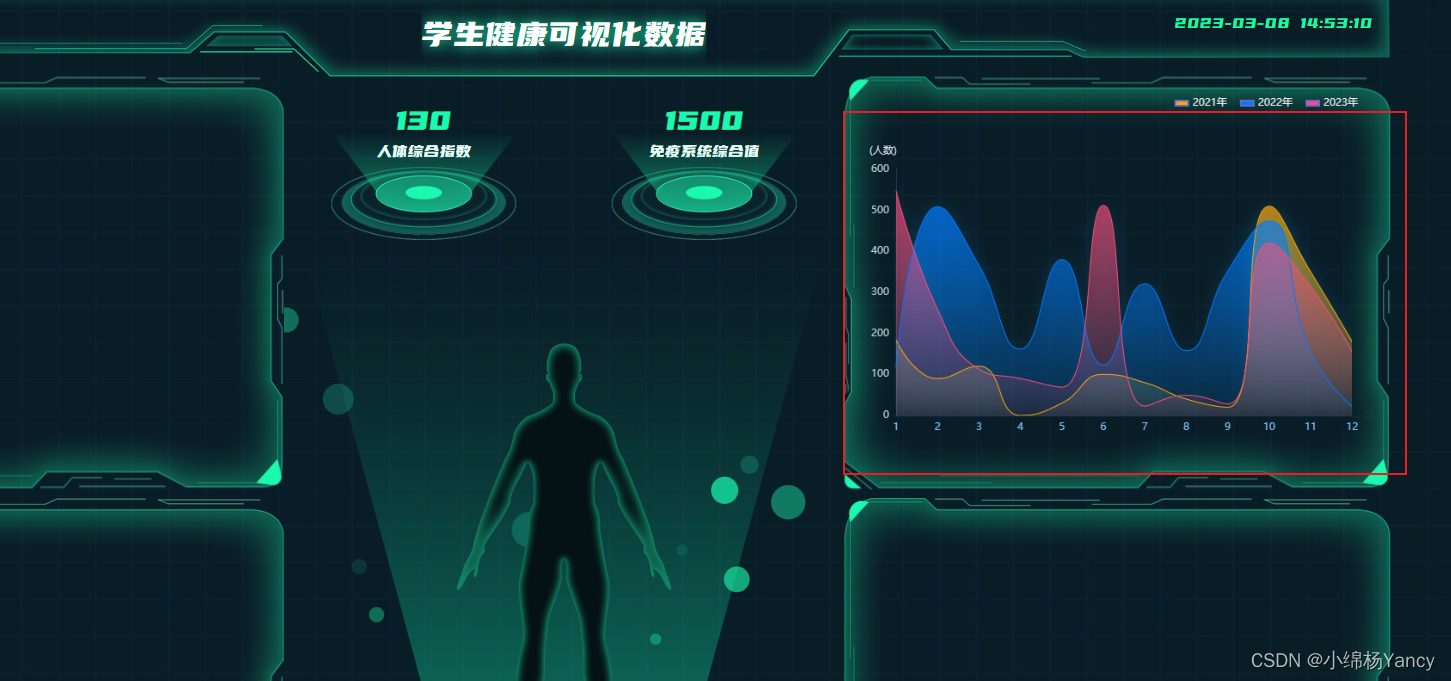
项目场景:
项目场景:vue3中引入了echarts图表,在onMounted中初始化图表。
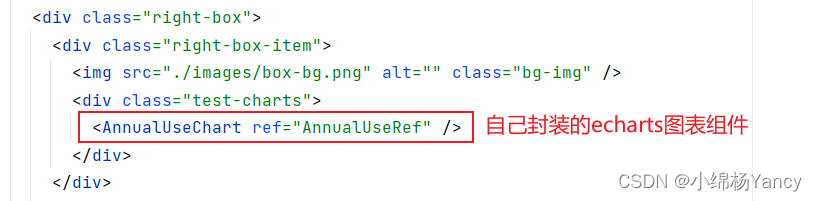
1、template部分代码:

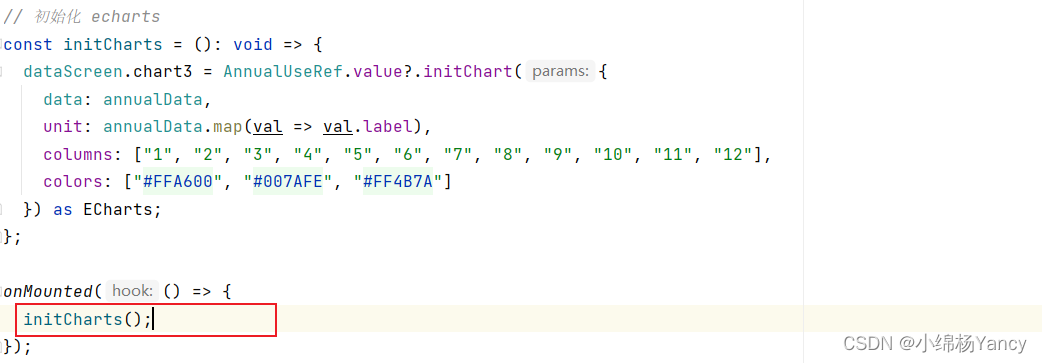
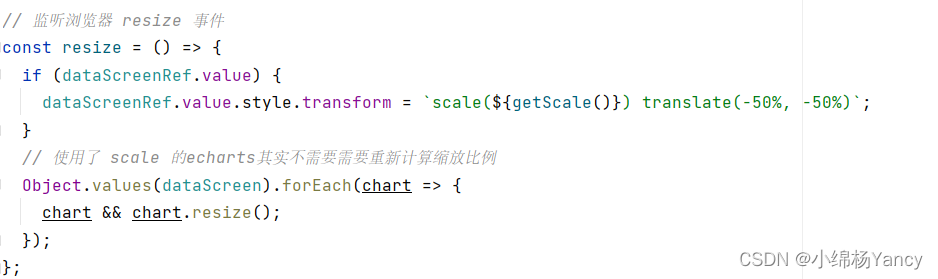
2、js代码:
在onMounted中初始化图表。

3、css代码:

问题描述
图表显示十分小,显然不正常。

但是重新调整浏览器大小后,可以正常显示。

@Override
public void run() {
bytes = mmInStream.read(buffer);
mHandler.obtainMessage(READ_DATA, bytes, -1, buffer).sendToTarget();
}
原因分析:
如果直接在mounted中如果初始化图表的话,dom元素还没有完全加载完成,echarts就已经加载了,因为获取不到宽高,会造成加载出来的echarts很小。
解决方案:
等dom元素加载完成之后,再次渲染图表(调用initCharts函数)。可以在nextTick中调用,实现dom加载完成后渲染图表。

初次渲染,大小正常。