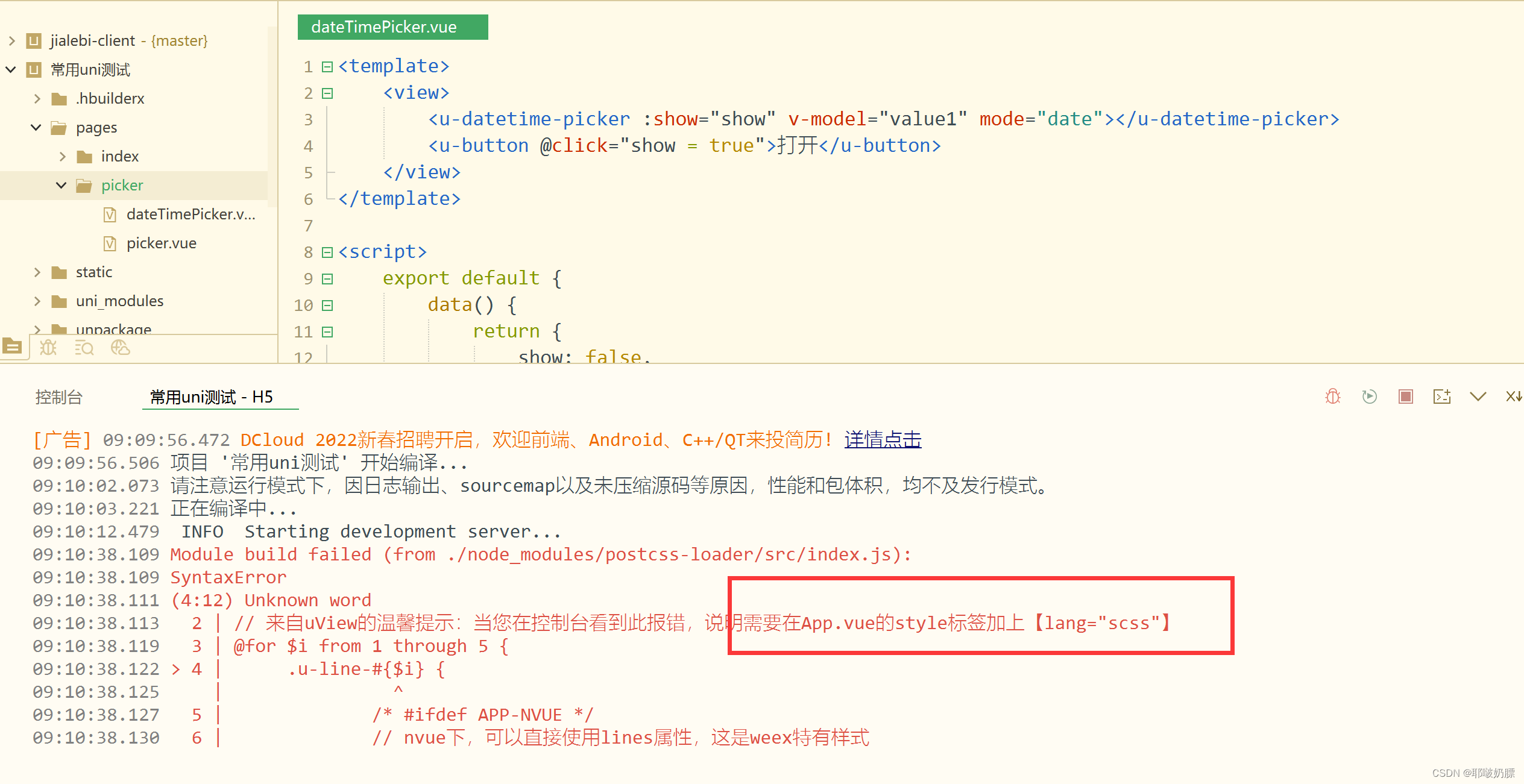
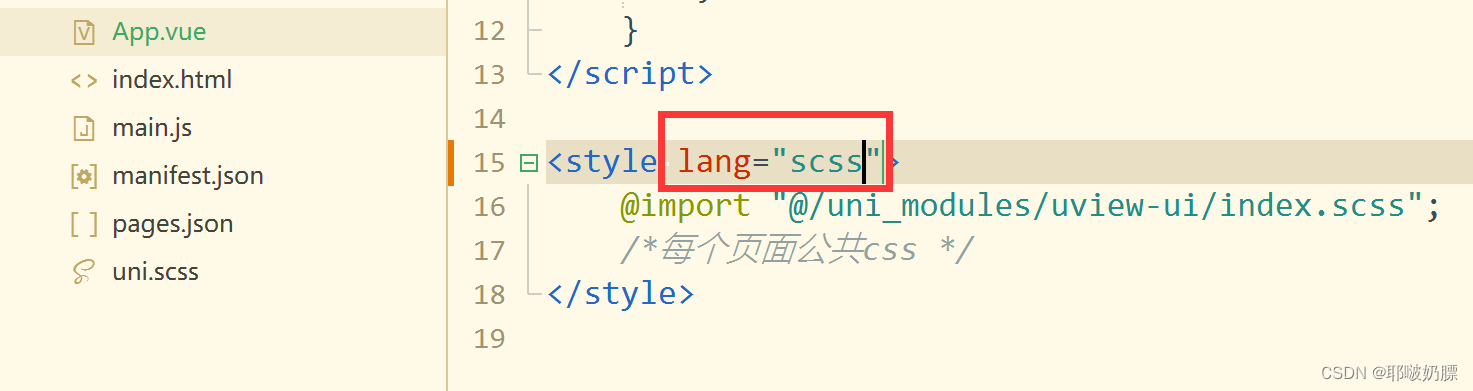
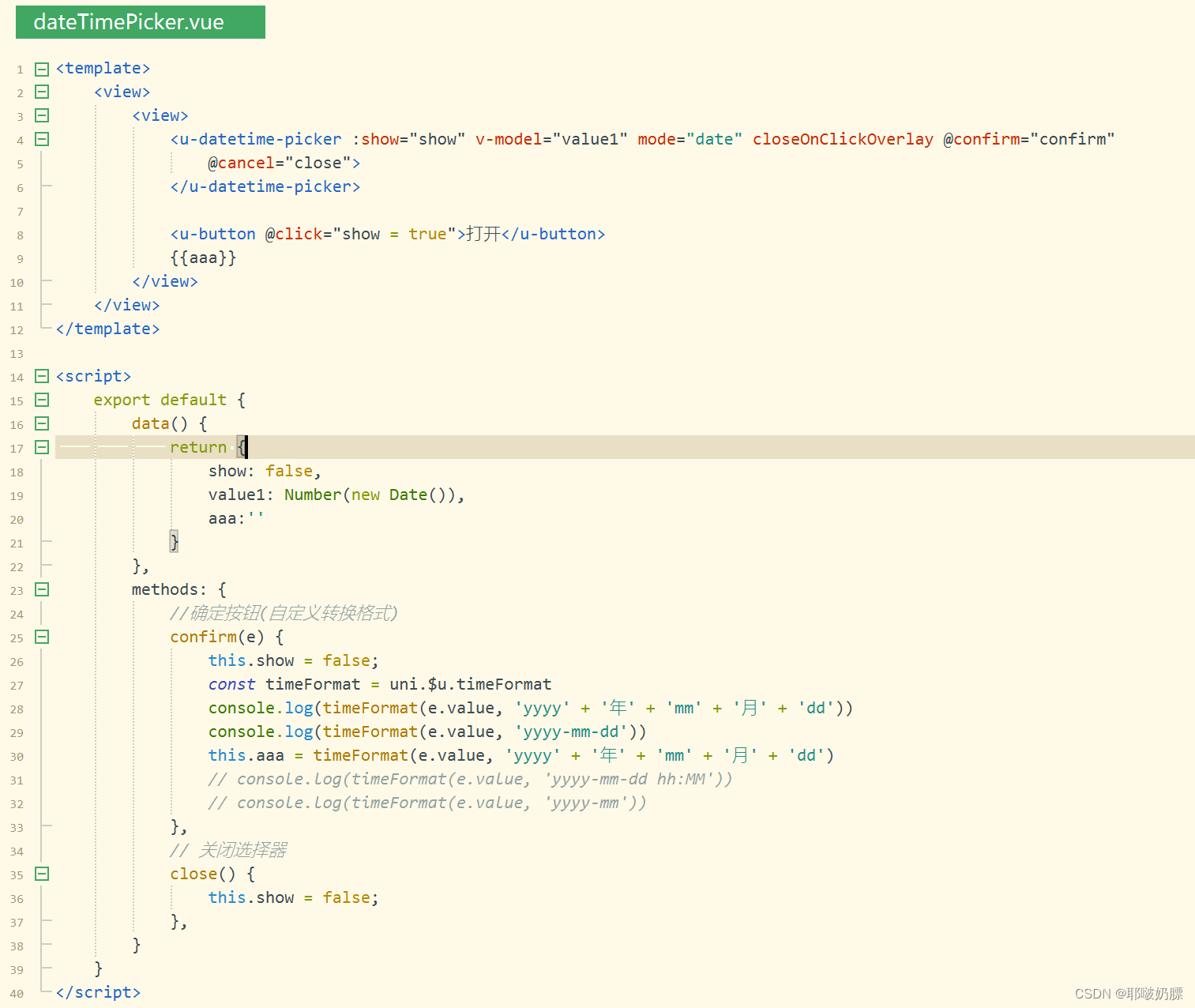
uView UI框架的使用步骤
猜你喜欢
转载自blog.csdn.net/xulihua_75/article/details/127003813
今日推荐
周排行