目录
需求背景
在企业项目的开发过程中难免会使用到一些图标,特别是在开发H5页面和小程序时,基本上都会使用到图标,尽管现有的一些ui组件库也提供了一些可以直接使用的图标,但是当这些图标无法满足我们项目需求的时候,就需要我们引入一些自定义的图标了,本篇文章主要详细介绍如何在vue3项目中引入阿里的单色和彩色字体图标。如果觉得本篇文章对您有帮助,还望点赞、收藏+关注一下,希望能够帮助到更多需要的小伙伴,谢谢!
创建vue3项目
本篇文章的案例代码是使用vite来创建vue3项目,使用字体图标于构建工具无关,如果你已有项目可以跳过这个步骤。
执行以下命令创建vue3项目:
# npm 6.x
npm create vite@latest iconfont-vue-app --template vue
# npm 7+, npm7+以上版本使用以下命令创建
npm create vite@latest iconfont-vue-app -- --template vue
项目创建好后进入项目根目录下执行npm i安装依赖,安装完成后执行npm run dev启动项目。
项目中引用单色字体图标
所谓的单色字体图标就是只支持设置一种颜色的图标。
而单色字体图标有两种引用方式:
1、Unicode引用方式
2、Font-class 类名引用方式
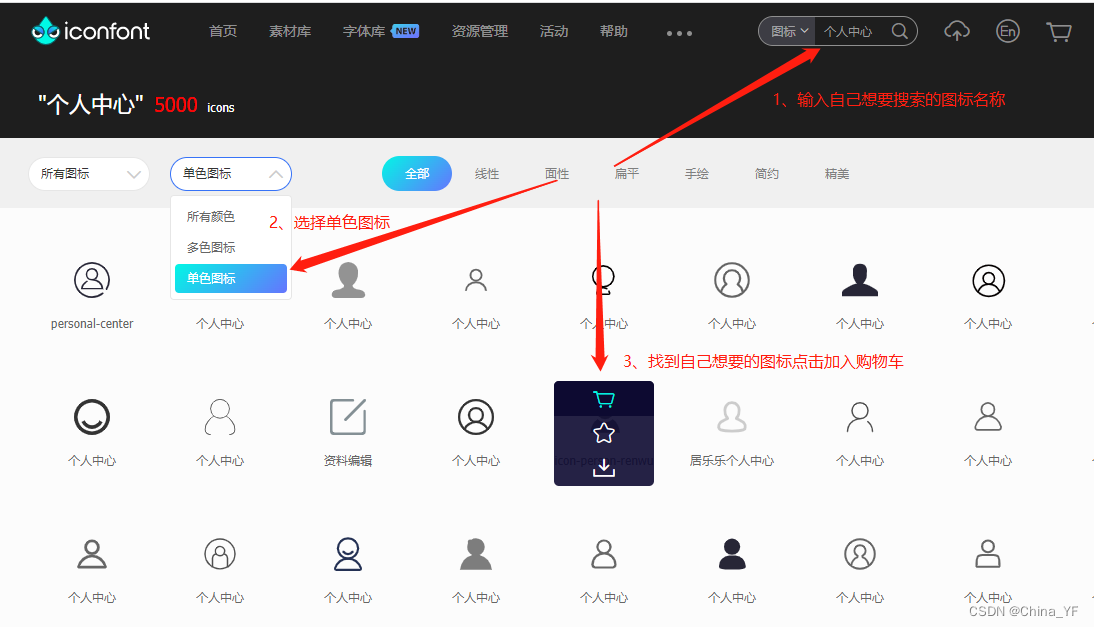
下载字体图标:
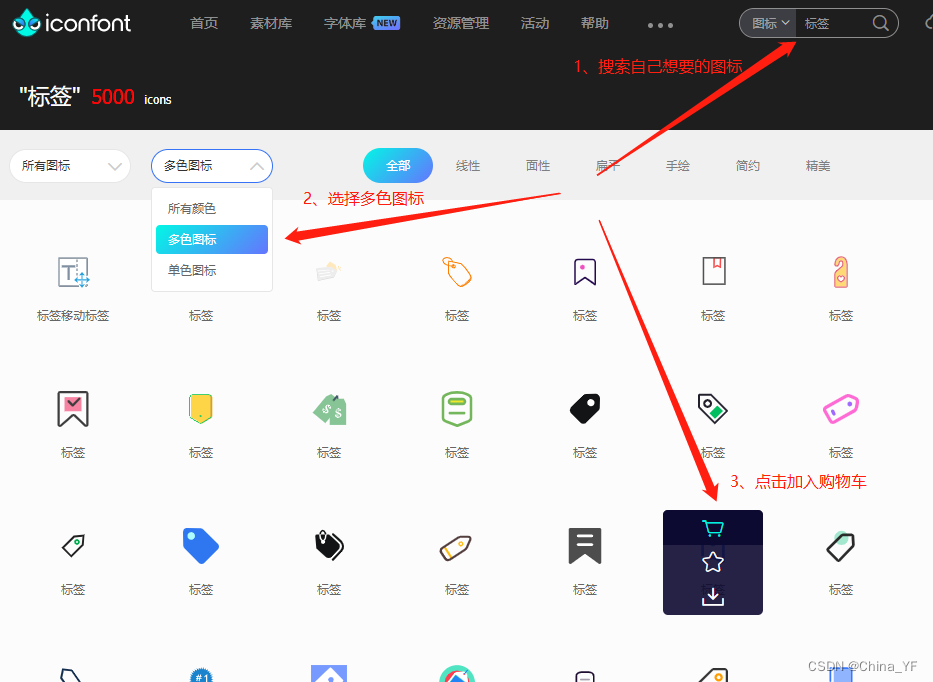
首先我们到阿里巴巴矢量图标库中下载自己项目中需要的图标

