uview ui官网:
uview ui介绍:
uView UI,是uni-app生态最优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
element ui 官网:
element ui介绍:
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
区别:
1、使用场景:
element ui主要使用在pc端和h5页面;
uview ui主要使用在uniapp里面
2、文档风格不一样。使用方法不一样。
我很喜欢element ui 的文档风格。
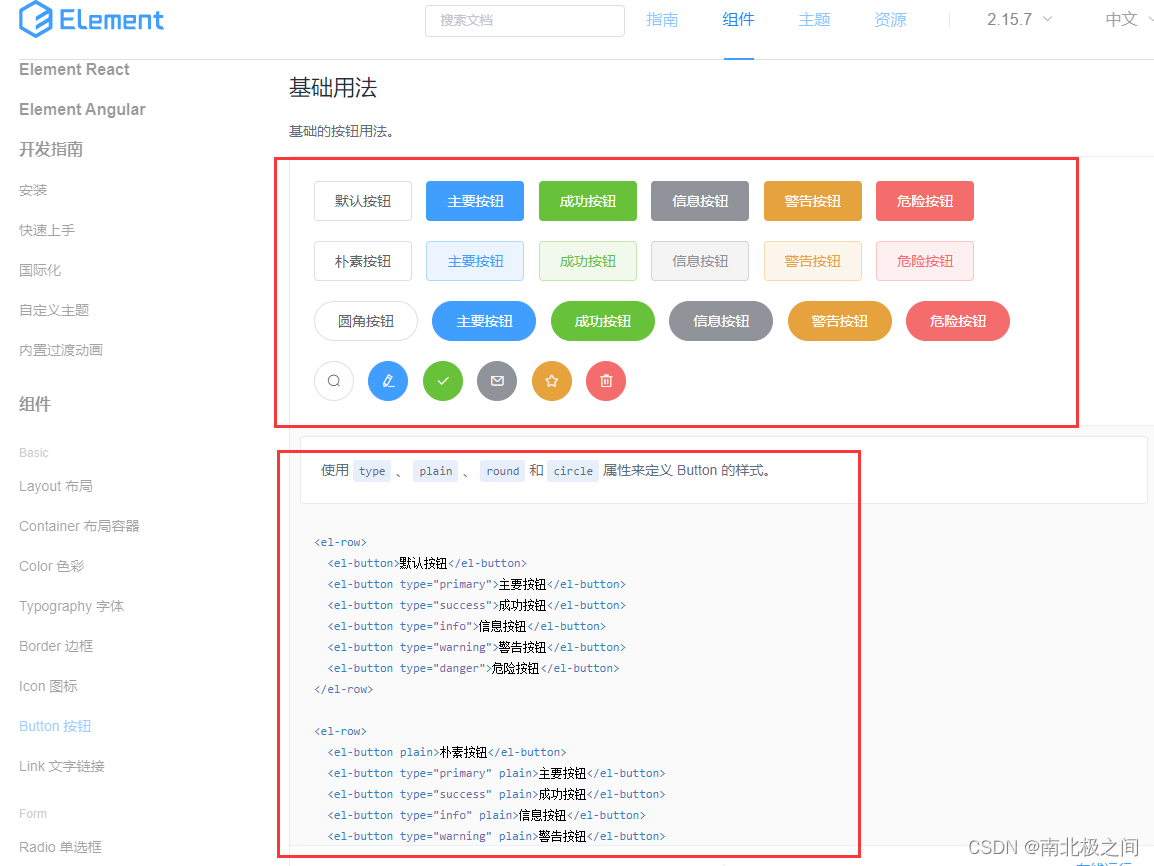
elementui 每个组件里。都有专门的效果图+代码+在线运行链接:


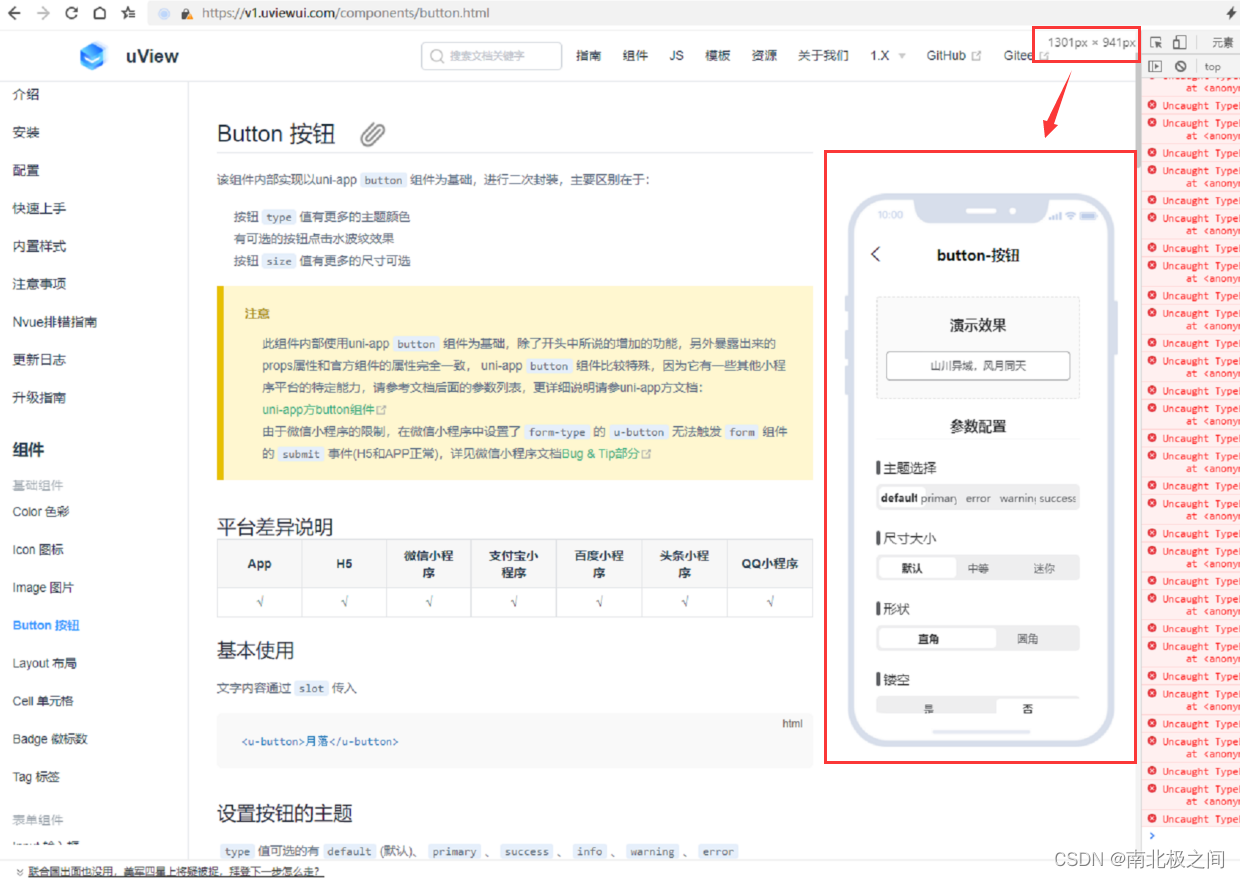
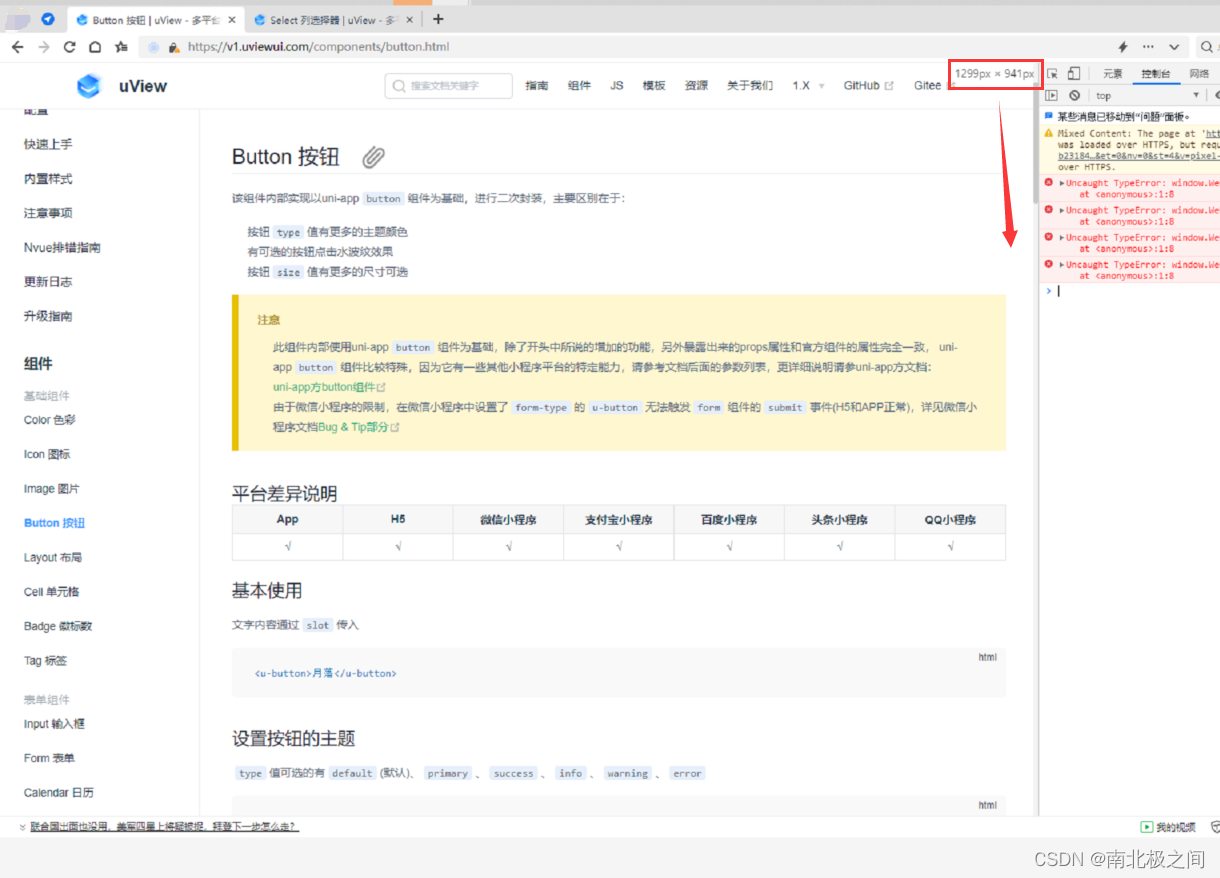
而uview ui的每个页面里。没有在线运行链接,只有代码和时有时无的效果图:

为什么说是时有时无呢?
注意看看不同屏幕宽度下的显示效果:
如果屏幕小于1300px的话。就不会显示右侧的手机形状效果图(所以在我笔记本电脑上就无法看到这种效果图,只能在大于1300px的大屏幕上才能看见效果图):

对比一下。会觉得elementui 文档更人性化一些。

 https://element.eleme.cn/#/zh-CN
https://element.eleme.cn/#/zh-CN