问题描述
在进行项目开发的时候,用Vue进行项目框架的搭建并开发,开发完成时需要部署到客户现场,通过命令
npm run build将项目打包,然后上传至服务器的tomcat目录下,然后通过地址访问时发现,系统首页加载空白。
在浏览器控制台一看,是js和css等资源的引用路径出错,所以解决方法如下。
解决方法
1、网上好多文档都说在项目的根目录下找到config文件夹,然后将index.js文件中的某一处路径配置做修改。但是我的项目中连config目录都没有,因为我是用vue-cli 3.0版本脚手架建立的项目框架,所以并没有这些文件。
2、所以,我们只能在项目根目录打开命令行工具,然后通过命令
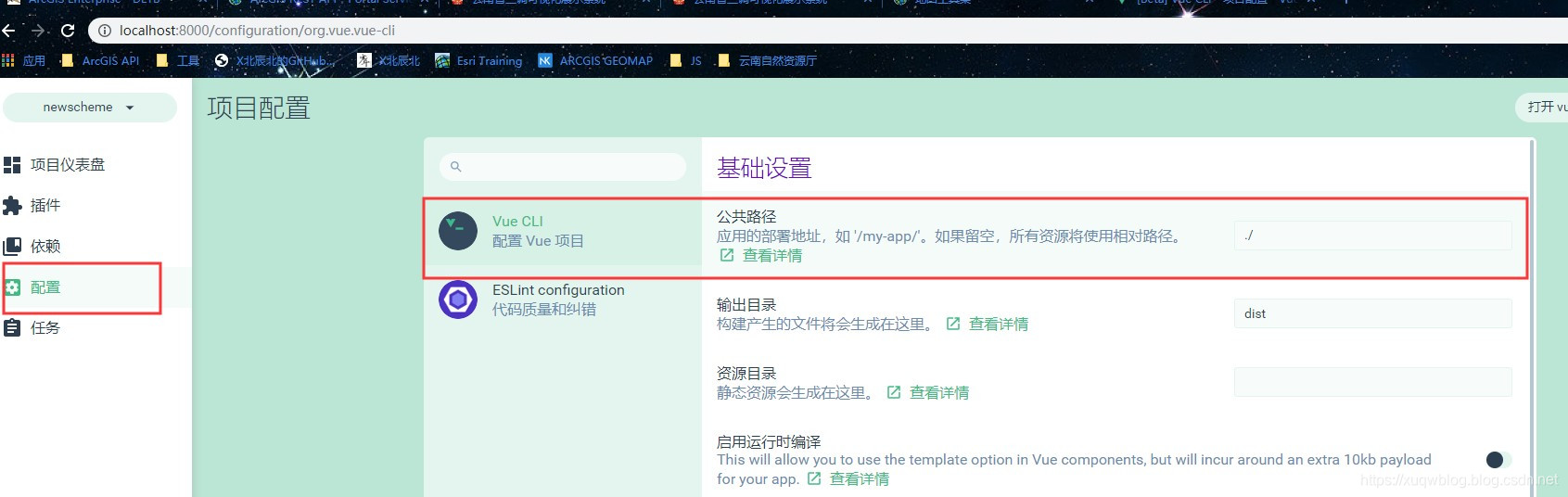
vue ui打开项目的配置界面,导入此项目,然后在【配置】选项卡下,选择“Vue CLI”,修改后面的公共路径地址,简单地说就是在之前默认的地址前面加一个“.”,如下所示,修改后保存关闭即可。

3、此时在项目中我们会发现,项目根目录下新建了一个“vue.config.js”的文件,里面的内容如下:
module.exports = {
publicPath: './'
}4、我们再次打包后部署,发现页面还是空白,但是控制台中的引用路径错误是不见了,因为我们已经解决了。接下来我们主要看一下此时的空白是什么原因导致的。
5、这次页面空白的时候,我们只要一点击浏览器的刷新按钮,页面就会自动跳转到tomcat的首页去,那可能就是我们的路由配置问题了,通过查阅资料发现确实是路由的问题导致。
6、我们项目中路由模式用的是“history”,在此处我们只需改成“hash”或者直接删除配置模式即可,因为路由默认模式就是“hash”。
7、再次打包部署,项目成功运行。