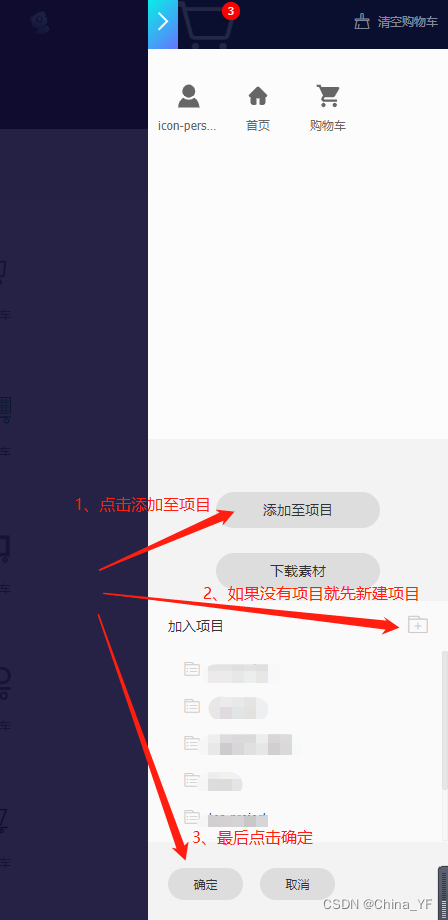
添加至项目:

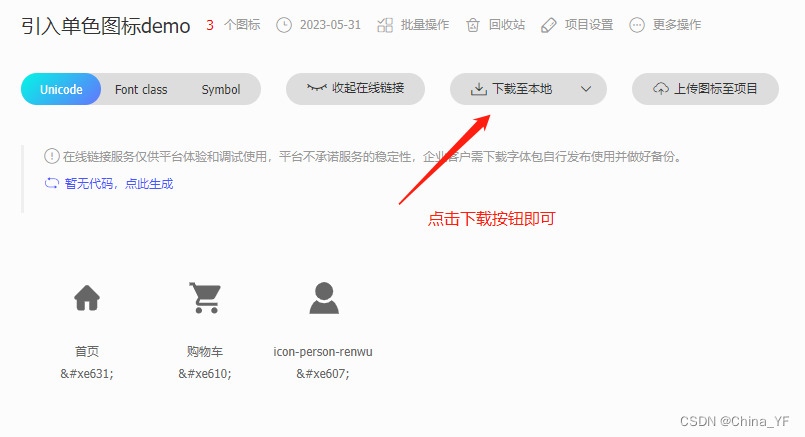
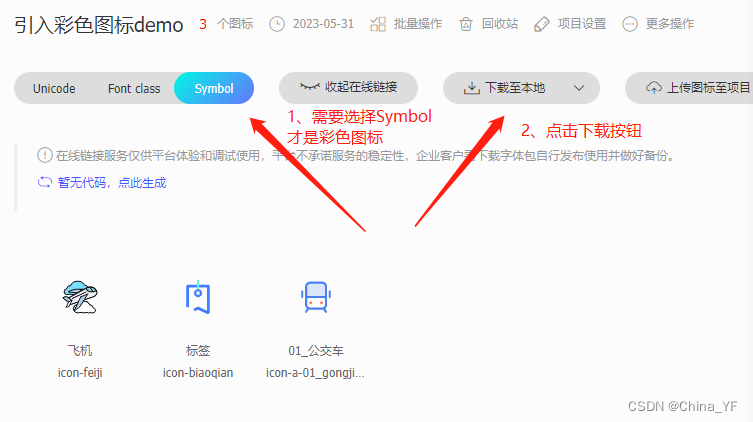
下载图标:

