为了部署时能在所有目录都能访问页面,所以需要修改 assetsPublicPath
- 将 / 修改为 ./

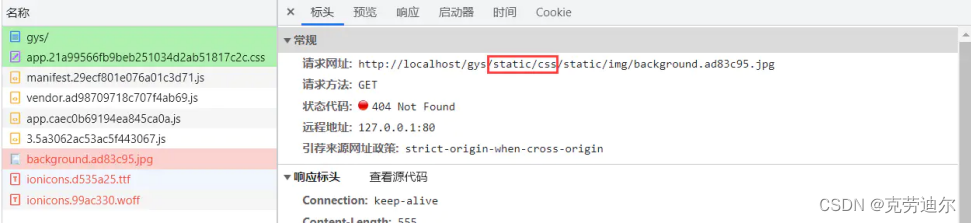
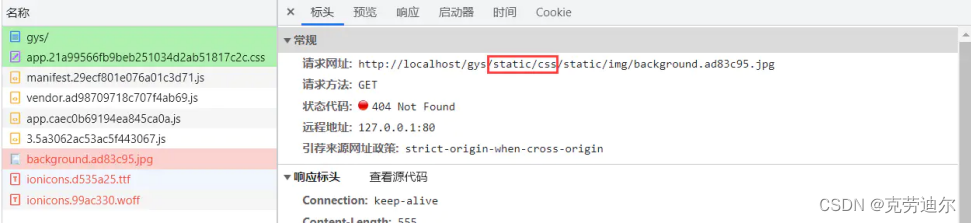
问题1:修改之后,访问项目路由根目录时加载资源出现问题

解决1:修改build目录下utils.js文件,在 return ExtractTextPlugin.extract 中添加 publicPath:'../../

!!!注:为了防止刷新404问题,路由最好还是使用 hash 哦,默认就是 hash 不要用 history
为了部署时能在所有目录都能访问页面,所以需要修改 assetsPublicPath
- 将 / 修改为 ./

问题1:修改之后,访问项目路由根目录时加载资源出现问题

解决1:修改build目录下utils.js文件,在 return ExtractTextPlugin.extract 中添加 publicPath:'../../

!!!注:为了防止刷新404问题,路由最好还是使用 hash 哦,默认就是 hash 不要用 history