创建vite的vue项目
创建项目
使用 NPM:npm init vite@latest
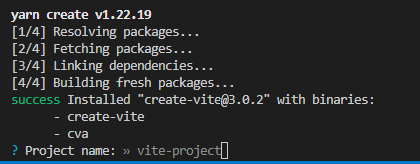
使用 Yarn:yarn create vite
-
创建项目名字

-
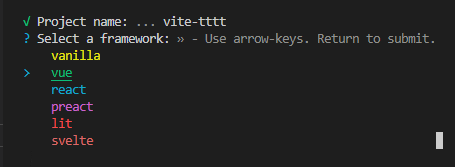
选择模板

- vanilla:原生js,没有任何框架集成
- vue:vue3框架,只支持vue3
- react:react框架
- preact:轻量化react框架
- lit-element:轻量级web组件
- svelte:svelte框架
-
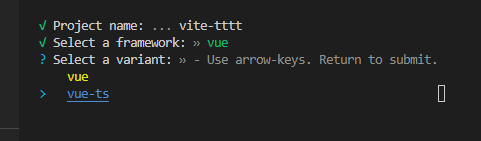
选择js还是ts

引入依赖
- 先进入项目
cd vite-test - 安装依赖
npm install
启动项目
npm run dev
使用vue-router
- 安装
npm install vue-router@4 -S - 在src目录下新建router/index.ts并编写一下代码
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router' const routes: Array<RouteRecordRaw> = [ { path: '/', component: () => import('../components/HelloWorld.vue') } ] const router = createRouter({ // createWebHashHistory hash 路由 // createWebHistory history 路由 // createMemoryHistory 带缓存 history 路由 history: createWebHistory(), routes }) export default router - 修改app.vue
<template> <router-view /> </template> <style scoped> </style> - 然后修改main.ts文件为:
import { createApp } from 'vue' import App from './App.vue' import router from './router' createApp(App).use(router).mount('#app')
使用vuex
-
安装
npm install vuex@next -S -
src目录下新建store/index.ts并编写一下代码
import { createStore } from 'vuex' const store = createStore({ state: { userInfo: { name:'myName' } }, mutations: { getUserInfo (state:any, name:string|number) { state.userInfo.name = name } }, actions: { asyncGetUserInfo (context:any) { setTimeout(() => { context.commit("getUserInfo", +new Date() + 'action') },2000) } }, getters: { userInfoGetter (state:any) { return state.userInfo.name } } }) export default store; -
然后修改main.ts文件为:
import { createApp } from 'vue' import App from './App.vue' import router from './router' import store from "./store"; createApp(App).use(router).use(store).mount('#app')
使用sass
- 安装
npm run sass --save-dev - 使用(安装后直接就可以用)
<style lang="scss" scoped> div { color: red; span { font-size: 60px; } } </style>