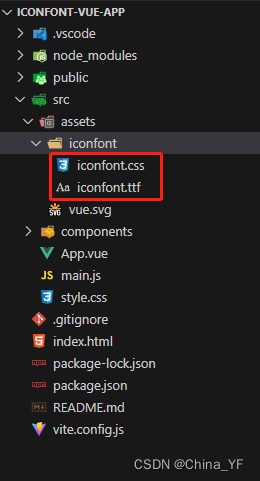
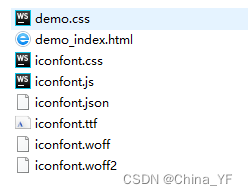
下载解压后得到以下这样一个目录结构:

项目中引入字体图标:
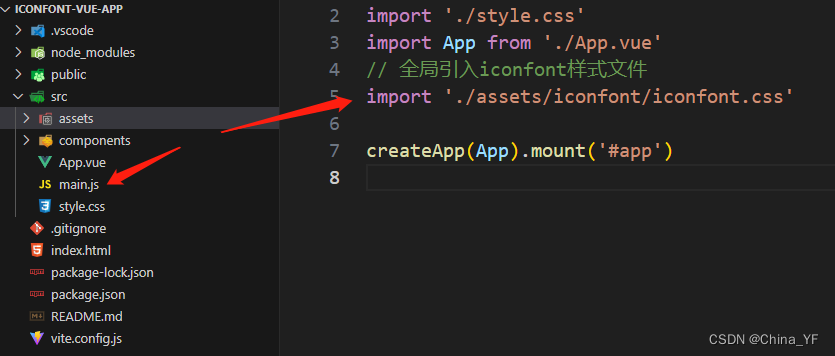
把其中的iconfont.css和iconfont.ttf文件复制到项目中,这里我是复制到项目根目录下的/src/assets/iconfont目录下:

然后在main.js中全局引入iconfont.css文件:

Unicode引用方式:
Unicode 是字体在网页端最原始的应用方式,特点是:
1、兼容性最好,支持 IE6+,及所有现代浏览器。
2、支持按字体的方式去动态调整图标大小,颜色等等。
3、但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
在模板中引用字体图标:
<span class="iconfont"></span>
Font-class 类名引用方式(推荐方式):
Font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
1、兼容性良好,支持 IE8+,及所有现代浏览器。
2、相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
3、因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
4、不过因为本质上还是使用的字体,所以多色图标还是不支持的。
在模板中引用字体图标:
<span class="iconfont icon-gouwuche"></span>
项目中引用彩色图标
所谓的彩色图标就是指具备多种颜色的图标,彩色图标的特点如下:
1、支持多色图标了,不再受单色限制。
2、通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
3、兼容性较差,支持 IE9+,及现代浏览器。
下载彩色图标:
同样的到阿里巴巴矢量图标库中搜索下载自己想要的彩色图标

然后添加到项目,点击下载图标:

下载完成后解压得到以下目录结构:

在项目中引入彩色图标:
彩色图标是不能直接引入到项目中使用的,需要借助第三方的iconfont-tools工具转换为对应的css文件才能引入到项目中使用!
全局安装iconfont-tools工具:
npm install -g iconfont-tools
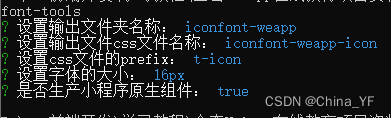
然后在解压的目录下执行 iconfont-tools命令,根据提示,默认按回车即可,也可以输入自己想要的文件名称等信息。

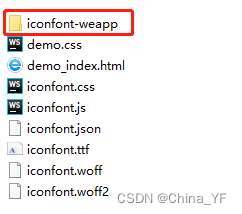
最后会在当前目录下生成一个iconfont-weapp的文件夹:

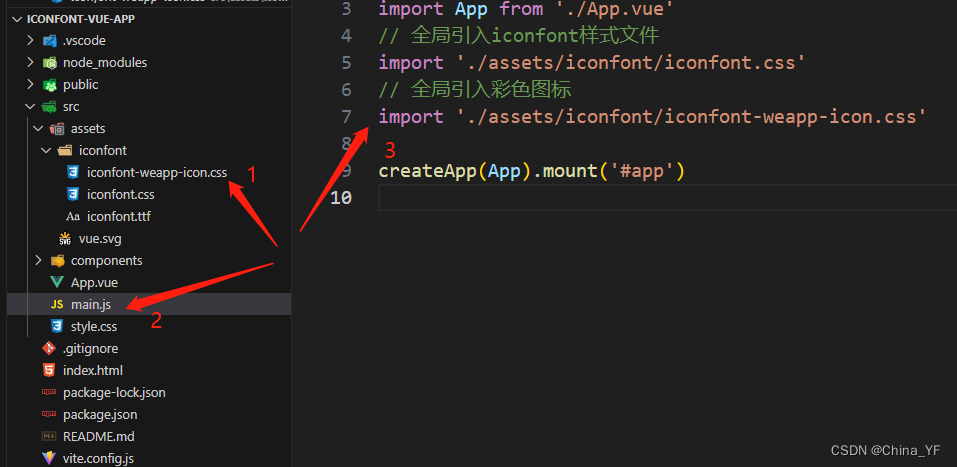
把该文件夹下的iconfont-weapp-icon.css文件复制到项目的/src/assets/iconfont目录下,然后在main.js文件中全局引入该样式文件:

最后就可以在模板中通过类名的方式使用彩色图标了!
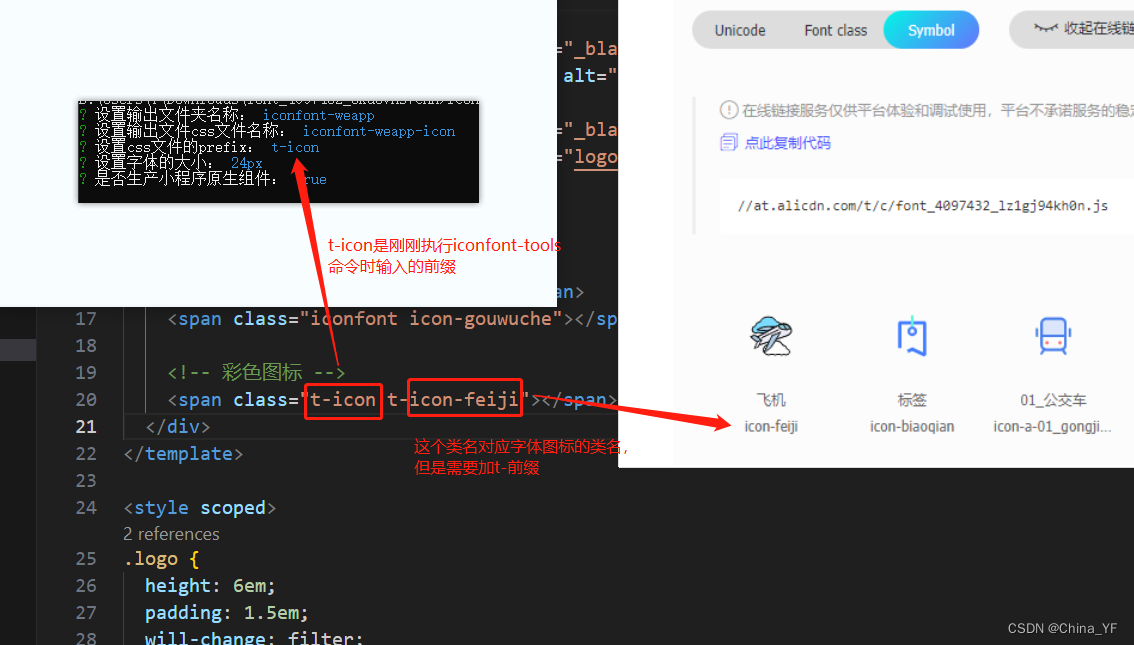
<span class="t-icon t-icon-feiji"></span>
**最后再啰嗦一下**:
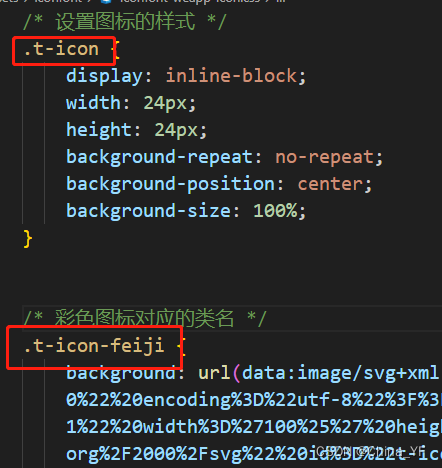
t-icon对应的是在执行iconfont-tools命令时输入的css前缀,而字体图标的类名需要加上 t-前缀

还不明白的小伙伴打开一下工具生成的iconfont-weapp-icon.css文件就明白了!

创造不易,如果觉得本篇文章对您有帮助,还望点赞、收藏 + 关注支持一下,谢谢!